前言部分 註:本文並非絕對原創 大部分內容摘自 http://blog.csdn.net/hengshujiyi/article/details/20943045 文中有些方法可能已過時並不適用於現在的開發環境。 1、Search Bar 怎樣去掉背景的顏色(storyboard里只能設置backg ...
前言部分
註:本文並非絕對原創 大部分內容摘自 http://blog.csdn.net/hengshujiyi/article/details/20943045
文中有些方法可能已過時並不適用於現在的開發環境。
1、Search Bar 怎樣去掉背景的顏色(storyboard里只能設置background顏色,可是發現clear Color無法使用)。
其實在代碼里還是可以設置的,那就是刪除背景view
[[self.searchBar.subviews objectAtIndex:0] removeFromSuperview];
2、NSDate 詳解:
1 字母 日期或時間元素 表示 示例
2 G Era 標誌符 Text AD
3 y 年 Year 1996 96
4 M 年中的月份 Month July; Jul; 07
5 w 年中的周數 Number 27
6 W 月份中的周數 Number 2
7 D 年中的天數 Number 189
8 d 月份中的天數 Number 10
9 F 月份中的星期 Number 2
10 E 星期中的天數 Text Tuesday; Tue
11 a Am/pm 標記 Text PM
12 H 一天中的小時數(0-23) Number 0
13 k 一天中的小時數(1-24) Number 24
14 K am/pm 中的小時數(0-11) Number 0
15 h am/pm 中的小時數(1-12) Number 12
16 m 小時中的分鐘數 Number 30
17 s 分鐘中的秒數 Number 55
18 S 毫秒數 Number 978
19 z 時區 General time zone Pacific Standard Time; PST; GMT-08:00
20 Z 時區 RFC 822 time zone -0800
[註意]在開發中,如果使用年月日,用NSDateFormatter setFormat :@"yyyy-MM-dd",如果是使用小時和分鐘,設置為:"HH:mm",切記不要設置“HH-mm”,這樣會出錯的。
舉例:
1 //創建一個時間對象
2 NSData * date = [NSDate date];
3 //列印時間
4 NSLog(@"today is %@",date);
5
6 //再獲取的時間date減去24小時的時間(昨天的這個時候)
7 NSDate *yesterday = [NSDate dateWithTimeIntervalSinceNow:-(24*60*60)];
8 NSLog(@"yesterday is %@",yesterday);//列印昨天的時間
9
10 /*字元串換成時間*/
11 //設置一個字元串的時間
12 NSString *datestring = [NSString stringWithFormat:@"1999-09-03"];
13 //想要設置自己想要的格式,可以用nsdateformatter這個類,這裡是初始化
14 NSDateFormatter * dm = [[NSDateFormatter alloc]init];
15 //指定輸出的格式 這裡格式必須是和上面定義字元串的格式相同,否則輸出空
16 [dm setDateFormat:@"yyyy-MM-dd"];
17 //把字元串的時間轉換成Date對象,用dateFromString方法
18 NSDate * newdate = [dm dateFromString:datestring];
19 //輸出
20 NSLog(@"newdate is %@",newdate);
21
22
23 /*把時間轉換成字元串*/
24 //把Date對象轉換成String對象 用stringFromDate方法
25 NSString * datestring2 = [dm stringFromDate:newdate];
26 //列印
27 NSLog(@"datestring2 is %@",datestring2);
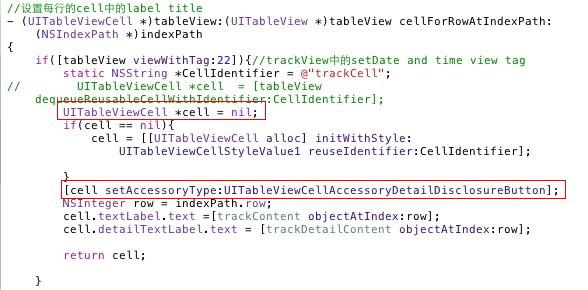
3、 如果使用 UTTabviewCell,設置其accessory樣式為:Detail Disclosure ,就是在每一個cell右邊設置一個detail button。如果這樣的操作是使用storyboard,進行的,它會要求你給每一個你cell設置indentifier,然後你會在以下方法內設置 重用indentfier,別忘記加上一句話,否則編譯運行時可能會彈出: cell未實例化

