又一個新的名詞(taghelper),通過taghelper是可以操作html標簽、條件輸出、更是自由添加內外元素。當然也內置了挺多的asp 開頭的taghelper。 下麵文章中也簡單的帶大家實現一個taghelper; 創建自定義html元素 創建一個類ButtonTagHelper tagNa ...
又一個新的名詞(taghelper),通過taghelper是可以操作html標簽、條件輸出、更是自由添加內外元素。當然也內置了挺多的asp-開頭的taghelper。
下麵文章中也簡單的帶大家實現一個taghelper;
創建自定義html元素
創建一個類ButtonTagHelper
tagName為標簽名稱,下麵創建一個button標簽
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace Ctrl.Core.Tag.Controls.Button
{
[HtmlTargetElement("test-button")]
public class ButtonTagHelper:TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "button";
base.Process(context, output);
}
}
}
註冊taghelper
創建完後可沒法執行使用哦,在.cshtml通過某個標簽比如form標簽輸入asp-,下麵立刻就出現了一個列表 asp-.... ,這些是怎麼做到的呢?因為在_ViewImports在我們創建項目工程時,已經提前引入了taghelper預設引入的是微軟已經為我們寫好的taghelper類庫Microsoft.AspNetCore.Mvc.TagHelpers;
我們自定義的話也需要按照這個方式引入自定義的taghelper,下麵我自己創建了一個類庫名字為"Ctrl.Core.Tag",我這個類庫下麵要存放所有的taghelper 我直接引入命名空間
@addTagHelper *,Ctrl.Core.Tag
如果想引入特定的taghelper如下
@addTagHelper 你的TagHelper , 命名空間
然後我們測試一下是否可用了,先生成一下項目,然後找個cshtml視圖,輸入剛纔的首碼test會出來剛纔定義的標簽
添加上並運行項目查看剛纔創建的button標簽是否存在
添加自定義屬性
上面需求是滿足不了我們日常需求的,下麵我們再定義一個元素屬性
output.Attributes.SetAttribute("class", "btn btn-primary");
然後再打開頁面看效果就會看到class元素已經給加上了.
using Microsoft.AspNetCore.Razor.TagHelpers;
namespace Ctrl.Core.Tag.Controls.Button
{
[HtmlTargetElement("test-button")]
public class ButtonTagHelper:TagHelper
{
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "button";
output.Attributes.SetAttribute("class", "btn btn-primary");
base.Process(context, output);
}
}
}
通過vs感知匹配按鈕類型
上面能滿足我們自定義標簽了,但是可能使用起來有局限性,下麵我給大家提供一個場景思路,後面大家可以自己進行擴展.
我創建一個枚舉類為 CtrlButtonType
namespace Ctrl.Core.Tag.Controls.Button
{
/// <summary>
/// 按鈕類型
/// </summary>
public enum CtrlButtonType
{
/// <summary>
/// 預設樣式
/// </summary>
Default,
/// <summary>
/// 首選項
/// </summary>
Primary,
/// <summary>
/// 成功
/// </summary>
Success,
/// <summary>
/// 一般信息
/// </summary>
Info,
/// <summary>
/// 警告
/// </summary>
Warning,
/// <summary>
/// 危險
/// </summary>
Danger
}
}
在buttonTagHelper類中增加一個屬性
public CtrlButtonType ButtonType { get; set; }
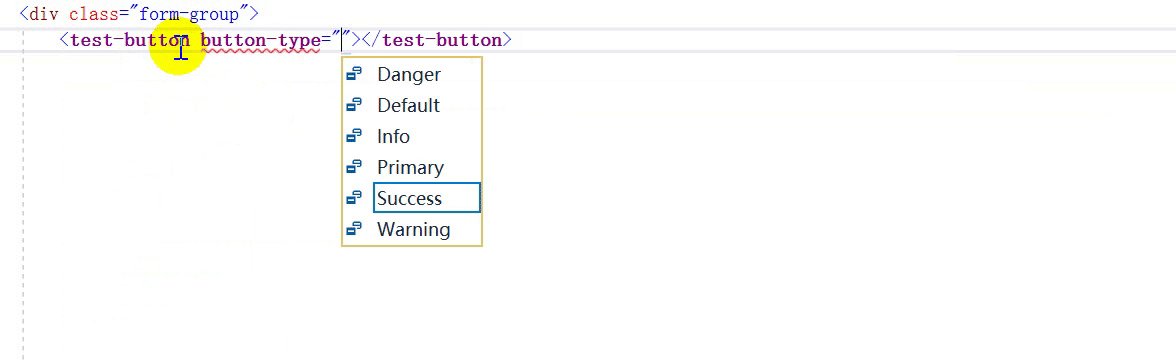
到cshtml中添加剛纔那個頁面的屬性,會發現有提示,以及可以看到剛纔枚舉中定義的.這樣通過vs感知以及通過類型指定我們剛纔按鈕的類型是不是很方面了.
namespace Ctrl.Core.Tag.Controls.Button
{
[HtmlTargetElement("test-button")]
public class ButtonTagHelper:TagHelper
{
public CtrlButtonType ButtonType { get; set; }
public override void Process(TagHelperContext context, TagHelperOutput output)
{
output.TagName = "button";
output.Attributes.SetAttribute("class", "btn btn-"+ButtonType.ToString().ToLower());
base.Process(context, output);
}
}
}
<test-button button-type="Success"></test-button>