在我們開發某個系統的時候,客戶總會提出一些特定的報表需求,固定的報表格式符合他們的業務處理需要,也貼合他們的工作場景,因此我們儘可能做出符合他們實際需要的報表,這樣我們的系統會得到更好的認同感。本篇隨筆介紹如何基於FastReport報表工具,生成報表PDF文檔展示醫院處方箋的內容。之前在隨筆《在W... ...
在我們開發某個系統的時候,客戶總會提出一些特定的報表需求,固定的報表格式符合他們的業務處理需要,也貼合他們的工作場景,因此我們儘可能做出符合他們實際需要的報表,這樣我們的系統會得到更好的認同感。本篇隨筆介紹如何基於FastReport報表工具,生成報表PDF文檔展示醫院處方箋的內容。
之前在隨筆《在Winform開發中使用FastReport創建報表》介紹過FastReport這個強大的報表工具,雖然介紹了各種報表的處理代碼,不過主要的案例還是官方的案例,本篇隨筆介紹基於某個醫院的處方箋的格式報表的處理。
FastReport.Net是一款適用於Windows Forms, ASP.NET和MVC框架的功能齊全的報表分析解決方案。FastReport.Net以C#語言編寫而成並只包含可托管的代碼。它與.NET Framework 2.0以及更高版本相容。支持在報表中添加文本、圖像、線條、形狀、語句、條形碼、矩陣、表格、RTF、選擇框等,列表報表、分組報表、主從報表、多列報表,子報表都可以實現處理。通可以為終端用戶提供一個報表設計器,讓用戶可以方便的修改現有報表和創建自定義報表。
1、定義報表模板
和其他常規的報表工具一樣,FastReport.Net報表工具也需要定義好報表模板文件,然後再基於這個報表模板進行內容的呈現,報表模板一般定義標題、報表頁眉、明細內容、頁腳等信息。
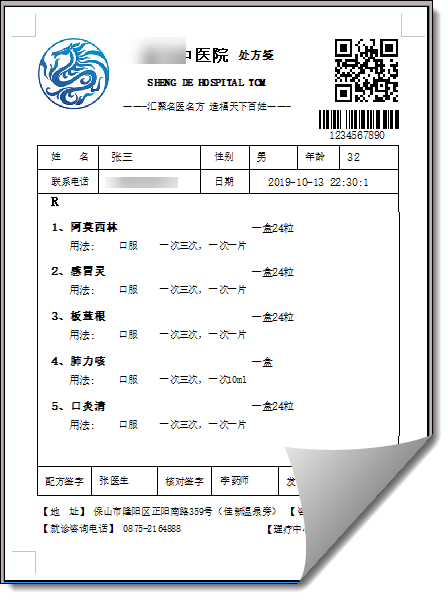
我們來看看大概的需求效果,這個是處方箋的常規格式。

我大概需要弄個類似格式的處方箋的報表,其中處方藥需要動態生成,以及患者信息、醫生審核簽字的地方需要動態生成,當然,二維碼,條碼等內容也需要一併根據信息動態生成出來,由於我主要想通過PDF展示,因此使用報表工具生成PDF文檔,已經預覽或者下載即可。
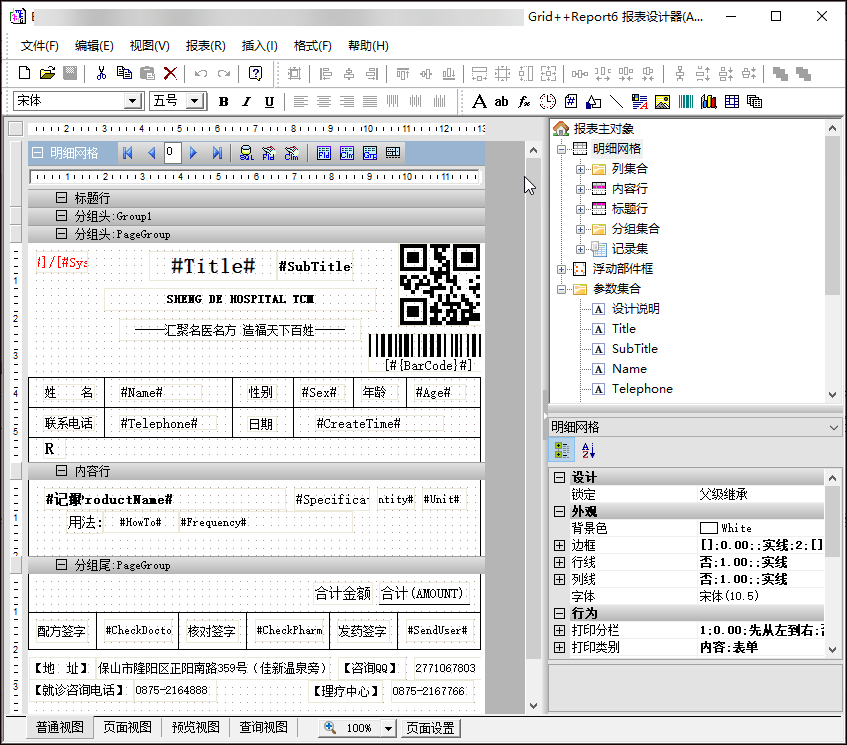
我們先來看看最終設計好的報表模板,在FastReport設計器裡面的效果如下所示。

