Django 一、web框架 框架,即時framework,特指為解決一個開放性問題而設計的具有一定約束性的支撐結構,使用框架可以幫你快速開發特定的系統,簡單的說,就是用別人搭建好的舞臺來表演你的才藝。 對於所有的web應用,本質上其實就是一個socket服務端,用戶的瀏覽器其實就是一個socket ...
Django
一、web框架
框架,即時framework,特指為解決一個開放性問題而設計的具有一定約束性的支撐結構,使用框架可以幫你快速開發特定的系統,簡單的說,就是用別人搭建好的舞臺來表演你的才藝。
對於所有的web應用,本質上其實就是一個socket服務端,用戶的瀏覽器其實就是一個socket客戶端。
import socket
def handle_request(client):
buf = client.recv(1024)
client.send("HTTP/1.1 200 OK\r\n\r\n".encode("utf8"))
client.send("<h1 style='color:red'>Hello, simon</h1>".encode("utf8"))
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8001))
sock.listen(5)
while True:
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()
最簡單的web應用就是先把HTML用文件保存好,用一個現成的HTTP伺服器軟體,接收用戶請求,從文件中讀取HTML,返回。如果要動態生成HTML,就需要把上述步驟自己來實現,不過,接收HTTP請求、解析HTTP請求、發送HTTP響應都是苦力活,如果我們自己來寫這些底層代碼,還沒開始寫動態HTML呢,就得花個把月讀HTTP規範。 正確的做法是底層代碼由專門的伺服器軟體實現,我們用python專註於生成HTML文檔。因為我們不希望接觸到tcp鏈接、HTTP原始請求和響應格式,所以,需要一個統一的介面,讓我們專心用python編寫web業務。
這個介面就是WSGI:Web Server Gateway Interface.
例子:
#_*_ coding:utf-8 _*_
# Author:Simon
# Datetime:2019/9/28 14:39
# Software:PyCharm
from wsgiref.simple_server import make_server
def foo1():
f=open("index1.html","rb")
data=f.read()
return data
def foo2():
f=open("index2.html","rb")
data=f.read()
return data
def application(environ, start_response):
print("path",environ["PATH_INFO"])
path=environ["PATH_INFO"]
start_response('200 OK', [('Content-Type', 'text/html')])
if path=="/simon":
return [foo1()]
elif path=="/zhurui":
return [foo2()]
else:
return [b"404"]
# return [b'<h1>Hello, web!</h1>']
httpd = make_server('', 8080, application)
print('Serving HTTP on port 8000...')
# 開始監聽HTTP請求:
httpd.serve_forever()
模擬web框架:
#_*_ coding:utf-8 _*_
# Author:Simon
# Datetime:2019/9/28 14:39
# Software:PyCharm
from wsgiref.simple_server import make_server
import time
def foo1(req):
f=open("index1.html","rb")
data=f.read()
return data
def foo2(req):
f=open("index2.html","rb")
data=f.read()
return data
def login(req):
print(req["QUERY_STRING"])
return b"welcome!"
def signup(req):
pass
def showtime(req):
times=time.ctime()
# return ("<h1>time:%s</h1>"%str(times)).encode("utf8")
f=open("showtime.html","rb")
data=f.read()
data=data.decode("utf8")
data=data.replace("{{time}}",str(times))
return data.encode("utf8")
def router():
url_patterns=[
("/login",login),
("/signup",signup),
("/zhurui",foo2),
("/simon",foo1),
("/showtime",showtime),
]
return url_patterns
def application(environ, start_response):
print("path",environ["PATH_INFO"])
path=environ["PATH_INFO"]
start_response('200 OK', [('Content-Type', 'text/html')])
url_patterns = router()
func=None
for item in url_patterns:
if item[0]==path:
func=item[1]
break
if func:
return [func(environ)]
else:
return [b"404"]
# return [b'<h1>Hello, web!</h1>']
httpd = make_server('', 8080, application)
print('Serving HTTP on port 8000...')
# 開始監聽HTTP請求:
httpd.serve_forever()
二、MVC和MTV模式
著名的MVC模式:所謂的MVC就是把web應用分為模型(M),控制器(C),視圖(V)三層;他們之間以一種插件似的,松耦合的方式連接在一起。
模型負責業務對象與資料庫的對象(ORM),視圖負責與用戶的交互(頁面),控制器(C)接收用戶的輸入調用模型和視圖完成用戶的請求。

