在我們開發微信應用的時候,包括公眾號、企業微信、小程式等,都需要基於一定的框架基礎上開發,才能事半功倍,一般情況下,我們需要處理好微信菜單和微信事件的對接,以及後臺數據管理系統和許可權管理的有效整合,或者是基於業務流程的相關流轉等,本篇隨筆介紹如何基於微信開發框架進行業務開發的處理過程。 ...
在我們開發微信應用的時候,包括公眾號、企業微信、小程式等,都需要基於一定的框架基礎上開發,才能事半功倍,一般情況下,我們需要處理好微信菜單和微信事件的對接,以及後臺數據管理系統和許可權管理的有效整合,或者是基於業務流程的相關流轉等,本篇隨筆介紹如何基於微信開發框架進行業務開發的處理過程。
1、微信賬號配置
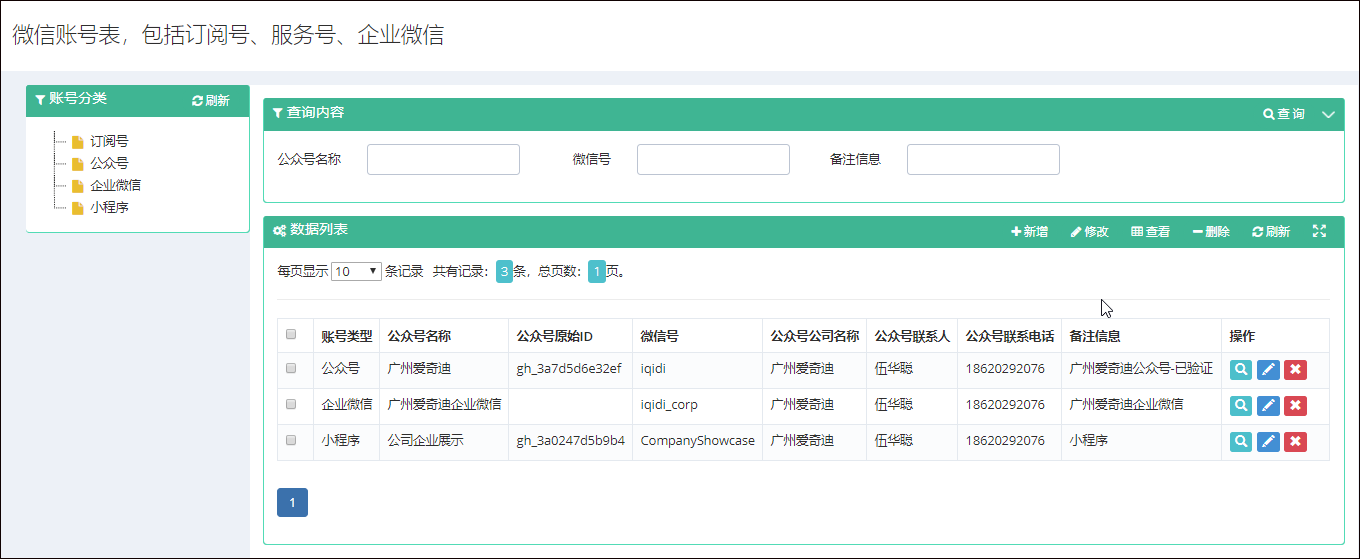
在我們開發任何微信基礎應用之前,都需要先錄入微信賬號的相關信息,包括appId,AppSecret等基礎信息,這個是用來獲取token,和微信伺服器進行交互的基礎,我們的微信框架提供了多種類型和多個賬號的管理。