其中,標題部分,主要在頁眉,需要展示處方列表的在數據區展示,頁腳放置一些聯繫信息等,這樣就構建了一個完整的報表模板。
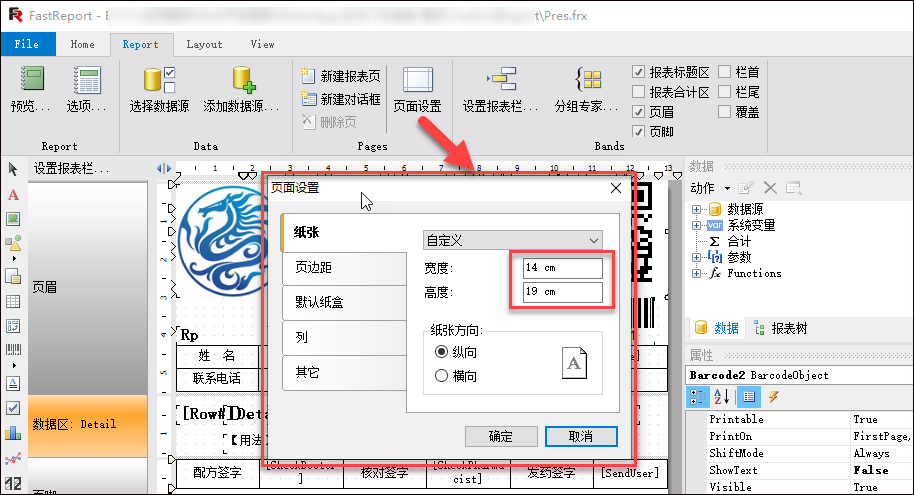
創建一個報表模板,我們先要定義報表頁面格式,報表報表的寬度,高度是自定義的還是標準的,還要設置它的頁邊距等信息,如下所示。

頁邊距設置如下所示。

由於這個報表包含了主表信息,和明細表的信息,我們主表動態信息,可以通過參數的綁定方式綁定,明細表則通過綁定DataTable的方式動態處理即可。
採用參數綁定,我們需要在報表設計器裡面定義好我們需要的參數,如下所示。

我們一般預先定義好相關的參數,然後綁定在模板裡面,並設置好內容的對其格式即可。
如報表頁面裡面,我們放置了一個表格,定義好表格的行列和寬度後,雙擊表格單元格,就可以設置表格單元格的文本內容為對應的參數了,如下界面所示。

為了展示每項的序號,我們也需要使用到系統變數,如我們需要展示下麵的內容。

那麼需要定義好每項的序號,和數據欄位名稱。

對於動態展示的明細列表部分,我們需要定義一個數據源的方式,從而可以讓報表模板綁定對應的欄位名稱。

我根據數據表的信息,生成一個用於綁定明細列表的數據源,如下所示。

這樣我們在代碼綁定的時候,只需要指定Detail的名稱和對應的欄位名稱即可,有了這些定義,我們可以在報表設計中使用欄位綁定了。

在數據區拖入對應的欄位定義,並調整文本大小和對其,就可以設計出明細的部分欄位綁定了。
對於二維碼和條碼,我們可以從報表工具欄裡面拖入對應的控制項,並設置對應的綁定參數和顯示內容即可(這些也可以通過參數,運行的時候進行動態綁定)。