4、 在開發項目中,有時有這樣的需求:運行程式,登陸界面是一個自由的ViewController,只是擺放幾個TextField和button,點擊後 跳轉到孩子選擇或其它選擇界面,點擊選項後進入我們的主界面:這個時候,在登陸界面作跳轉時,會有好多的方法,如果使用storyboard,就比較方便 了,設置一個segue,跳轉代碼中:
[self
PerformSegueWithIdentifier:@"targetViewController",self];
就可以了,可是我想實例化想要跳轉的控制器,然後設置某一屬性的值,這樣跳轉後控制器獲取那個屬性,就會得到值了,可是這樣做會有一個問題:
主
界面控制器如果使用了navigatorViewController,並且是其RootViewController,等到在主界面設置功能,點擊某一
功能,想push到一個新頁面時,問題就來了,你會發現毫無反應,沒有報錯,只是segue無法跳轉。後來終於找到原因:就是我在登陸控制器跳轉時沒有使
用segue的方法,而是用代碼self.storyboard,載入一個新類,具體原理目前還沒有搞明白,先把出問題的代碼記錄下來,回頭補之:
代碼這樣做,會導致其後無法使用navigatorViewController做push跳轉
5、 開發過程中,我們通過http請求,後臺返回json數據,而有時數據里某一欄位的值為null~,然後我們把此值賦值給 NSArray,NSdictionary,或是NSString,然後我們會判斷此值為null時,所做的處理,而通常慣性思維判斷時我們都會 寫:if(dict == nil)或是if(dict == Nil)或是if(dict == NULL)再或是if(dict isEqual nil),我們發現,都不好用,根本沒有起到判斷的作用~後來我才發現,原來不能這樣來判斷。
簡單點說,就是當字典,數組為null時,後臺列印的輸出結果是這樣:![]()
然後,我們需要在代碼判斷時利用[NSNull null]來判斷,具體如:
isEqual:[NSNull null] 就搞定了,nsarray也是同樣的道理。
控制台列印:str=(null) 代表著 字元串或數組或字典是一個空指針,(而非空字元串)判斷的時候,直接用:
if(str == nil)就可以了。如下圖所示:
而控制台列印:str = <null>,代表著這是一個空字元串,賦值為空,指針是存在的,只是內容為空,這種判斷需要使用:
if(str is equal [NSNull null ]) ,因為在ios上,內容為空不能簡單的判斷str==null(null 在ios上得用[NSNull null])
一般這種情況是,伺服器那邊是null,直接返回@"null"的字元串,這樣在ios這邊不好判斷,最好跟後臺溝通,如果遇到null值,返回@"",好做判斷
6、給uiview設置圓角樣式
只需在載入時,添加這樣的話就可以了:
testView.layer.cornerRadius = 6;
testView.layer.masksToBounds = YES;
註意,需要 import <QuartzCore/QuartzCore.h> 導入,否則,不能識別cornerRadius和masksToBounds。
uiview設置背景圖片:
[theMainView setBackgroundColor: [UIColor colorWithPatternImage: [UIImage imageNamed: @"bg.png"]]];
imageName 緩存,下麵方法不緩存
1 NSString *thePath = [[NSBundle mainBundle] pathForResource:@"default" ofType:@"jpeg"];
2 UIImage *prodImg = [[UIImage alloc] initWithContentsOfFile:thePath"];
3 controller.productImg.image = prodImg;
4 [prodImg release];
7、隱藏鍵盤的兩種方法
1-1Did End On Exit 調用下麵事件當點擊鍵盤return得時候就會隱藏鍵盤
1 - (IBAction)textFieldShouldReturn:(UITextField *)textField {
2 //[sender resignFirstResponder];
3 if (textField == chi) {
4 [chi resignFirstResponder];
5 double m=[chi.textdoubleValue]/3.003;
6 double f=m *3.2808;
7 meter.text=[[NSStringalloc] initWithFormat:@"%.4f",m];
8 feet.text=[[NSStringalloc] initWithFormat:@"%.4f",f];
9 }
10 if (textField == meter) {