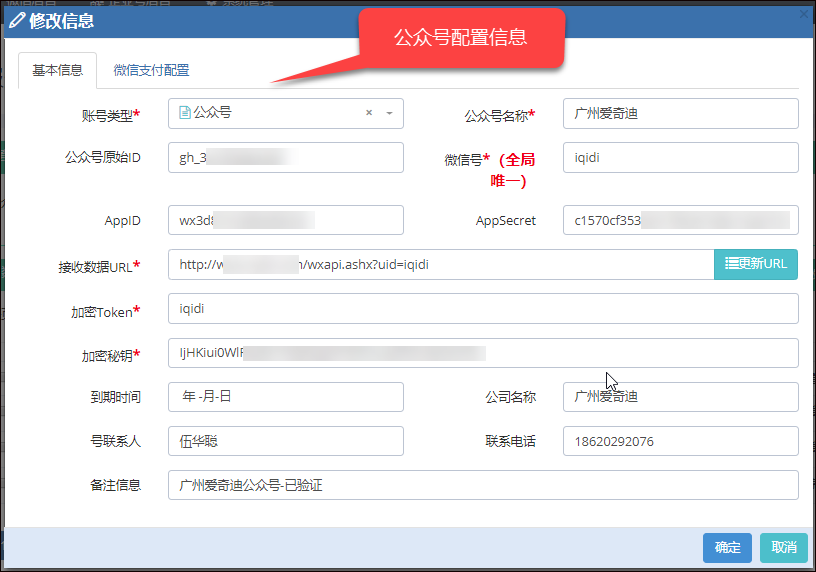
其中在新增或者編輯界面中錄入我們公眾號或者企業微信的信息,如果涉及微信支付的,錄入微信支付相關秘鑰和證書位置。

如果是企業微信,我們選擇賬號類型為企業微信,然後根據提示錄入相關企業微信信息即可。
其中主要是CorpID和CorpSecret和企業的AgentId信息,以及加密token和秘鑰,保持和微信後臺信息一致即可。

我們微信開發框架,提供了標準的微信賬號信息填寫界面,錄入對應的信息,完成微信後臺的對接,即可開啟開發微信應用之旅了。
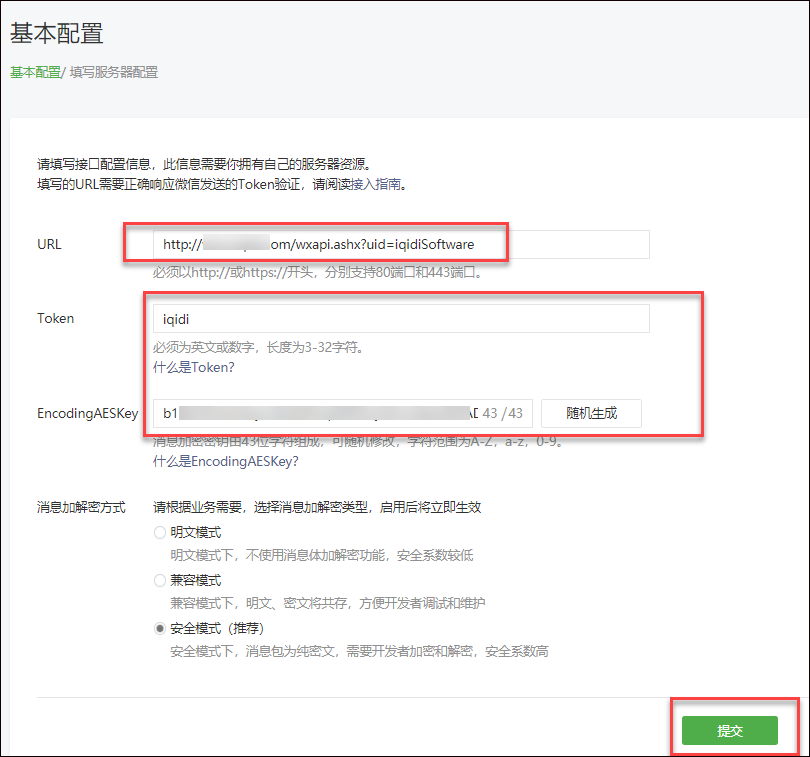
賬號登錄公眾號後臺或者企業微信後臺,我們根據和賬號配置一致對應的信息,完成系統對接即可,以下是微信公眾號的配置對接界面。