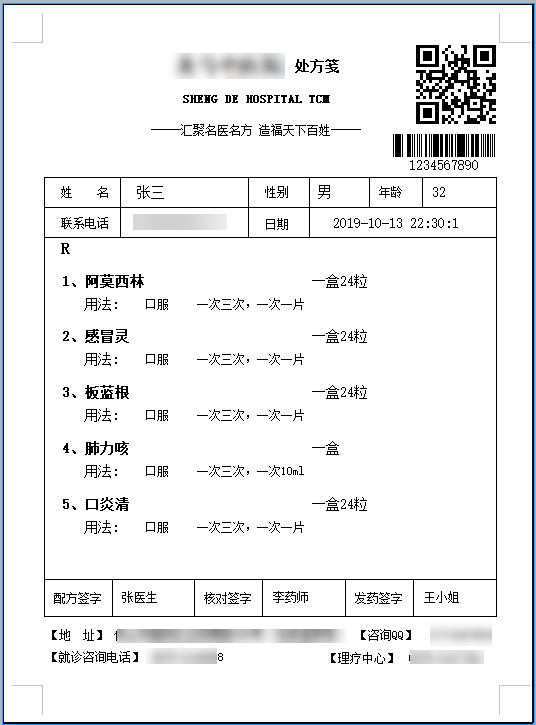
最後設計好的報表如開始介紹那樣,是一個完整的報表模板了。

預覽的時候,我們可以看到內容綁定的地方都是空白,因為我們沒有綁定數據源的原因,不過整個報表的格式已經出來了,大概就是我們需要的結果。

2、生成報表PDF內容
通過上面報表模板的設計,我們基本的前期工作就準備好了,需要的就是根據實際業務的需要,動態呈現數據了。
在綁定數據並生成PDF格式報表的時候,我們需要先構建一個報表對象,如下代碼所示。
//生成PDF報表文檔到具體文件 Report report = new Report(); report.Load(reportPath);
由於數據我們是動態構建的,因此我們需要準備參數數據源和欄位數據源兩個部分,參數我們用字典來承載,欄位數據,我們用DataTable來承載,如下所示。
//定義參數和數據格式 var dict = new Dictionary<string, object>(); var dt = DataTableHelper.CreateTable("ProductName,Quantity|int,Unit,Specification,HowTo,Frequency");
然後我們根據系統需要填入動態的數據,如下代碼所示。
//準備數據 dict.Add("Name", info.PatientName); dict.Add("Gender", info.Gender); var age = info.BirthDate.GetAge(); dict.Add("Age", age); dict.Add("Telephone", info.Telephone); dict.Add("CreateTime", info.CreateTime); var checkDoctor = BLLFactory<User>.Instance.GetFullNameByOpenID(info.CheckDoctor); dict.Add("CheckDoctor", !string.IsNullOrEmpty(checkDoctor) ? checkDoctor : "未知"); var CheckPharmacist = BLLFactory<User>.Instance.GetFullNameByOpenID(info.CheckPharmacist); dict.Add("CheckPharmacist", !string.IsNullOrEmpty(CheckPharmacist) ? CheckPharmacist : "未知"); var SendUser = BLLFactory<User>.Instance.GetFullNameByOpenID(info.SendUser); dict.Add("SendUser", !string.IsNullOrEmpty(SendUser) ? SendUser : "未知"); var qrcode = string.Format("{0}/h5/PrescriptionDetail?id={1}", ConfigData.WebsiteDomain, info.ID); dict.Add("QrCode", qrcode); dict.Add("BarCode", info.PrescriptionNo); if(detailList != null) { foreach(var item in detailList) { var dr = dt.NewRow(); dr["ProductName"] = item.ProductName; dr["Quantity"] = item.Quantity; dr["Unit"] = item.Unit; dr["Specification"] = ""; dr["HowTo"] = item.HowTo; dr["Frequency"] = item.Frequency; dt.Rows.Add(dr); } }
最後根據上面的數據,綁定並生成PDF報表即可,如下代碼所示。
//刷新數據源 report.RegisterData(dt, "Detail"); foreach (string key in dict.Keys) { report.SetParameterValue(key, dict[key]); } //運行報表 report.Prepare(); //導出PDF報表 PDFExport export = new PDFExport(); report.Export(export, realPath); report.Dispose();
由於這個功能我們是在微信公眾號裡面集成的一個報表呈現,因此我們可以通過PDF預覽的方式,或者直接打開PDF文檔。、
如果採用PDF線上預覽方式,可以參考我隨筆《實現線上預覽PDF的幾種解決方案》介紹的那樣,最終採用PDFJS的線上預覽方案,不管在微信端,還是Web端都是比較不錯的效果。
如果採用PDFJS預覽方式,那麼JS代碼如下所示。
var baseUrl = "@ViewBag.WebsiteDomain/Content/JQueryTools/pdfjs/web/viewer.html"; var url = baseUrl + "?file=" + filePath;//實際地址 location.href = url;
如果是直接打開PDF,我們我們就直接傳遞給瀏覽器一個PDF文件路徑即可
location.href = filePath
在微信端預覽的效果如下所示。

