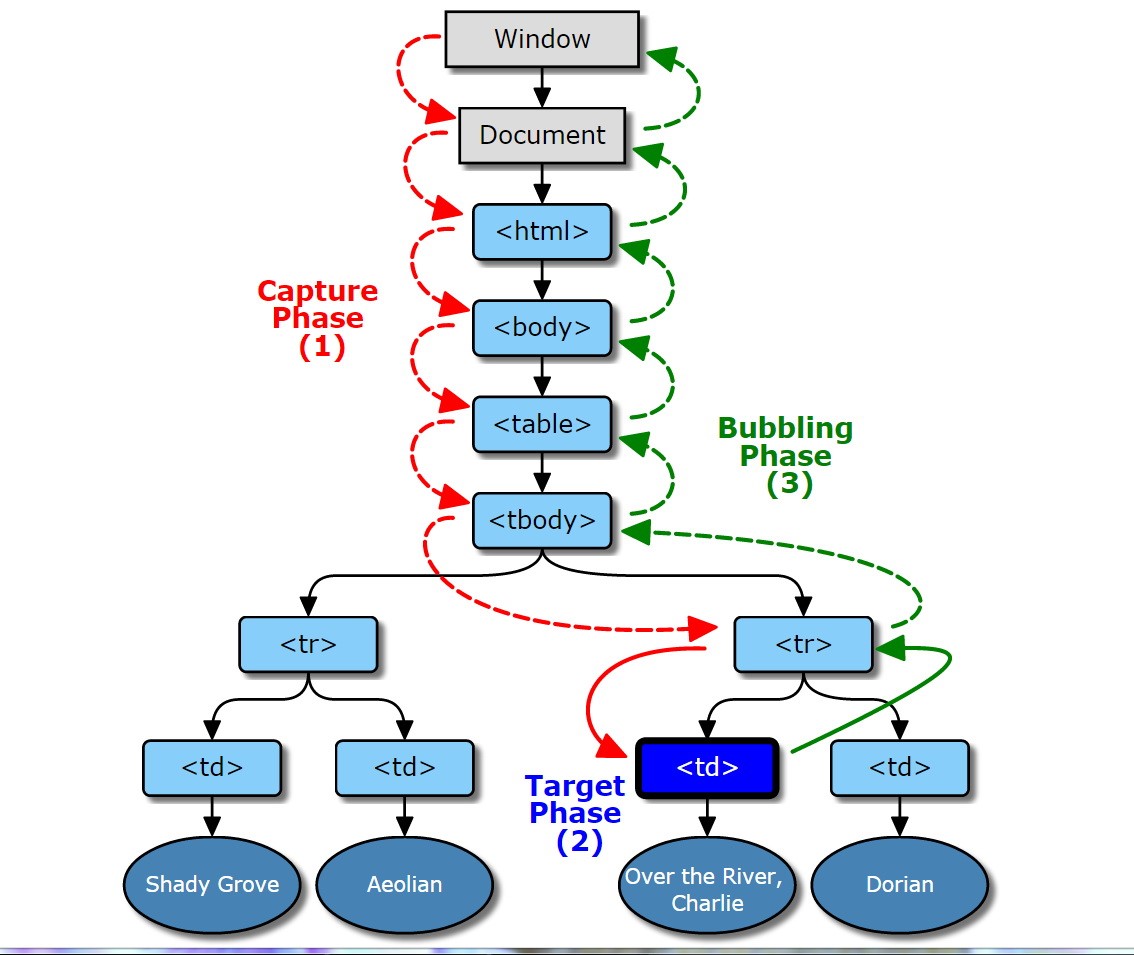
紅色箭頭代表捕獲階段 藍色代表目標階段 綠色代表冒泡階段 調用元素對象的addEventListener()方法,參數:事件,回調函數,是否捕獲(true代表捕獲階段,false代表冒泡階段,ie瀏覽器不支持在捕獲階段綁定事件因此一般寫false) 在回調函數中,傳遞進來Event事件對象 獲取Ev ...

紅色箭頭代表捕獲階段
藍色代表目標階段
綠色代表冒泡階段
調用元素對象的addEventListener()方法,參數:事件,回調函數,是否捕獲(true代表捕獲階段,false代表冒泡階段,ie瀏覽器不支持在捕獲階段綁定事件因此一般寫false)
<body> <button id="btn">點擊</button> <script type="text/javascript"> var btn=document.getElementById("btn"); var eventPhase=["捕獲階段","目標階段","冒泡階段"]; document.body.addEventListener("click",function(event){ var index=event.eventPhase; alert("click處於"+eventPhase[index-1]);//捕獲階段 1 },true); btn.addEventListener("click",function(event){ var index=event.eventPhase; alert("click處於"+eventPhase[index-1]);//目標階段 2 },true); document.body.addEventListener("click",function(event){ var index=event.eventPhase; alert("click處於"+eventPhase[index-1]);//冒泡階段 3 }); </script> </body>
在回調函數中,傳遞進來Event事件對象
獲取Event對象的target屬性,代表當前的元素對象
使用事件代理,給父節點綁定監聽事件,可以提升性能,可以減少綁定給每個子節點
停止事件冒泡,調用Event對象的stopPropagation()方法,降低事件的複雜性
知乎:javascript的事件處理階段問題?
在DOM 2中,事件流有三個階段,事件捕獲階段,處於目標階段和事件冒泡階段。
var btn=document.getElementById("myBtn");
btn.onclick=function(){
alert("Clicked");
}
以這種方式添加的事件處理程式會在事件流的冒泡階段被處理。
var btn=document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert(this.id);
},false);
以這種方法添加的事件處理程式如果左後一個參數是true,表示在捕獲階段調用事件處理程式,如果是false,表示在冒泡階段調用事件處理程式。
var btn=document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert("Clicked");
});
以這種方法添加的事件處理程式都會被添加到冒泡階段。
---------------------------------------------------------------------------------------------------------------
然後event對象都有一個屬性eventPhase,表示調用事件處理程式的階段,屬性的值可以為1,2,3,
1. 表示捕獲階段
2. 表示“處於目標”
3. 表示冒泡階段
問題一:當調用這個屬性的時候輸出的結果都是2,什麼時候會出現其他的結果?
問題二:根據上面的3個例子事件處理程式的在哪個階段被處理,那麼eventPhase不就是它在哪個階段被處理的結果?
問題三:不同階段處理事件,會有什麼不同?有具體的例子嗎?
李力:
問題一:
document.body.addEventListener("click", function(event){
alert(event.eventPhase); // 1 捕獲階段,document.body 上的事件處理程式
}, true);
myBtn.onclick = function(event){
alert(event.eventPhase); // 2 目標上的事件處理程式
}
document.body.onclick = function(event){
alert(event.eventPhase); // 3 冒泡階段,document.body 上的事件處理程式
}
事件流說的是頁面接收事件的順序,而所謂的”冒泡“、”捕獲“是相對於目標元素而言的。
問題二:
“儘管處於目標發生在冒泡階段,但evenPhase仍然一直等於2”。——《JavaScript高級程式設計》。
我在看這部分的時候,覺得挺合理的。既然是目標元素的事件處理程式,當然得在處於目標階段處理事件了啊。
具體為什麼我也在找答案,求大神講解。