企業微信的對接類似,不在贅述。
2、微信菜單配置
為了開發微信應用,我們還是需要準備好微信應用的菜單,菜單是我們所有前端微信功能的入口,我們一般需要先在微信開發框架 基礎上進行菜單的錄入維護,然後在提交到微信伺服器上,實現應用菜單的提交。
在微信開發框架上維護菜單,可以根據需要禁用、啟用某個菜單,然後再通過微信SDK介面提交更新到伺服器進行菜單的更新,我們可以對多個賬號的微信菜單進行維護。
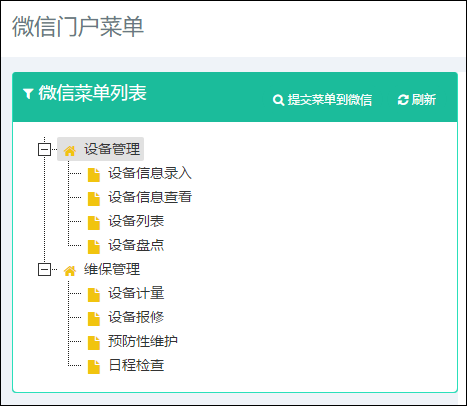
1)醫療設備維修的微信應用菜單
例如我在開發一個醫療設備維修的微信應用的時候,菜單定義可能是這樣子。