11 [meter resignFirstResponder];
13 }
14 if (textField == feet) {
15 [feet resignFirstResponder];
16 }
17 }
1-2 點擊屏幕得時候隱藏鍵盤
1 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
2 UITouch *touch=[[event allTouches] anyObject];
3 if (touch.tapCount >=1) {
4 [chi resignFirstResponder];
5 [meter resignFirstResponder];
6 [feet resignFirstResponder];
7 }
8 }
1-2 的方法相當於屏幕任何位置的點擊事件(除了各組件的點擊處)可以在這個方法里執行要隱藏或remove的view。
1-3 隱藏鍵盤 方法二
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
[self.view endEditing:YES];
}
8、UITextField密文顯示輸入內容:

只需要在TextField屬性中的Secure(安全的)勾選上或者設置 passWordTextField.secureTextEntry=YES; 就可以了。顯示apple預設的密文顯示方式。
9、通過系統自帶的NSPredicate使用正則表達式。(在TextField中)
1 NSString *regex =[NSString stringWithFormat:@"^1(3[4-9]|5[012789]|8[2378]|47)\\d{8}$"];
2 NSPredicate *predicate = [NSPredicate predicateWithFormat:@"SELF MATCHES %@",regex];
3 BOOL isMatch = [predicate evaluateWithObject:editPhoneField.text];
10、項目設置應用程式顯示名稱:
1, 在項目的Supporting Files下尋找infoPlist.strings文件,打開後會看到一片空白(英文預設是跟隨項目名稱顯示)。此時,可以就地添加一句代 碼:CFBundleDisplayName="愛貝通";這樣的話,無論手機設置英文語言還是中文語言,應用程式都會顯示設置的名稱。
2,為了國際化而言,我們最好創建一個chinese專有的infoPlist.strings文件。
如上圖所示,添加一個中文的plist
然後打開添加代碼:
這個時候,大功告成。部署在模擬器或真機中吧,你的手機設置(中/英)文語言,它就會調用相應的配置文件。
11、更改Xcode的預設公司名
1 // testAppDelegate.m
2 // test
3 //
4 // Created by gaohf on 11-5-24.
5 // Copyright 2011 __MyCompanyName__. All rights reserved.
在終端中執行以下命令:
defaults write com.apple.Xcode PBXCustomTemplateMacroDefinitions '{"ORGANIZATIONNAME" = "COMPANY";}'
執行後效果
1 // testAppDelegate.m
2 // test
3 //
4 // Created by gaohf on 11-5-24.
5 // Copyright 2011 COMPANY. All rights reserved.
12、在有uinavigation,uitoolbar的情況下,如何添加一個全屏的 uiview (一般是作為顯示一個進度框,任何區域無法觸摸而使用)
只需要在要添加view時侯這樣寫:
[[UIApplication sharedApplication].keyWindow addSubview:waitingview];
這樣,直接把waitingview添加到了uiWindow上,而不是self.view上。再次運行,會發現屏幕全部區域都已經遮擋住了。
13、 使用了storyboard,運行程式模擬器顯示黑屏,這是由於,操作不當,獲取點擊了例如 navigationViewController屬性種的in init ViewController選項,然後重置了當前進入程式後的首界面,解決辦法就是選擇入口界面,屬性種重新勾選此選項。
StoryboardApp[8593:207]
Failed to instantiate the default view controller for
UIMainStoryboardFile 'MainStoryboard' - perhaps the designated entry
point is not set?
