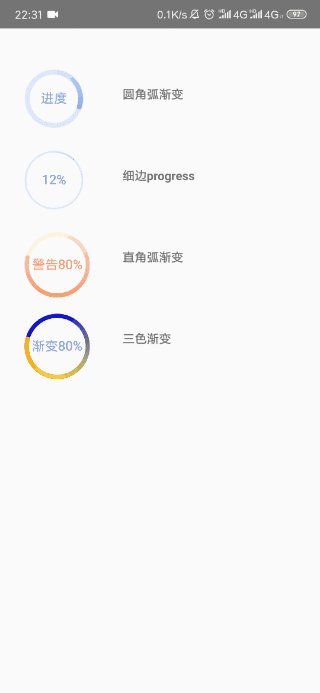
可實現多種漸變、直角or弧角、進度條、載入條 (Various gradient, right or arc angle, progress bar and loading bar can be realized) Github地址 YangsBryant/BGradualProgress (Git ...
可實現多種漸變、直角or弧角、進度條、載入條 (Various gradient, right or arc angle, progress bar and loading bar can be realized)
Github地址
(Github排版比較好,建議進入這裡查看詳情,如果覺得好,點個star吧!)
引入module
allprojects {
repositories {
google()
jcenter()
maven { url 'https://www.jitpack.io' }
}
}
implementation 'com.github.YangsBryant:BGradualProgress:1.0.4'
佈局控制項
<com.bryant.progresslibrary.BGradualProgress android:id="@+id/progress" android:layout_width="72dp" android:layout_height="72dp" app:grp_endColor="#00000000" app:grp_midColor="#5289F5" app:grp_startColor="#dce7fd" app:grp_max="100" app:grp_roundColor="#dce7fd" app:grp_roundWidth="6dp" app:grp_startAngle="-90" app:grp_textColor="#5289F5" app:grp_textSize="16sp" app:layout_constraintTop_toTopOf="parent" android:layout_marginTop="50dp" app:layout_constraintLeft_toLeftOf="parent" android:layout_marginStart="30dp" />
Tips:這是gif里的第一個控制項,參考圓環底色+漸變 起始 中間 終止 的顏色值,可調出柔和、好看的漸變
#GIF圖裡的代碼上面的demo有
BGradualProgress控制項屬性
| 方法名 | 屬性 |
| app:grp_roundColor | 環形的背景顏色 |
| app:grp_roundWidth | 環形的寬頻 |
| app:grp_progressFillet | 進度條是否用圓角畫筆 |
| app:grp_max | 環形的最大值 |
| app:grp_text | 中間的文字內容 |
| app:grp_textColor | 中間的文字顏色 |
| app:grp_textSize | 中間文件的字體大小 |
| app:grp_textShow | 是否顯示文字 |
| app:grp_startAngle | 進度初始點的繪製位置 |
| app:grp_startColor | 漸變的起始色 |
| app:grp_midColor | 漸變的中間色 |
| app:grp_endColor | 漸變的終止色 |
BGradualProgress動態屬性
| 方法名 | 屬性 |
| setMax(int max) | 設置進度的最大值 |
| getProgress() | 獲取當前進度值 |
| setProgress(int progress) | 設置當前進度 |
| setText(String text) | 更新文本內容 |
| setRoundColor(int roundColor) | 設置圓環底色 |
| setStartColor(int startColor) | 設置漸變起始色 |
| setMidColor(int midColor) | 設置漸變中間色 |
| setEndColor(int endColor) | 設置漸變終止色 |



