事情的起因是在b站投稿了一個高級彈幕測試的視頻(av9940487),但是由於b站的彈幕池機制是新的彈幕頂掉舊的彈幕,所以導致一些人發的高級彈幕很快就被頂掉了。 所以就想著寫個腳本來自動刪除屬性為普通的彈幕,語言用的是javascript,在chrome的控制台就可以執行這個腳本。 1.刪除彈幕的流 ...
事情的起因是在b站投稿了一個高級彈幕測試的視頻(av9940487),但是由於b站的彈幕池機制是新的彈幕頂掉舊的彈幕,所以導致一些人發的高級彈幕很快就被頂掉了。
所以就想著寫個腳本來自動刪除屬性為普通的彈幕,語言用的是javascript,在chrome的控制台就可以執行這個腳本。
1.刪除彈幕的流程分析
判斷彈幕A是否為普通彈幕,是則選中。

點擊刪除彈幕的按鈕,彈出二次確認框。

點擊確定,成功刪除。
2.刪除彈幕相關的html代碼,js代碼
2.1 選中

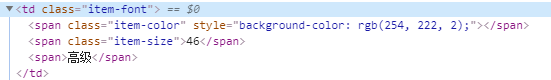
可通過判斷class屬性為"item-front"的標簽里是否包含“高級”兩個字來決定是否勾選該彈幕:
document.getElementsByClassName("item-font")[i].innerHTML.match("高級")
getElementsByClassName("bili-checkbox")[i+1].click()
這裡i+1是由於有其他標簽也使用了“bili-checkbox”屬性。


2.2

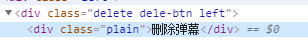
用click函數觸發點擊“刪除彈幕”按鈕的操作:
document.getElementsByClassName("dele-btn")[0].getElementsByClassName("plain")[0].click();
2.3

點擊二次確認框:
document.getElementsByClassName("bili-btn")[2].click();
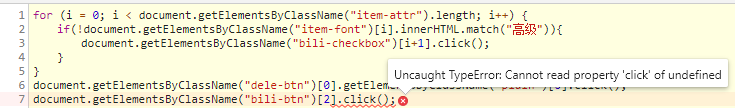
2.4 將以上的代碼根據邏輯組合一下
for (i = 0; i < document.getElementsByClassName("item-attr").length; i++) {
if(!document.getElementsByClassName("item-font")[i].innerHTML.match("高級")){
document.getElementsByClassName("bili-checkbox")[i+1].click();
}
}
document.getElementsByClassName("dele-btn")[0].getElementsByClassName("plain")[0].click();
document.getElementsByClassName("bili-btn")[2].click();
但是由於控制台執行js的代碼速度過快,會導致在執行到第7行代碼的時候,class屬性為“bili-btn”的第3個標簽還沒載入出來,所以要在執行第7個語句之前讓其停頓一下。

利用setTimeout()方法可實現延遲執行
setTimeout(function () {document.getElementsByClassName("bili-btn")[2].click(); }, 1000);
或
setTimeout("document.getElementsByClassName(\"bili-btn\")[2].click()",1000);
至此,只實現了單頁面的批量刪除1次,但是我們知道,假設彈幕有N頁,就必須讓以上代碼不斷運行,直到第x頁不包含普通彈幕,然後跳轉至第x+1頁繼續執行以上刪除代碼。
3. 實現不斷刷新頁面,當刪除完當前頁的普通彈幕時,自動跳轉至下一頁
結合另一篇文章即可實現:https://www.cnblogs.com/wujiecong/p/11549738.html
var timeout = prompt("設置刷新時間"); var current = location.href; var page = 0; var count = 0; if(timeout > 0) { setTimeout('reload()', 1000 * timeout); } else { location.replace(current); } function reload() { setTimeout('reload()', 1000 * timeout); if(count<10){ const regex = /pn=(\d+)/; page = page +1; current = current.replace(regex,"pn="+page.toString()) } var frame = '<frameset cols=\'*\'>\n<frame src=\'' + current + '\' /></frameset>'; with(document) { // 引用document對象,調用write方法寫入框架,打開新視窗 write(frame);
setTimeout(function(){ count = 0 getFrames = window.frames["0"] for (i = 0; i < getFrames.document.getElementsByClassName("item-attr").length; i++) { if(!getFrames.document.getElementsByClassName("item-font")[i].innerHTML.match("高級")){ getFrames.document.getElementsByClassName("bili-checkbox")[i+1].click(); count = count +1; } } if(count>0){ getFrames.document.getElementsByClassName("dele-btn")[0].getElementsByClassName("plain")[0].click(); setTimeout(function () { getFrames.document.getElementsByClassName("bili-btn")[2].click(); }, 1000); }},2000); // 關閉上面的視窗 void(close()); }; }