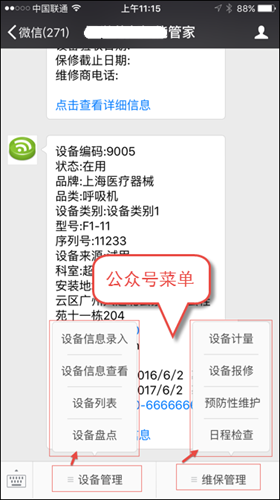
這樣我們提交菜單後,在公眾號上就可以對相關的功能進行操作了。

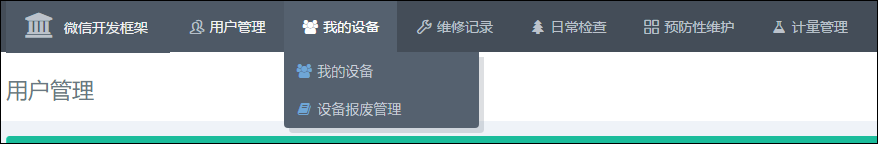
相關的菜單對應功能如下所示。

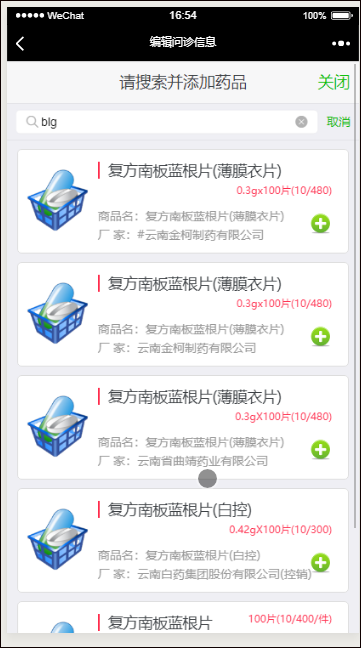
2)藥店處方管理的微信應用菜單
我們再來看看,另一個微信公眾號應用的菜單管理

提交到伺服器後,在應用入口的菜單如下所示。

3)企業微信應用菜單配置
由於微信開發框架也支持企業微信接入,因此我們也可以同時開發企業微信應用的對接,首先也是一樣,定義好對應的企業微信菜單。
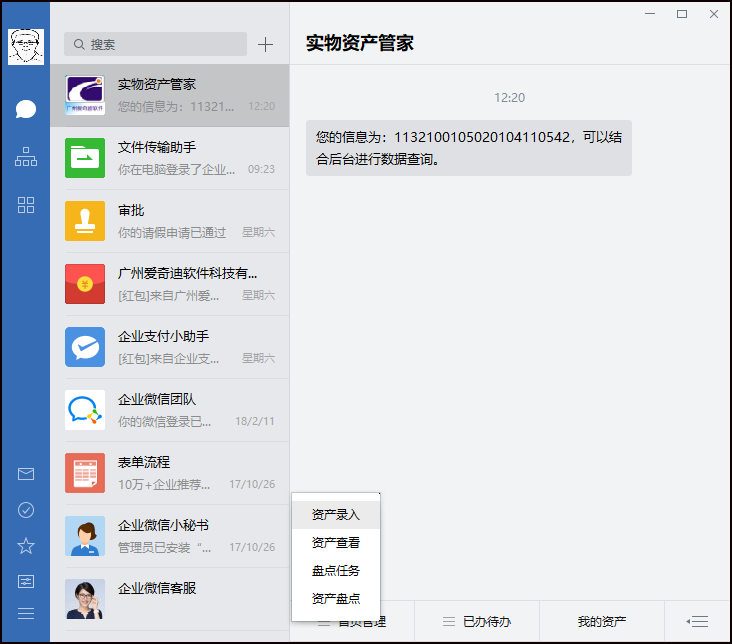
以下是我們開發的一個資產管理的企業微信應用,配置了相關的菜單如下所示。

提交成功後,我們就可以在企業微信的工作臺上看到對應企業微信的菜單了。

3、機構、角色、用戶的許可權管理
微信應用,除了提供相應的菜單功能外,一般應用前端的H5頁面或者後臺頁面都可能需要結合機構、角色、用戶和其許可權信息進行系統許可權的判斷和數據的處理。
例如我們針對醫療設備微信的應用,在微信後臺系統裡面定義了相關的機構、用戶、角色等信息。
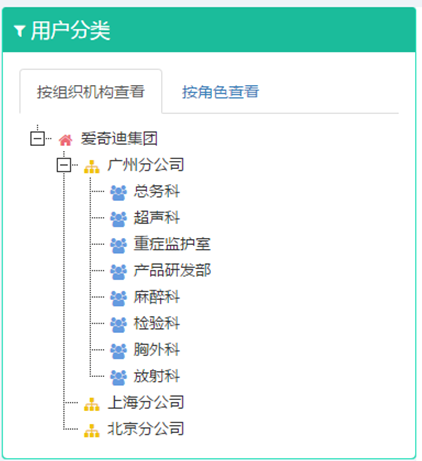
組織機構如下所示。

用戶角色如下所示:

系統根據角色對菜單進行不同的顯示設置。

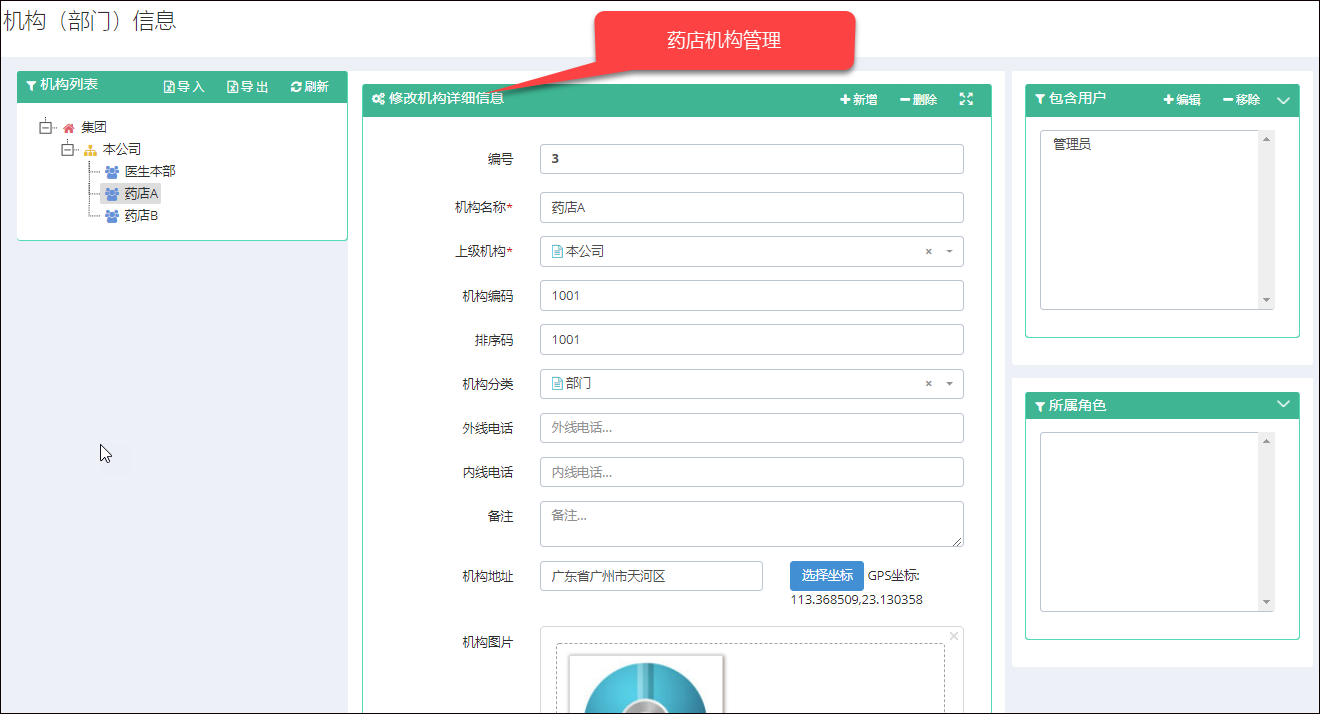
而我們如果應用不同,在系統後臺調整這些機構、角色、用戶信息即可,如下麵則是藥店處方定義的機構信息。