StoryBoard中沒有一個view controller設置了Initial Scene。您需要選擇一個view conroller作為story board的第一個界面:
14、如何給uiNavigationBar 設置背景顏色或是自定義圖片?
在項目中添加如下代碼:
//設置背景顏色:
1 UIColor *itemcolor = [UIColor colorWithRed:100.0f/255.0f green:176.0f/255.0f blue:0.0f/255.0f alpha:0.3f];
2 self.navigationController.navigationBar.tintColor = itemcolor;
//設置自定義的圖片:
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"navbg.png"] forBarMetrics:UIBarMetricsDefault];
5.0以上,api有了上面setBackgroundImage的方法,可以直接設置,如果項目需要適配5.0以下版本的設備,最好加一個判讀,是否有此函數,有則設置,沒有就通過drawRect方法設置。
另外:設置背景圖片無法匹配backButton或rightButtonItem,所以返回按鈕或右邊自定義的Bar button Item需要自行處理。
15、如何給uiview設置背景圖片?
在storyboard或xib中,添加一個uiview,屬性設置欄一般都有設置背景顏色,樣式,透明度alpha,但是沒有提供設置image,只有在imageview中才有,所以,要想設置背景圖片,只能在代碼中設置,如下:
[leftNaviView setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@"pabb_leftnaviview_bg.png"]]];
這樣,背景就可以變成想要的圖片了。另外,設置大小:
[leftNaviView setFrame:CGRectMake(9, 60, 120, 250)];
效果圖:
16、如何在項目用代碼打開AppStore軟體(也就是訪問appstore)
1 //以下是通過id打開此軟體的評價
2 //int m_appleID = 576337094;
3 //NSString *str = [NSString stringWithFormat:
4 //@"itms-apps://ax.itunes.apple.com/WebObjects/MZStore.woa/wa/viewContentsUserReviews?type=Purple+Software&id=%d",
5 //m_appleID ];
6
7 //以下是通過appstore鏈接到自己應用在商店的位置
8 NSString *url = [NSString stringWithFormat:@"http://itunes.apple.com/cn/app/huo-xing-she-xin-dian/id549425594?l=en&mt=8"];
9 [[UIApplication sharedApplication] openURL:[NSURL URLWithString:url]];
把以上代碼直接拷貝到想要實現點擊跳轉的操作方法內就可以了,通過appID,隨意可以通過appstore打開應用,直接用url就可以鏈接到了。很簡單,一般都用在檢查更新的時候。
17、如何代碼實現點擊http://www.kaka.com或400-800-400或message實現跳轉safari,phone或message?
只需要在相應的代碼中寫入:
1、調用 電話phone
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"tel://4008008288"]];
2、調用自帶 瀏覽器 safari
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"http://www.abt.com"]];
3、調用 自帶mail
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"mailto://[email protected]"]];
4、調用 SMS
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"sms://800888"]];
5,跳轉到系統設置相關界面
1 [[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"prefs:root=WIFI"]];
其中,發簡訊,發Email的功能只能填寫要發送的地址或號碼,無法初始化發送內容,如果想實現內容的話,還需要更複雜一些,實現其各自的委托方法。
若需要傳遞內容可以做如下操作:
1 //加入:MessageUI.framework
2 #import <MessageUI/MFMessageComposeViewController.h>
3
4 //實現代理:MFMessageComposeViewControllerDelegate
5
6 //調用sendSMS函數
7 //內容,收件人列表
8 - (void)sendSMS:(NSString *)bodyOfMessage recipientList:(NSArray *)recipients
9 {
11 MFMessageComposeViewController *controller = [[[MFMessageComposeViewController alloc] init] autorelease];