使用FastReport報表,總體來說,工作量主要是在設計報表模板這裡,通過代碼實現數據綁定的工作反而非常簡單,只需要指定對應的參數和欄位數據表即可,而報表的設計是一項精細的工作,我們需要根據實際情況,反覆調整格式和呈現的效果才能做到盡善盡美,不過整體來說FastReport提供了非常強大的報表設計和處理過程,使得我們可以在設計一些複雜報表的時候,可以更加高效。
3、採用其他報表設計-銳浪報表設計展現
在選項使用FastReport報表呈現的時候,我也試過銳浪報表的處理方式,銳浪報表的整體呈現效果也是非常不錯的,這裡順便介紹一下銳浪報表的設計、運行時綁定數據源等的步驟代碼,以供參考。
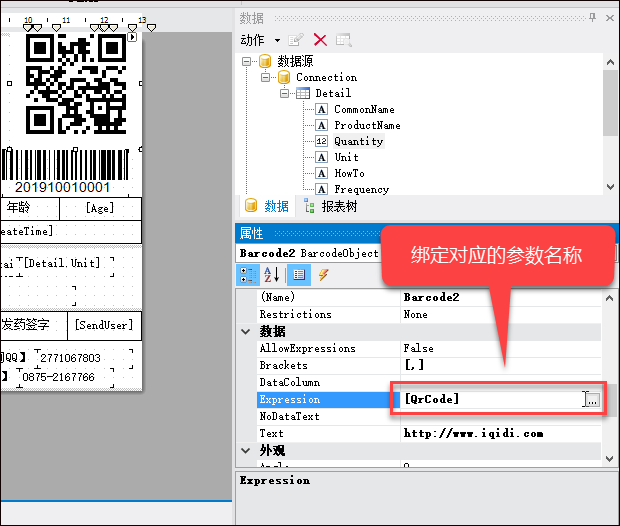
首先我們需要定義好一個報表的模板信息,和FastReport報表模板一樣,也是類似的定義方式,報表模板設計如下所示。

上面我們可以看到,它也是有參數綁定和欄位綁定兩種方式。
實現數據綁定的代碼如下所示。
//生成PDF報表文檔到具體文件 GridExportHelper helper = new GridExportHelper(reportPath); var json = FileUtil.FileToString(Path.Combine(System.AppDomain.CurrentDomain.BaseDirectory, "Report/Pres.json"), Encoding.UTF8); bool success = helper.ExportPdf(json, realPath, HttpContext); if (success) { result = Content(exportPdfPath);//返回Web相對路徑 } helper.Dispose();//銷毀對象
其中ExportPdf接收一個JSON字元串,實現代碼如下所示。
/// <summary> /// 導出PDF /// </summary> /// <typeparam name="T">列表對象類型</typeparam> /// <param name="list">列表對象</param> /// <param name="filePath">存儲路徑</param> /// <param name="context"></param> /// <returns></returns> public bool ExportPdf(string json, string filePath, HttpContextBase context) { //從對應文件中載入報表模板數據 Report.LoadFromFile(this.ReportPath); //載入JSON對象 Report.LoadDataFromXML(json); IGRExportOption ExportOption = Report.PrepareExport(GRExportType.gretPDF); var exportPdf = Report.ExportToBinaryObject(); Report.UnprepareExport(); var succeeded = exportPdf.SaveToFile(filePath); return succeeded; }
最後呈現的大概效果如下所示。