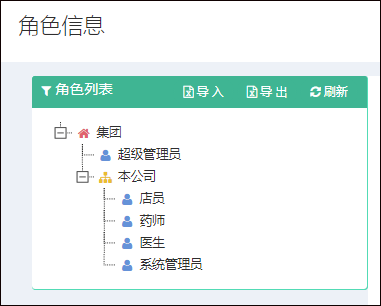
用戶角色定義如下所示。

根據不同的業務需要,定義自己的組織機構層次,角色列表和人員信息即可,有了這些信息,我們可以同時對用戶系統的操作功能和H5前端的許可權進行控制管理。
4、H5頁面的開發
開發微信公眾號或者企業應用,很多時候工作的時間需要花費在H5頁面的開發上,H5頁面的規範我們可以參考微信的Weui(公眾號) 或者WeUI for work (企業微信),以及借用一些漂亮的圖表,以及現成的一些H5案例界面。WeUI還可以參考另一款 基於JQuery的 jQuery WeUI, 提供更多的案例和插件。
WeUI : https://github.com/Tencent/weui
WeUI for work:WeUI for Work (企業微信版)
jQuery WeUI:http://jqweui.com/
WeUI+ 演示 https://weui.shanliwawa.top/
常規情況下,我們可以根據上面的一些案例,構建我們的一些輸入或者顯示元素,如日期輸入、選擇輸入、字典綁定、圖片展示、文件上傳等等。
一般來說,H5頁面開發,需要準備一些漂亮一點的圖標,可以讓程式增色不少,圖片可以在網站下載或者淘寶購買一些設計圖標,根據相應場景進行使用即可。以下是我自己收集的一些圖表,在需要的時候,找一些匹配的使用即可。