13 if([MFMessageComposeViewController canSendText])
15 {
17 controller.body = bodyOfMessage;
19 controller.recipients = recipients;
21 controller.messageComposeDelegate = self;
23 [self presentModalViewController:controller animated:YES];
25 }
27 }
28
29 // 處理髮送完的響應結果
30 - (void)messageComposeViewController:(MFMessageComposeViewController *)controller didFinishWithResult:(MessageComposeResult)result
31 {
32 [self dismissModalViewControllerAnimated:YES];
34 if (result == MessageComposeResultCancelled)
35 NSLog(@"Message cancelled")
36 else if (result == MessageComposeResultSent)
37 NSLog(@"Message sent")
38 else
39 NSLog(@"Message failed")
40 }
發送郵件的為:
1 //導入MFMailComposeViewController
2 #import <MessageUI/MFMailComposeViewController.h>
3 //實現代理:MFMailComposeViewControllerDelegate
4
5 //發送郵件
6 -(void)sendMail:(NSString *)subject content:(NSString *)content{
7 MFMailComposeViewController *controller = [[[MFMailComposeViewController alloc] init] autorelease];
9 if([MFMailComposeViewController canSendMail])
11 {
13 [controller setSubject:subject];
15 [controller setMessageBody:content isHTML:NO];
17 controller.mailComposeDelegate = self;
19 [self presentModalViewController:controller animated:YES];
21 }
22 }
23
24 //郵件完成處理
25 -(void)mailComposeController:(MFMailComposeViewController *)controller didFinishWithResult:(MFMailComposeResult)result error:(NSError *)error{
27 [self dismissModalViewControllerAnimated:YES];
29 if (result == MessageComposeResultCancelled)
30 NSLog(@"Message cancelled");
31 else if (result == MessageComposeResultSent)
32 NSLog(@"Message sent");
33 else
34 NSLog(@"Message failed");
35
36 }
37
預設發送簡訊的界面為英文的,解決辦法為:在.xib 中的Localization添加一組chinese
18、註冊設置應用程式訪問用戶手機發送推送消息,(彈出Alertview)
1 [[UIApplication sharedApplication] registerForRemoteNotificationTypes:
2 (UIRemoteNotificationTypeBadge | UIRemoteNotificationTypeSound | UIRemoteNotificationTypeAlert)];
19、輕鬆自定義覆選框按鈕
1 -(void)checkboxClick:(UIButton *)btn
2 {
3 btn.selected = !btn.selected;
4 }
5
7 - (void)viewDidLoad {
8 UIButton *checkbox = [UIButton buttonWithType:UIButtonTypeCustom];
10 CGRect checkboxRect = CGRectMake(135,150,36,36);
11 [checkbox setFrame:checkboxRect];
12
13 [checkbox setImage:[UIImage imageNamed:@"checkbox_off.png"] forState:UIControlStateNormal];
14 [checkbox setImage:[UIImage imageNamed:@"checkbox_on.png"] forState:UIControlStateSelected];
15
16 [checkbox addTarget:self action:@selector(checkboxClick:) forControlEvents:UIControlEventTouchUpInside];
17 [self.view addSubview:checkbox];
