有的時候我們會遇到這樣一個需求,一個用戶頁面中有多條履歷信息,每條履歷信息對應數據表中的一條記錄,用戶可以進行添加或修改,點擊保存時同時提交到了後臺。有兩個難點:1、前端怎樣一次性提交多條履歷信息?2、後臺如何獲取 form 表單提交的多個 name 屬性值相同的 input 標簽中的值? 例如: ...
有的時候我們會遇到這樣一個需求,一個用戶頁面中有多條履歷信息,每條履歷信息對應數據表中的一條記錄,用戶可以進行添加或修改,點擊保存時同時提交到了後臺。有兩個難點:1、前端怎樣一次性提交多條履歷信息?2、後臺如何獲取 form 表單提交的多個 name 屬性值相同的 input 標簽中的值?
例如:

<form action="test.php" method="post" enctype="application/x-www-form-urlencoded"> 姓名:<input type="text" name="name"> 年齡:<input type="text" name="age"> <hr> 姓名:<input type="text" name="name"> 年齡:<input type="text" name="age"> <input type="submit" class="submit"> </form>
在這個表單中共有兩個欄位:姓名,年齡。這兩個欄位的input中的name屬性值都相同 。如果我們用預設的表單提交方式:分成兩個表單分別提交,那隻能提交一個表單的信息;如果放在一個表單中直接提交,那後臺只能獲取表單中的最後一條信息,因為name屬性值相同,後面的信息會覆蓋前面的信息。這個時候就必須使用另一種方法了。
1、純文本內容的表單提交
首先,我們要重新處理表單代碼,將name屬性中的屬性值後面加一個[],加上[]相當於把值放入一個數組中 ,這樣就不用擔心後面的值會覆蓋前面的值了。
<form action="test.php" method="post" enctype="application/x-www-form-urlencoded"> 姓名:<input type="text" name="name[]"> 年齡:<input type="text" name="age[]"> <hr> 姓名:<input type="text" name="name[]"> 年齡:<input type="text" name="age[]"> <input type="submit" class="submit"> </form>
當然,你也可以手動修改name屬性中的值,添加一個標誌,讓它們變的不同,但比較麻煩,而且後臺獲取到之後處理起來比較麻煩。
現在頁面修改完成,後臺直接使用var_dump($_POST)列印一下前端傳來的結果。
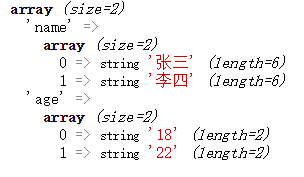
結果如下:

可以看到,後臺接收到的數據是一個二維數組,key為表單中的name屬性值。後臺接收到之後再進行處理
for($i=0;$i<count($_POST['name']);$i++){ $arr[$i]=array_column($_POST,$i); } var_dump($arr);
結果如下:

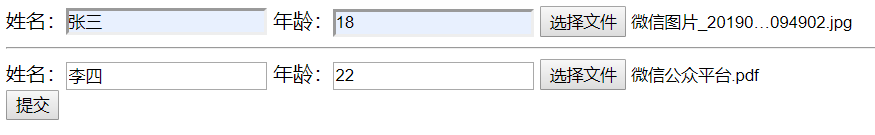
2、包含文件的表單提交

和純文本表單上傳一樣,我們可以通過數組的方式提交表單信息。然後列印$_FILES數組
結果如下:

當然,除了這種方式還有另一種方式,那就是使用ajax提交。
代碼如下:
<form enctype="multipart/form-data"> 姓名:<input type="text" name="name"> 年齡:<input type="text" name="age"> <input type="file" name="pic"> <hr> 姓名:<input type="text" name="name"> 年齡:<input type="text" name="age"> <input type="file" name="pic"> </form> <input type="submit" class="submit"> </body> <script> $('.submit').click(function () { var form = $('form')[0]; var formdata = new FormData(form); $.ajax({ url: 'test.php', data: formdata, type: 'post', dataType: "json", contentType: false, processData: false, success: function (data) { // code………… } }); }); </script>
FormData是js中的的一個對象,無需引入其它庫可以直接使用。功能是將form表單元素的name與value進行組合,實現表單數據的序列化,從而減少表單元素的拼接,提高工作效率,也就是說可以代替表單提交。FormData的參數是一個DOM對象,使用Jquery方法時別忘了將獲取的Jquery對象轉換為DOM對象。之後再使用Ajax方法傳給後臺。其中contentType和processData屬性的值都要設為false,功能是把表單中的enctype="application/x-www-form-urlencoded"轉換為enctype="multipart/form-data",否則文件會提交失敗。
既然使用ajax方式提交表單非常麻煩,那我們為什麼還要使用呢,主要是為了實現非同步傳輸。很多時候用戶提交完表單後想要知道是否提交成功,而後臺也需要返回一個信息給用戶,指導用戶的下一步操作。如果不使用非同步傳輸,那在用戶填寫完信息並提交後,後臺如果發現錯誤返回錯誤詳細給用戶時,表單頁面已經刷新完畢了,之前填的信息都要重新填寫一遍或是更多。非常的麻煩。



