前端基於VUE的v charts的曲線顯示 [toc] 1. 應用背景 在做一個某路燈管理處的物聯網項目時,需要統計8個電錶的電能曲線(時間 電能),需求就是能生成日報(24個點,間隔1小時,實時),月報(30個點,間隔1天,取每天的凌晨1點數據),年報(每個月,1號凌晨1點數據開始間隔9天,每個月 ...
目錄
前端基於VUE的v-charts的曲線顯示
1. 應用背景
在做一個某路燈管理處的物聯網項目時,需要統計8個電錶的電能曲線(時間-電能),需求就是能生成日報(24個點,間隔1小時,實時),月報(30個點,間隔1天,取每天的凌晨1點數據),年報(每個月,1號凌晨1點數據開始間隔9天,每個月取3個點,總共36個點)。
2. 分析數據生產者生成
首先採集服務每隔一段時間會去採集電錶的電能數據,模擬歷史表會利用存儲過程將實時數據寫入his_aic表裡。
3. 取出數據消費者
30天 aic數據4萬條記錄左右 日報,月報可以直接在歷史數據表中取
日表,定時任務,每隔1小時存入整點數據(如果沒有整點,排序之後取接近點數據),一天24個數據,一年8760條記錄。
月表,定時任務,每天凌晨1點取數據,按時間存入,一個月30條記錄
年表,定時任務,1號,10號,19號,28號(每個月取4個數據,按時間記錄,一年48條記錄)
定時任務利用Coravel定時器完成,具體可參見Coravel定時器相關博客
4. 前端顯示
前端曲線基於v-chart。
在使用 echarts 生成圖表時,經常需要做繁瑣的數據類型轉化、修改複雜的配置項,v-charts 的出現正是為瞭解決這個痛點。基於 Vue2.0 和 echarts 封裝的 v-charts 圖表組件,只需要統一提供一種對前後端都友好的數據格式設置簡單的配置項,便可輕鬆生成常見的圖表。
4.1 安裝V-charts插件
npm i v-charts echarts -S
如果已經安裝了echarts,則直接安裝v-charts即可
npm i v-charts -S
4.2 引入veline曲線插件
import VeLine from 'v-charts/lib/line'4.3 曲線標簽 ve-line
4.3.1 方法一:直接使用html標簽
<template>
<div>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</div>
</template>4.3.2 方法二:pug編譯
4.3.2.1 pug的安裝
先安裝node環境
- 安裝支持pug依賴:npm install pug pug-loader pug-filters -D
安裝支持jade依賴:npm install jade jade-loader -D
4.3.2.2 pug的使用
<template lang="pug">
div
ve-line(:data='chartData', :settings='chartSettings')
</template>註意:使用pug空格數量要與上下文對應
4.4 前端寫入調試模擬數據
export default {
data(){
return {
chartData: {
columns: ['日期','電能1','電能2','電能3','電能4','電能5','電能6','電能7','電能8'],
rows: [
{ '日期': '10月1日', '電能1': 0, '電能2': 1, '電能3': 0.5, '電能4': 0.63,'電能5': 0.8, '電能6': 2, '電能7': 2.1, '電能8': 1.7 },
{ '日期': '10月2日', '電能1': 1, '電能2': 2, '電能3': 4, '電能4': 0.9,'電能5': 1.1, '電能6': 2.1, '電能7': 4.3, '電能8': 2.6 },
{ '日期': '10月3日', '電能1': 1.6, '電能2': 2.6, '電能3': 4.5, '電能4': 1.9,'電能5': 2.3, '電能6': 3.5, '電能7': 5.3, '電能8': 3.2 },
{ '日期': '10月4日', '電能1': 2.3, '電能2': 5.2, '電能3': 5.4, '電能4': 2.7,'電能5': 3.2, '電能6': 4.3, '電能7': 6.8, '電能8': 3.5 },
{ '日期': '10月5日', '電能1': 3.8, '電能2': 6.2, '電能3': 6.4, '電能4': 4.5,'電能5': 4.5, '電能6': 6.5, '電能7': 7.1, '電能8': 5.5 },
{ '日期': '10月6日', '電能1': 5.3, '電能2': 6.8, '電能3': 8.4, '電能4': 5.6,'電能5': 6.3, '電能6': 7.8, '電能7': 7.5, '電能8': 7.3 }
]
},
chartSettings: {
yAxisName: ['kWh']
},
}
}
components: { VeLine }
}使用 data 屬性表示圖表的數據,使用 settings 用作圖表的顯示狀態配置,settings 中所包含的是具體的圖表配置,這裡通過yAxisName設置電能單位為kWh
4.5 註冊組件
4.4中已經加入了註冊組件的代碼。
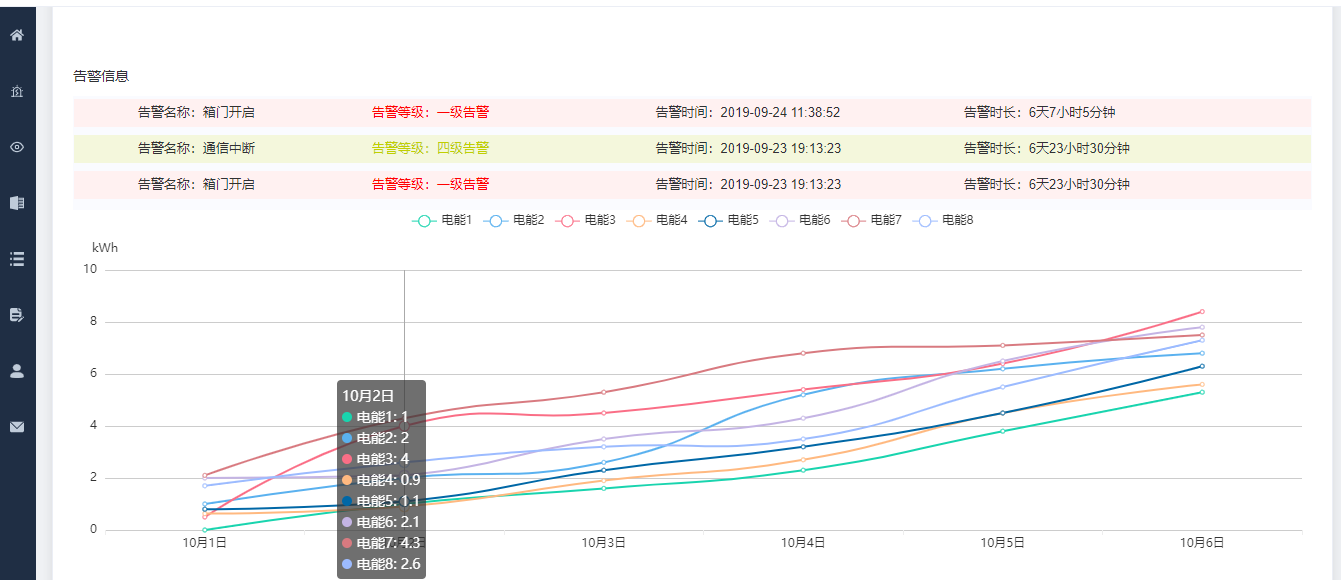
components: { VeLine }5 總體效果

這裡只展示了月報里的7天,可以設置按鈕同樣道理依次展示日報年報數據。
6後端基於Net Core的電能定時計算
後端電能定時計算部分預計10月1日-4日會完成,比前端要複雜一些。