18 }
20、程式中獲取軟體的版本號和app名稱
應用程式的名稱和版本號等信息都保存在mainBundle的infoDictionary字典中,用下麵代碼可以取出來。
1 NSDictionary* infoDict =[[NSBundle mainBundle] infoDictionary];
2 NSString* versionNum =[infoDict objectForKey:@"CFBundleVersion"];//版本名稱
3 NSString*appName =[infoDict objectForKey:@"CFBundleDisplayName"];//app名稱
1 <p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo;">
2 <span style="color: #703daa">NSString</span>
3 * versionShortString = [infoDict <span style="color: rgb(61, 29, 129);">objectForKey</span>:
4 <span style="color: #d12f1b">@"CFBundleShortVersionString"</span>];//標識應用程式發佈版本號
5 </p>
6 NSString*text =[NSString stringWithFormat:@"%@ %@",appName,versionNum,
7 <span style="font-family: Menlo; font-size: 11px; white-space: pre; ">versionShortString</span>];
此version 為工程info下的Bundle version欄位值:value可以隨意定義。
CFBundleVersion,標識(發佈或未發佈)的內部版本號。這是一個單調增加的字元串,包括一個或多個時期分隔的整數。
CFBundleShortVersionString
標識應用程式的發佈版本號。該版本的版本號是三個時期分隔的整數組成的字元串。第一個整數代表重大修改的版本,如實現新的功能或重大變化的修訂。第二個整
數表示的修訂,實現較突出的特點。第三個整數代表維護版本。該鍵的值不同於“CFBundleVersion”標識。
圖片里的 Version 對應的就是CFBundleShortVersionString (發佈版本號 如當前上架版本為1.1.0 之後你更新的時候可以改為1.1.1)
Build 對應的是 CFBundleVersion(內部標示,用以記錄開發版本的,每次更新的時候都需要比上一次高 如:當前版本是11 下一次就要大於11 比如 12,13 ....10000)
21、如何使屏幕一直保持喚醒狀態?(就是不自動黑屏)
比如,如果我們做一個播放視頻的功能時,想在播放的時候,不會自動進入屏保(黑屏)
只要在代碼裡加入這一行:
[[UIApplication sharedApplication] setIdleTimerDisabled:YES];
當然,在想要黑屏的時候還需要把它設置為NO(比如視頻播放完畢時),不然屏幕會在此軟體運行下一直亮著。
22、一直以來的疑問:在Xcode中,有時候在類名稱後邊帶有M或C等標示,不知道為何意。如下圖所示:
表示在版本控制中,自上一次提交以來,文件做了修改。貌似只有在帶有版本控制的項目代碼中才會顯示。
23、有關ios上屏幕旋轉,view設置Frame的相關問題(ios5)。
屏幕旋轉一共有4個相關屬性(旋轉方向):
UIInterfaceOrientationLandscapeLeft
UIInterfaceOrientationLandscapeRight
UIInterfaceOrientationPortrait
UIInterfaceOrientationPortraitUpsideDown
前兩個是橫屏時的狀態,後兩個是正常狀態(Portrait)和上下顛倒(UpsideDown)時的狀態。
【註意:Left和Right兩個左右模擬器旋轉時移動的方向正好是相反的,但移動後Home的方向,就如下圖所示】
具體見下圖:
其中涉及到兩個方法,在ViewController中預設會實現這個方法:
1 - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
2 {
3 //除了不允許旋轉屏幕後:上下顛倒,其餘方向都運行旋轉
4 //如果想都運行,可以直接返回YES,或都不允許NO
5 return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
6
7 }
這 個方法是聲明此ViewController所運行屏幕旋轉的方向,一共4種類型,全部允許返回YES,上圖所示除了不允許上下顛倒,其餘都可以。【註 意,項目設置Supported Device Orientations 所支持的屏幕旋轉類型並不影響此方法的設置,也就是說,哪怕Support只支持Portrait,方法里設置UpsideDown,此 ViewController也會實現上下顛倒旋轉的】
第二個方法,是我們比較常用的,也就是在設備即將以某個方向旋轉之前,我們在其狀態(方向)設置組件或view的Frame,bound,等需要改變的屬性時所用到的方法。
1 -(void)willAnimateRotationToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration{
2 //屏幕旋轉到橫屏時
4 if (UIInterfaceOrientationIsLandscape(toInterfaceOrientation)) {
