[TOC] 1. 繼承性 繼承性:在css有某些屬性是可以繼承下來,如 color,text xxx,line height,font xxx,letter spacing,word spacing是可以繼承下來,但有些屬性是不可以繼承下來的,如 border:1px solid green; 2. ...
目錄
1. 繼承性
繼承性:在css有某些屬性是可以繼承下來,如 color,text-xxx,line-height,font-xxx,letter-spacing,word-spacing是可以繼承下來,但有些屬性是不可以繼承下來的,如 border:1px solid green;
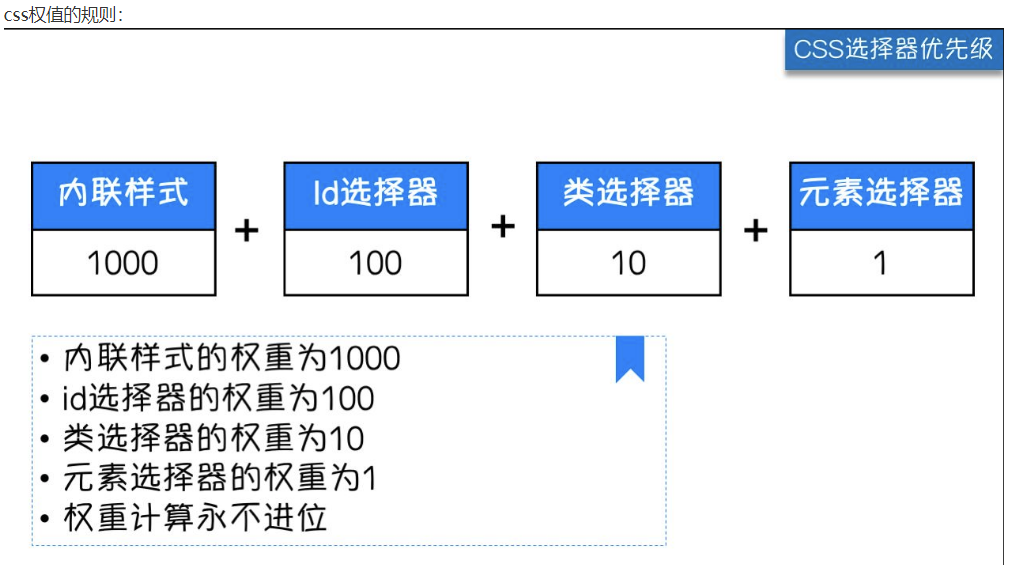
2. css中的權重
繼承來的屬性權重值約為0
權重比較規則:
- 如果選中了標簽:
- 1.數選擇器數量: id 類 標簽 ,誰大它的優先順序越高,如果一樣大,後面的會覆蓋掉前面的屬性
- 2.選中的標簽的屬性優先順序用於大於繼承來的屬性,它們是沒有可比性
- 3.同是繼承來的屬性
- 1.誰描述的近,誰的優先順序越高
- 2.描述的一樣近,這個時候才回歸到數選擇器的數量

!important 它設置當前屬性的權重為無限大,大不過行內樣式的優先順序
註意:!important要寫在分號的前面
使用!important是一個壞習慣,應該儘量避免,因為這嚴重破壞了樣式表中固有的權值比較規則,使得在調試bug變得更加困難。
3. 常用格式化排版
3.1 字體屬性
1.字體
語法:
/*網頁中的文字設置字體為微軟雅黑*/
body{font-family:"Microsoft Yahei"}2.備選字體
語法:
body{font-family:'Microsoft Yahei','宋體','黑體';font-size: 14px}備選字體可以有無數個,那麼瀏覽器在去解析這個代碼的時候,是從左往右解析的,如果沒有微軟雅黑,再去找宋體,最後黑體。
3.字體大小
字體大小單位:px、em、rem,一般瀏覽器的字體大小預設為為16px。
語法:
boy{font-size: 20px;}px是絕對單位也叫固定尺寸,不管在多少尺寸的屏幕下,始終是當前的尺寸
em相對單位,相對於當前盒子的字體大小
.box{
font-size: 20px;
/*1em = 20px*/
width: 20em;
height: 20em;
background-color: red;
}rem相對單位,相對於根元素(html)的字體大小
html{
font-size: 40px;
}
.box{
/*1rem = 40px 1px = 0.025rem */
/*1 : 0.025 = 400 : ?*/
font-size: 12px;
width: 20rem;
height: 20rem;
background-color: red;
}4.字體樣式
norma 預設的,文本設置為普通字體
italic 斜體字體
oblique 傾斜字體
語法:
{font-style: italic;}5.字體粗細
normal 普通的字體粗細,預設的,相當於數字值400
bold 加粗的字體粗細,相當於數字值700
lighter 比普通字體更細的字體
bolder 比bold更粗的字體,相當於數字值900
數字值:100~900,取值範圍:100、200、300、400、500、600、700、800、900
語法:
{font-weight: 700;}3.2 文本屬性
1.文本修飾
none 無文本的修飾
underline 文本下劃線
overline 文本上劃線
line-through 穿過文本的線,可以模擬刪除線。
語法:
#box p:hover{
text-decoration: underline;
}2.文本縮進
語法:
#box2{
/*字體大小*/
font-size: 20px;
/*設置文本縮進*/
text-indent: 2em;
}3.中文字間距、英文單詞間距
#box2{
/*字體大小*/
font-size: 20px;
/*設置文字之間的間距*/
letter-spacing: 2px;
/*設置英文單詞之間的間距*/
word-spacing: 10px;
}4.文本對齊
left 靠左
center 居中
right 靠右
justify 僅限於對英文的兩端對齊
語法:
{text-align: center;}4. 浮動佈局float
4.1 浮動的介紹
浮動是網頁佈局中非常重要的一個屬性。那麼 浮動 這個屬性一開始設計的初衷是為了網頁的 文字環繞效果 。
例:如果讓兩個div在一排內顯示,那怎麼辦,可能有的同學會說使用display屬性啊,把他們設置成inline-block。但是,你會發現兩個div盒子中間有間隙,僅僅的這點間隙,到底是多大呢,如果我們在一行內計算整個盒模型的寬度的話,是否又計算的精準呢?所以使用display的方法是不對的,這時我們就用到了浮動屬性 ,浮動可以實現元素併排。
4.2 浮動屬性
none 表示不浮動,所有之前講解的HTML標簽預設不浮動
left 左浮動
right 右浮動
inherit 繼承父元素的浮動屬性
語法:
box{
float: left;
}4.3 浮動的現象
1.我們之前說浮動的設計初衷是為了做”文字環繞效果“。那麼我們就來看一下如果對盒子設置了浮動,會產生什麼現象?