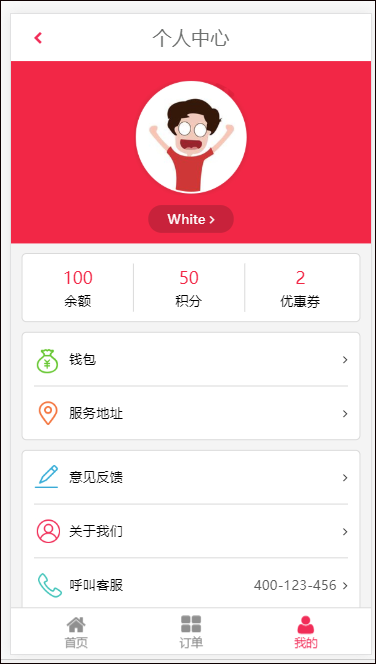
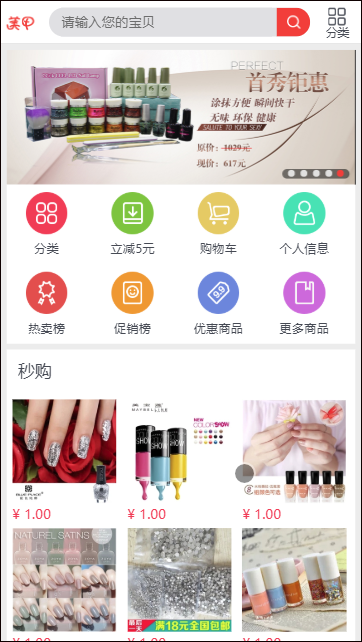
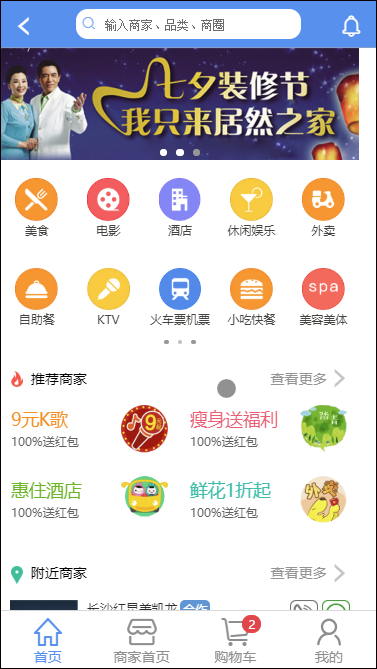
H5頁面如果有一些標準的案例來參考,做起來可能更加得心應手,如下是我自己收集的一些H5案例,根據實際項目的需要,在找一些對應的頁面來模仿修改即可。





