因為有時候需要定製化的控制項,需要多個控制項的組合及複雜功能的集成,這樣可以考慮自定義用戶控制項。下麵分享一個簡單的數值增減功能的自定義控制項作為說明。 效果圖如下: 1、創建自定義用戶控制項(添加->新建項->用戶控制項) 2、編寫XAML UI比較簡單,我就不解釋了... 2、編寫後臺代碼 邏輯也比較簡單, ...
因為有時候需要定製化的控制項,需要多個控制項的組合及複雜功能的集成,這樣可以考慮自定義用戶控制項。下麵分享一個簡單的數值增減功能的自定義控制項作為說明。
效果圖如下:

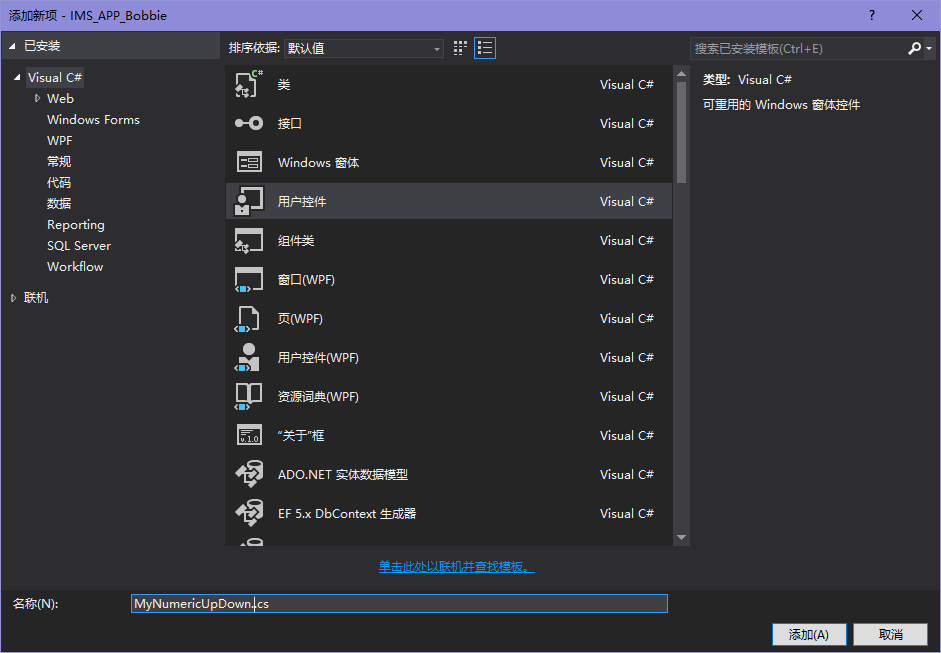
1、創建自定義用戶控制項(添加->新建項->用戶控制項)

2、編寫XAML
<UserControl x:Class="XXX.自定義控制項.MyNumericUpDown" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:XXX.自定義控制項" mc:Ignorable="d" d:DesignHeight="30" d:DesignWidth="120"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="40*"/> <ColumnDefinition Width="40*"/> </Grid.ColumnDefinitions> <TextBox Name="TextBox_Num" Grid.Column="0" Text="1" FontSize="20" TextAlignment="Center" MinWidth="40" VerticalContentAlignment="Center"/> <Button Name="Button_Add" Grid.Column="1" Content="加" Click="Button_Add_Click" Background="Aqua"/> <Button Name="Button_Sub" Grid.Column="2" Content="減" Click="Button_Sub_Click" Background="Aqua"/> </Grid> </UserControl>
UI比較簡單,我就不解釋了...
2、編寫後臺代碼
/// <summary> /// MyNumericUpDown.xaml 的交互邏輯 /// </summary> public partial class MyNumericUpDown : UserControl { /// <summary> /// 當前值 /// </summary> public int Num { get { int value = 0; this.Dispatcher.Invoke(new Action(() => value = Convert.ToInt32(this.TextBox_Num.Text.Trim()) )); return value; } set { this.Dispatcher.Invoke(new Action(() => { this.TextBox_Num.Text = value.ToString(); })); } } public MyNumericUpDown() { InitializeComponent(); } private void Button_Add_Click(object sender, RoutedEventArgs e) { int num = int.Parse(this.TextBox_Num.Text.Trim()); if (num > 0) { this.TextBox_Num.Text = (num + 1).ToString(); } } private void Button_Sub_Click(object sender, RoutedEventArgs e) { int num = int.Parse(this.TextBox_Num.Text.Trim()); if (num > 0) { if ((num - 1) == 0) return; this.TextBox_Num.Text = (num - 1).ToString(); } } }
邏輯也比較簡單,兩個按鍵的點擊事件,每次加一或減一。值得說明的是公開的屬性(該例只有一個公開屬性就是控制項的數值Num),屬性需要進行讀寫器的包裝,讀取器和設置器操作控制項TextBox時最好需要Invoke回調UI線程進行操作,否則其他線程操作時就會報錯(當然也可以在外部Invoke)。
3、控制項調用
用戶控制項繼承UserControl,UserControl繼承於ContentControl,所以可以和一般控制項一樣調用,但是由於命名空間不一致,需要聲明命名空間。
xmlns:z="clr-namespace:XXX.自定義控制項" //Windows標簽中聲明命名空間 <z:MyNumericUpDown x:Name="MyNumericUpDown_PageNum" Width="120" Height="30"></z:MyNumericUpDown>
其實最好可以把對外需要進行數據綁定的屬性寫成依賴項屬性,這樣就能擁有依賴項屬性的特點(如綁定),不過比較複雜,下次再具體說明。