5 myMapview.frame = CGRectMake(0,0,480, 300);
6 }
7 //屏幕旋轉到豎屏時
8 else{//== else if(UIInterfaceOrientationIsPortrait(toInterfaceOrientation))
9 myMapview.frame = CGRectMake(0, 0, 320,460);
10 }
11
12 }
所有旋轉屏幕後需要改變組件尺寸屬性的設置都可以在這個方法裡面實現。
【註意,以上兩個方法,在最新的ios6貌似已經不提倡使用了,除非要適應舊設備,新的旋轉屏幕的相關方法可以網路搜索一下】
http://blog.csdn.net/zzfsuiye/article/details/8251060 IOS6屏幕旋轉詳解(自動旋轉、手動旋轉、相容IOS6之前系統)
http://blog.csdn.net/huifeidexin_1/article/details/7826159 ios旋轉屏幕總結 詳細教程
http://blog.csdn.net/xiaoyun8822/article/details/8213738 Ios5(三)屏幕的旋轉和大小設置;
以上為參考教程
24、Xcode編譯警告和錯誤解決方法:
1 Application windows are expected to have a root view controller at the end of application launch解決方法:在ios5以上版本,應用程式載入時,需要一個 root view controller ,所以需要編寫代碼_rootViewController = [[RootViewController alloc] init];self.window.rootViewController = _rootViewController;此問題大多是在Xib或Storyboard下操作ViewController時不小心連接 RootViewController 的底層View所導致的,檢查刪除沒有作用的view連接線,或是Clean (Command+Shift+K),再運行。
25、如何設置視圖(view)在最上層?或是view1和view2交換?
情景再現:
我
們在storyboard的一個視圖裡添加了一個view1用作快捷功能導航;然後在對應的viewController里實例化了一個Mapview的
地圖view2,大小是整個屏幕,這樣一來,就把我們在storyboard中添加的view1覆蓋了,這個時候,我們想把view1在地圖view2的
上面,該怎麼做?
簡而言之就是window中subview的交換。
首先通過:NSLog(@"subviews:%@",self.view.subviews); 這個我們可以看到當前下所有的subview(NSArray類型)如下圖所示:
可以看到一共有3個view:UILabel 地圖view2,添加的view1
我們現在要做的就是把後兩者對調一下,所以在self.view 中尋找一下看有沒有replace相關的方法
就是這個方法,第一個參數是要進行調換的地圖view2,第二個參數是調換後顯示的view1。
[self.viewexchangeSubviewAtIndex:1 withSubviewAtIndex:2];
因為通過log列印,我們已經知道Mapview在第一個下標的位置,view1在第二個下標的位置。

大功告成。記住這個方法:self.view exchangeSubviewAtIndex:withSubviewAtIndex:];
26、如何隱藏UINavigationBar
有的時候,我們的視圖使用了Navigation Controller ,但是主界面(rootviewcontroller)或其它push進入的界面 想使用一個全屏的view,就是說,不顯示頂部的navigationBar,這個時候,就需要我們來隱藏了。
1 //隱藏NavigationBar
2 -(void) viewWillAppear:(BOOL)animated{
3 [self.navigationControllersetNavigationBarHidden:YES animated:YES]; //設置隱藏
4
5 [super viewWillAppear:animated];
6 }
7
8 -(void) viewWillDisappear:(BOOL)animated{
9 [self.navigationControllersetNavigationBarHidden:NO animated:YES];
10
11 [super viewWillDisappear:animated];
12 }
27、如何限制UITextField輸入長度(監聽textField文本變化的事件)
1、實現UITextFieldDelegate協議;
2、實現textField:shouldChangeCharactersInRange:replacementString:方法;
1 -(BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
2 int kMaxLength = 11;
3
4 NSInteger strLength = textField.text.length - range.length + string.length;
5 //輸入內容的長度 - textfield區域字元長度(一般=輸入字元長度)+替換的字元長度(一般為0)
6 return (strLength <= kMaxLength);
7
8 }
