版權聲明:本文為xing_star原創文章,轉載請註明出處! 本文同步自http://javaexception.com/archives/214 Android微信九宮格圖片展示控制項 半年前,公司產品的帖子流這塊進行大改版,像素級的複製微信朋友圈的效果,發現微信的圖片展示9宮格有些不好處理,經過幾 ...
版權聲明:本文為xing_star原創文章,轉載請註明出處!
本文同步自http://javaexception.com/archives/214
Android微信九宮格圖片展示控制項
半年前,公司產品的帖子流這塊進行大改版,像素級的複製微信朋友圈的效果,發現微信的圖片展示9宮格有些不好處理,經過幾番google,找到了一個輪子,https://github.com/HMY314/NineGridLayout ,這個項目就是為了微信9宮格而誕生的,真是方便了後來的人,極大提高了我們的開發效率。
簡單說下NineGridLayout的實現吧,NineGridLayout繼承的是ViewGroup,圖片所在的區域都是一個個的ImageView,這些ImageView在被添加到父容器之前,已經計算出了寬高,以及對應在NineGridLayout的坐標,addView的時候就已經大致固定了ImageView的位置了。當然了在圖片被真正載入出來後,也是支持重新設置ImageView的位置。
總的來說,代碼不是很複雜,運行github上的sample,自己跟蹤下執行過程,應該就能夠看懂作者的設計思想,於是我就複製了這兩個關鍵類,應用到了公司的產品中。
此外,我們還可以在這個代碼的基礎上進行修改,滿足一些變種的圖片展示需求。
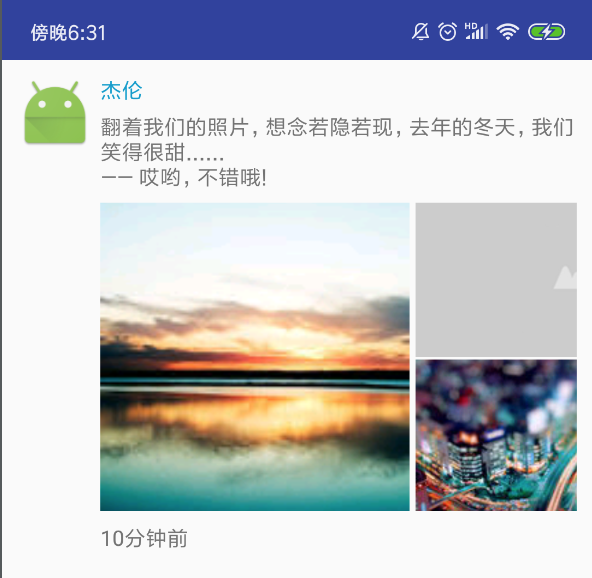
我們可以看一下,sample中的一些展示效果,如下圖

最近幾天新產品有個需求,我對這個開源項目進行了一些定製,變成瞭如下的效果

這個項目,還是能夠給我們帶來很大的參考價值,基於這個項目做一些二次開發,可以滿足類似的產品需求。
Github項目地址:
https://github.com/HMY314/NineGridLayout



