微信小程式官方API中 wx.chooseImage() 是可以進行圖片壓縮的,可惜的是不能壓縮到指定大小。 實際開發中需求可能是壓縮到指定大小: 原生js可以使用canvas來壓縮,但由於微信小程式對canvas有封裝,使得利用canvas來壓縮圖片有了一些區別: 代碼放在了git: https: ...
微信小程式官方API中 wx.chooseImage() 是可以進行圖片壓縮的,可惜的是不能壓縮到指定大小。

實際開發中需求可能是壓縮到指定大小:
原生js可以使用canvas來壓縮,但由於微信小程式對canvas有封裝,使得利用canvas來壓縮圖片有了一些區別:
直接上代碼:


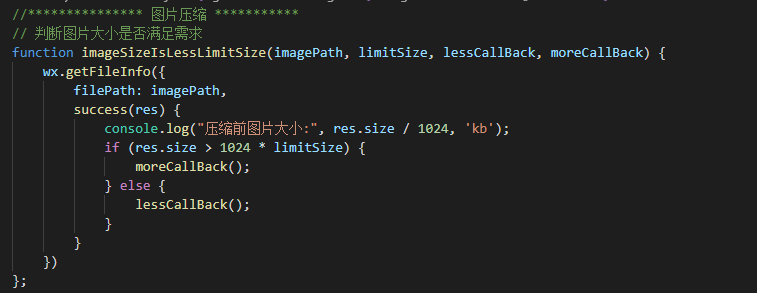
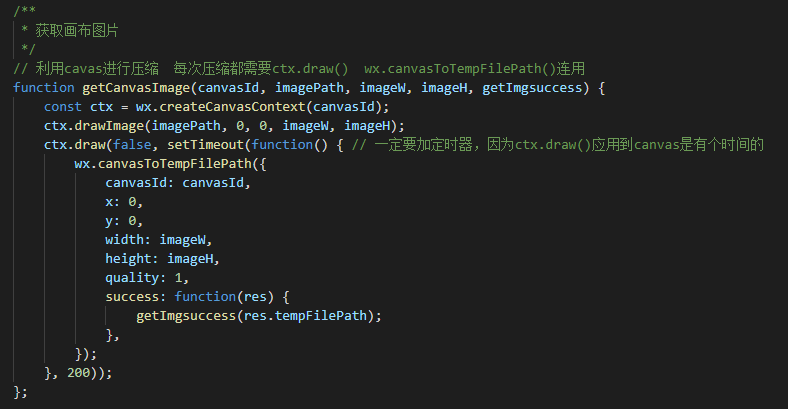
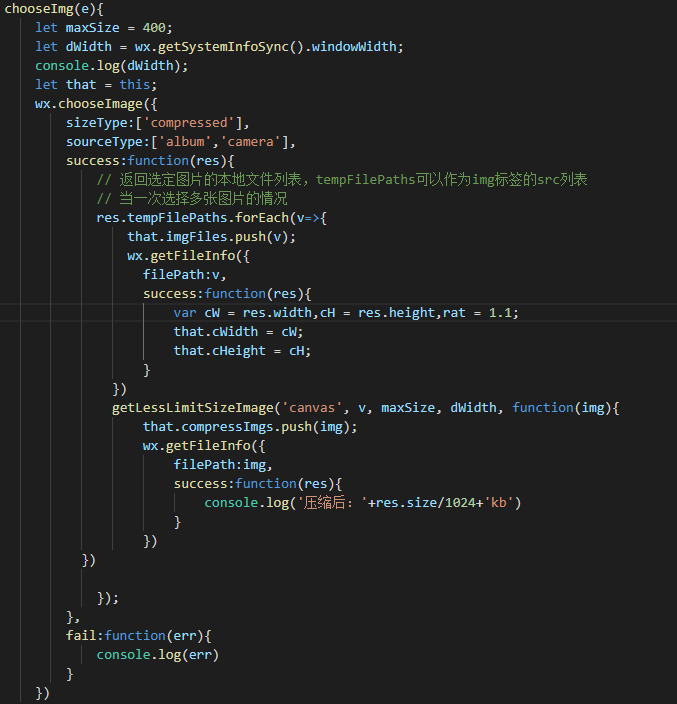
主函數:

以上的三個函數可以寫在一個公共的js文件裡面 我是寫在 common.js中的:
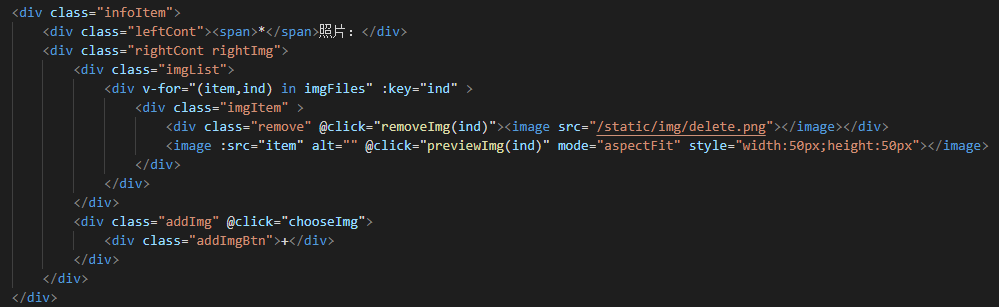
html:

在html中需要添加個canvas標簽,一般這個標簽不讓他出現在頁面中,因為它的作用僅僅是壓縮圖片的工具:
<canvas class="canvas" canvas-id="canvas" :style="{width:cWidth+'px',height:cHeight+'px', visibility: 'hidden', 'position':'absolute', 'z-index': '-1', left: '-10000rpx',top:'-10000rpx'}"></canvas> 在methods中增加chooseImg方法:
代碼在實際項目中使用,能完成壓縮圖片到指定大小的需求。