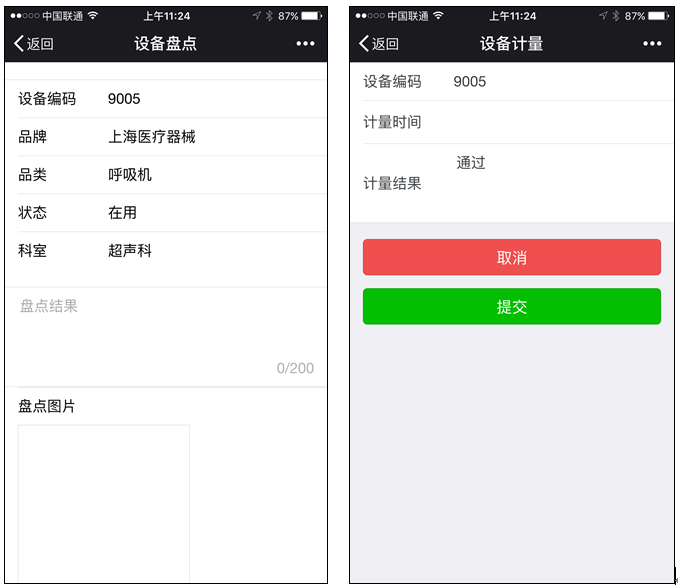
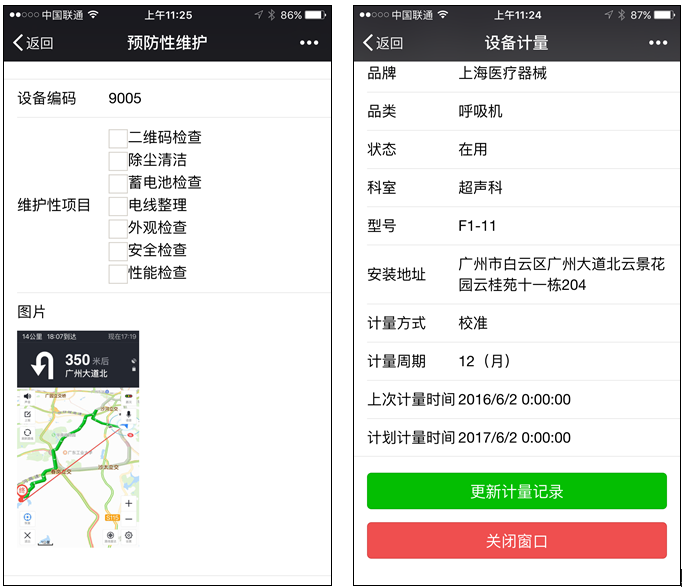
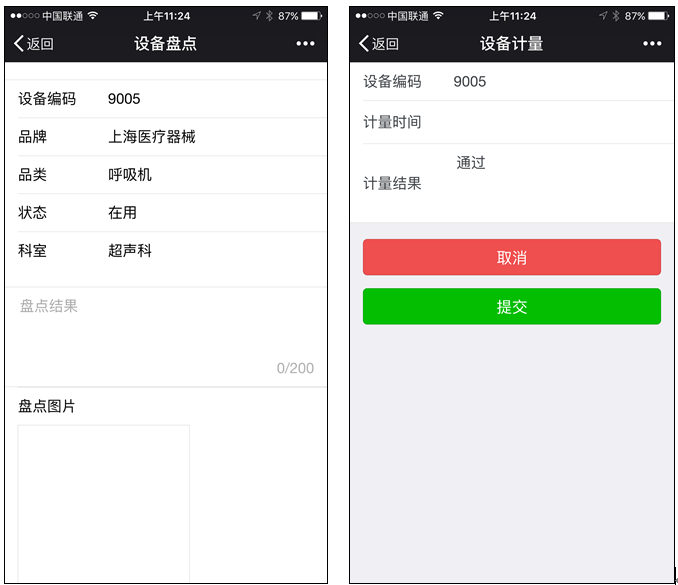
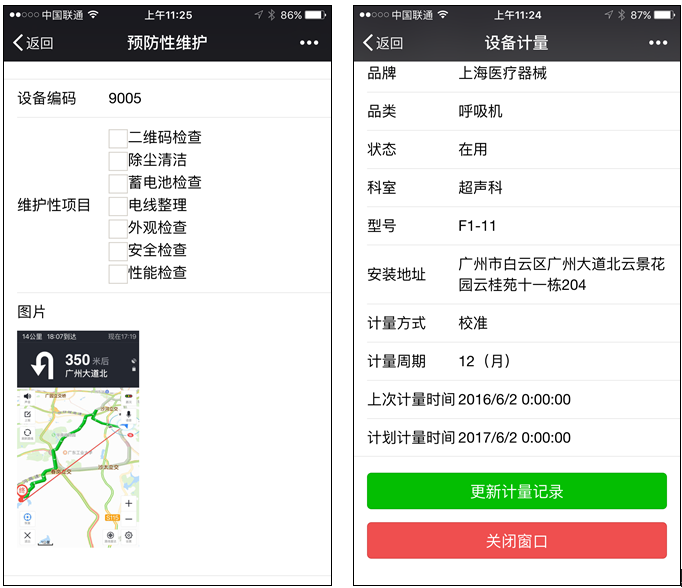
根據一些界面的樣式,我們設計了一些類似的界面效果。
醫療設備維修的界面設計效果。


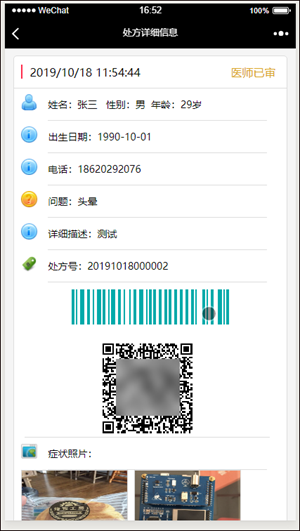
醫葯處方審核界面設計效果。




對於圖片預覽以及一些特殊功能,我們使用JSSDK實現即可,而表單的數據提交,主要就是POST、GET的JS代碼處理,這樣可以實現動態的數據綁定和處理,特別是在查詢分頁展示的時候,使用ajax的處理,可以提高體驗效果。