Djando的MTV模型本質上與MVC模型沒什麼區別,也是各組件之間為了保持松耦合關係,只是定義上有些不同,Django的MTV分別代表:
Model(模型):負責業務對象與資料庫的對象(ORM)
Template(模板):負責如何把頁面展示給用戶
View(視圖):負責業務邏輯,併在適當的時候調用Model和Template
此外,Django還有一個url分發器,它的作用是將一個個URL的頁面請求分給不同的view處理,view再調用相應的Model和Template

三、Django的流程和命令行工具
3.1 django流程:
django
#安裝: pip3 install django
添加環境變數
#1 創建project
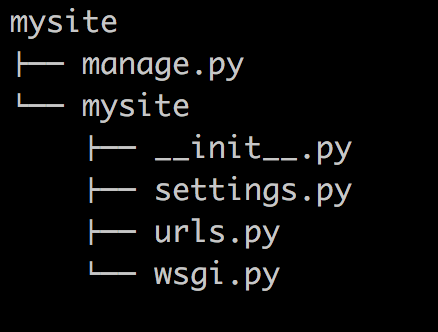
django-admin startproject mysite //創建項目
---mysite
---settings.py
---url.py
---wsgi.py
---- manage.py(啟動文件)
#2 創建APP
python mannage.py startapp app01
#3 settings配置
TEMPLATES
STATICFILES_DIRS=(
os.path.join(BASE_DIR,"statics"),
)
STATIC_URL = '/static/'
# 我們只能用 STATIC_URL,但STATIC_URL會按著你的STATICFILES_DIRS去找#4 根據需求設計代碼
url.py
view.py
#5 使用模版
render(req,"index.html")
#6 啟動項目
python manage.py runserver 127.0.0.1:8090
#7 連接資料庫,操作數據
model.py
3.2 django的命令行:
django-admin.py 是Django的一個用於管理任務的命令行工具,manage.py是對django-admin.py的簡單包裝,每一個Django Project里都會有一個mannage.py。
<1> 創建一個django工程 : django-admin.py startproject mysite
當前目錄下會生成mysite的工程,目錄結構如下:

manage.py----------------django項目裡面的工具,通過可以調用django shell和資料庫等。
settings.py----------------包含項目的預設設置,包含資料庫信息,調試標緻以及其他一些工作的變數。
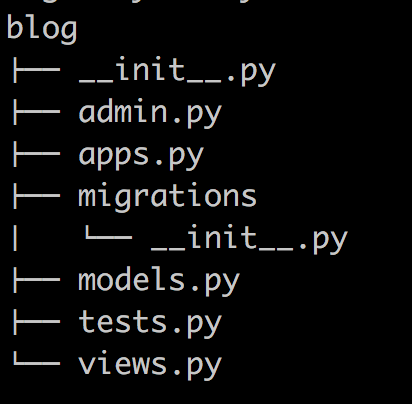
<2>在mysite目錄下創建blog應用: python manage.py startapp blog

使用pycharm快捷創建:

<3>啟動django項目:python manage.py runserver 8080
這樣我們的django就啟動起來了!當我們訪問:http://127.0.0.1:8080/時就可以看到:

三、Django URL(路由系統)
URL配置(URL conf)就像Django所支撐網站的目錄。它的本質是URL模式以及要為該URL模式調用的視圖函數之間的映射表;你就是以這種方式告訴Django,對於這個URL調用這段代碼,對於那個URL調用那段代碼。
urlpatterns = [
url(正則表達式, views視圖函數,參數,別名),
]
參數說明:
● 一個正則表達式字元串
● 一個可調用對象,通常為一個視圖函數或一個指定視圖函數路徑的字元串
● 可選的要傳遞給視圖函數的預設參數(字典形式)
● 一個可選的name參數
實例:
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from blog import views
urlpatterns = [
path(r'admin/', admin.site.urls),
path(r'show_time/', views.show_time),
url(r'article/(\d{4})$', views.article_year),
url(r'article/(?P<year>\d{4})/(?P<month>\d{2})', views.article_year_month),
url(r'article/(?P<year>\d{4})/(?P<month>\d{2}/\d+)', views.article_year_month),
]


