引言: 無論是在現實世界中還是在軟體系統中,都存在一些複雜的對象,它們擁有多個組成部分,如汽車,它包括車輪、底盤、發動機、方向盤等各種部件。而對於大部分用戶而言,無須知道這些部件的裝配細節,也幾乎不會使用單獨某個部件,而是使用一輛完整的汽車。有的人說:抽象工廠模式不是用來生產產品的嗎,我們使用它來解 ...
引言:
無論是在現實世界中還是在軟體系統中,都存在一些複雜的對象,它們擁有多個組成部分,如汽車,它包括車輪、底盤、發動機、方向盤等各種部件。而對於大部分用戶而言,無須知道這些部件的裝配細節,也幾乎不會使用單獨某個部件,而是使用一輛完整的汽車。有的人說:抽象工廠模式不是用來生產產品的嗎,我們使用它來解決不是可以了嗎?貌似有一定的道理,但是你有沒有考慮到了安裝細節,每輛汽車的零部件安裝細節可能是不同的。抽象工廠模式實現對產品家族的創建,一個產品家族是這樣的一系列產品:具有不同分類維度的產品組合,採用抽象工廠模式不需要關心構建過程,只關心什麼產品由什麼工廠生產即可。那怎麼辦呢?於是,建造者模式應運而生。
建造者模式:
建造者模式又叫生成器模式,是一種對象構建模式。它可以將複雜對象的建造過程抽象出來(抽象類別),使這個抽象過程的不同實現方法可以構造出不同表現(屬性)的對象。
建造者模式是一步一步創建一個複雜的對象,它允許用戶只通過指定複雜對象的類型和內容就可以構建它們,用戶不需要知道內部的具體構造細節。
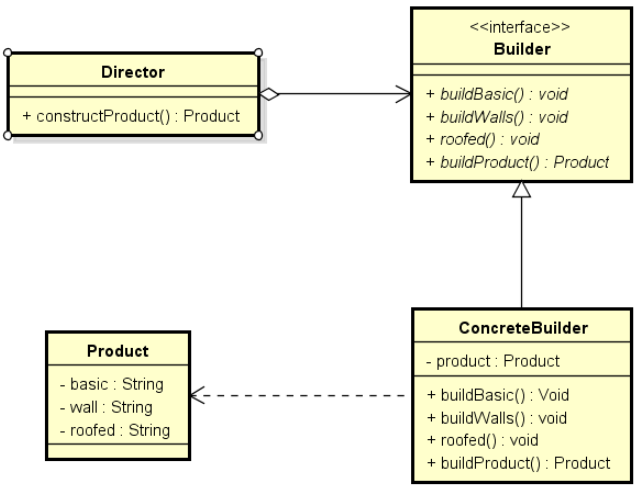
建造者模式有四個角色:
1、Product(產品):一個具體的產品對象。(也可以使用抽象工廠模式來進行細分)
2、Builder(抽象建造者):創建一個Product對象的各個部件指定的介面。
3、ConcreteBuilder(具體建造者):實現介面,構建和裝配各個部件。
4、Diretor(指揮者):構建一個使用Builder介面的對象。它主要是用於創建一個複雜的對象。它主要有兩個作用,一是:隔離客戶與對象的生產過程,二是:負責控制產品對象的生產過程。

建造者模式的優點:
1、客戶端不必知道產品內部組成的細節,將產品本身與產品的創建過程解耦,使得相同的創建過程可以創建不同的產品對象。
2、每一個具體建造者都相對獨立,而與其他的具體建造者無關,因此可以很方便地替換具體建造者或增加新的具體建造者,用戶使用不同的具體建造者即可得到不同的產品對象 。
3、可以更加精細地控制產品的創建過程。將複雜產品的創建步驟分解在不同的方法中,使得創建過程更加清晰,也更方便使用程式來控制創建過程。
4、增加新的具體建造者無須修改原有類庫的代碼,指揮者類針對抽象建造者類編程,系統擴展方便,符合OCP原則。
建造模式的缺點:
1、產品之間差異性很大的情況: 建造者模式所創建的產品一般具有較多的共同點,其組成部分相似,如果產品之間的差異性很大,則不適合使用建造者模式,因此其使用範圍受到一定的限制。
2、產品內部變化很複雜的情況: 如果產品的內部變化複雜,可能會導致需要定義很多具體建造者類來實現這種變化,導致系統變得很龐大。

1 internal class Program 2 { 3 private static void Main(string[] args) 4 { 5 ConcreteBuilder concreteBuilder = new ConcreteBuilder(); 6 Director director = new Director(concreteBuilder); 7 director.ConstructProduct(); 8 } 9 } 10 11 internal class Director 12 { 13 private Builder builder; 14 15 public Director(Builder builder) 16 { 17 this.builder = builder; 18 } 19 20 public Product ConstructProduct() 21 { 22 this.builder.buildBasic(); 23 this.builder.buildWalls(); 24 this.builder.roofed(); 25 return this.builder.buildProduct(); 26 } 27 } 28 29 internal class Product 30 { 31 public string basic { get; set; } 32 33 public string wall { get; set; } 34 35 public string roofed { get; set; } 36 } 37 38 internal abstract class Builder 39 { 40 private Product product = new Product(); 41 42 public abstract void buildBasic(); 43 44 public abstract void buildWalls(); 45 46 public abstract void roofed(); 47 48 public Product buildProduct() 49 { 50 return product; 51 } 52 } 53 54 internal class ConcreteBuilder : Builder 55 { 56 public override void buildBasic() 57 { 58 Console.WriteLine("打地基"); 59 } 60 61 public override void buildWalls() 62 { 63 Console.WriteLine("砌牆"); 64 } 65 66 public override void roofed() 67 { 68 Console.WriteLine("封頂"); 69 } 70 }view code
參考:https://www.cnblogs.com/snailclimb/p/builderpattern.html