如上代碼,如果我們簡單的這樣寫: if(range.location<=11) return 或是 if (textfield.text.length>=11) 這樣雖然也能限制位數為11位,但是如果通過放大鏡把游標切換到之前的位數後,你照樣可以輸入,並且還會導致輸入11位後,鍵盤上的退格(X鍵)無法使用,原因是:我們在location到達11位後,返回了NO,鍵盤無法相應:添加,修改,刪除。這是很嚴重的。所以照著我上面的。
方法解讀:
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string
功能:
把textField中位置為range的字元串替換為string字元串;此函數在textField內容被修改時調用;
返回值:
YES,表示修改生效;NO,表示不做修改,textField的內容不變。
參數說明:
textField:響應UITextFieldDelegate協議的UITextField控制項。
range: UITextField控制項中游標選中的字元串,即被替換的字元串;
range.length為0時,表示在位置range.location插入string。
string: 替換字元串; string.length為0時,表示刪除。
28、使用ios5.0以後的一個方法自定義table View Cell
1 UINib *nib = [UINib nibWithNibName:@"TvWeiboCell" bundle:nil];
2 [tableView registerNib:nib forCellReuseIdentifier:CellIdentifier];
29、iOS和iPad各app圖標和啟動頁尺寸。
iphone APP圖標尺寸:57X57 高清:114X114 單位:pixel 命名:無特殊要求,最好是,app_icon 高清的要加@2x
iphone 啟動頁尺寸:大小最好是320X460或320X480(相當於整個屏幕尺寸) 單位:pixel 命名:Default.png
iPad APP圖標尺寸:72X72 高清:144X144 單位:pixel 命名:
ipad 啟動頁尺寸:大小最好是768X1004或768X1024 單位:pixel 命名:Default-Portrait~ipad.png 高清:Default-Portrait@2x~ipad.png
30、如何用NSLog輸出NSRange,CGRect等結構體。
NSString 中的方法:
NSStringFromCGPoint
NSStringFromCGSize
NSStringFromCGRect
NSStringFromCGAffineTransform
NSStringFromUIEdgeInsets
如:NSLog(@"rect1: %@", NSStringFromCGRect(rect1));
31、如何在navigationviewcontroller中,pop到之前不同的viewcontroller(push過的viewcontroller)?

如上圖所示,回退到界面2,很簡單: [self.navigationControllerpopViewControllerAnimated:YES]; 直接就回退到界面2了,可是我們既不想回到rootviewcontroller,
也不想回到界面2,只想回到界面1,該如何做?
笨方法:在界面1要跳轉到界面2時,把自己self,set到界面2(前提界面2要設置一個id類型的屬性,用來存放界面1self,以此類推,當在界面3想退到界面1時,
[self.navigationControllerpopToViewController:controlleranimated:YES];
其實現在剛明白,一個很簡單的方法:
1 NSArray *viewControllers=[self.navigationController viewControllers];
2 UIViewController *controller=[viewControllers objectAtIndex:1];
想起來navigation的機制了吧,每當我們push到一個viewcontroller時,就會把這個viewcontroller的實例保存到nsarray里,通過array可以獲取到任何一個viewcontroller,
這不就解決問題了麽?
[self.navigationController popToViewController:controller animated:YES];
【註意】千萬不要在這個地方實例化 界面1 然後popToViewController,這種方法是不對的。
32、self.navigationItem.backBarButtonItem 的title設置
新寫的App中需要使用UINavigationController對各個頁面進行導航,但由於第一級頁面的title較長,在進入第二級頁面後返回按鈕leftButtonItem的title就會變得很長,
對NavigationBar空間占用很大,而且不美觀,於是使用代碼對leftButtonItem的title文本進行修改,無論是設置self.navigationItem.leftBarButtonItem.title = @"返回";還是self.navigationItem.backBarButtonItem.title = @"返回";都沒有效果,title文本始終不會發生變化。到網上亂搜一通後,得到了以下解決方法,相對來說比較簡單,特記錄如下:
在第一級頁面的viewDidLoad方法中加入以下代碼:
1 UIBarButtonItem *temporaryBarButtonItem = [[UIBarButtonItem alloc] init];
2 temporaryBarButtonItem.title =@"返回