1.脫離標準文檔流,不在頁面上占位置 ,即“脫標”
2.產生‘文字環繞’的效果 ,設置浮動屬性的初衷
3.“貼邊” 現象: 給盒子設置了浮動,會找浮動盒子的邊,如果找不到浮動盒子的邊,會貼到父元素的邊,如果找到了,就會貼到浮動盒子的邊上
出現貼邊現象的原因:
- 當一個元素浮動之後,它會被移出正常的文檔流,然後向左或者向右平移,一直平移直到碰到了所處的容器的邊框,或者碰到另外一個浮動的元素的邊框
4.收縮效果
- 在沒有給盒子設置浮動之前,盒子是占據一整行的,一旦設置了浮動那麼盒子的寬度就是內容的寬度了。
<style>
*{
padding: 0;
margin: 0;
}
.father{
width: 800px;
margin: 100px auto;
height: 400px;
border: 1px solid #000;
}
.child1{
/*width: 200px;*/
height: 400px;
background-color: red;
float: left;
}
.child2{
/*width: 300px;*/
height: 200px;
background-color: green;
float: right;
}
</style>
<body>
<div class="father">
<div class="child1">mjj</div>
<div class="child2">wusir</div>
</div>
</body>
</html>2.標準文檔流
文檔流指的是元素排版佈局過程中,元素會預設自動從左往後、從上往下的流式排列方式。
即不對頁面進行任何佈局控制時,瀏覽器預設的HTML佈局方式,這種佈局方式從左往右,從上往下,有點像流水的效果,我們稱為流式佈局。
3.浮動帶來的問題 :
不去計算浮動元素的高度,撐不起父盒子的高度
4.4 清除浮動的方式
1.給父元素添加固定高度
- 問題:不靈活,後期不易維護
- 應用:萬年不變導航欄
2.內牆法
給最後一個浮動元素的後面添加一個空的塊級標簽,並且設置該標簽的屬性為clear:both;
問題:太冗餘了
<style> .clear{ clear: both; } </style> <div class="father clearfix"> <div class="child1">mjj</div> <div class="child2">wusir</div> <div class="clear"></div> </div>
3.偽元素清除法 (推薦大家使用)
給父元素添加一個類
.clearfix::after{
content:'';
display: block;
clear: both;
/*在content:'有內容的時候'; 上面三行代碼 + 下麵兩行代碼*/
/*visibility: hidden;*/ /*把內容隱藏*/
/*height: 0;*/ /*內容隱藏後的高度設置為0*/
}4.overflow:hidden; (常用)
CSS屬性overflow定義一個元素的內容太大而無法適應盒子的時候該做什麼。
visible 預設屬性,可見
hidden 內容會被修剪,並且超出內容會隱藏、不可見
scroll 內容會被修剪,瀏覽器會顯示滾動條以便查看超出內容
auto 由瀏覽器定奪,如果內容被修剪,就會顯示滾動條
inherit 規定從父元素繼承overflow屬性的值
當一個元素設置了overflow:hidden|auto|scroll屬性之後,它會形成一個BFC區域,我們叫做它為塊級格式化上下文。BFC只是一個規則,它對浮動定位都很重要,浮動定位和清除浮動只會應用於同一個BFC的元素。
浮動不會影響其它BFC中元素的佈局,而清除浮動只能清除同一BFC中在它前面的元素的浮動。
總結:只要我們讓父盒子形成BFC的區域,那麼它就會清除區域中浮動元素帶來的影響。
因為overflow:hidden;會形成BFC區域,形成BFC區域之後,內部有它的佈局規則
計算BFC的高度時,浮動元素也參與計算。
註意:小心overflow:hidden;它自己的本意
.box{
width: 300px;
height: 300px;
border: 1px solid #000;
/*overflow: visible;!*預設可見*!*/
overflow: hidden;
/*overflow: scroll;*/
/*overflow: inherit;*/
}5.BFC
1.BFC 定義
BFC(Block formatting context)直譯為”塊級格式化上下文”。它是一個獨立的渲染區域,只有Block-level box參與, 它規定了內部的Block-level Box如何佈局,並且與這個區域外部毫不相干。
2.BFC佈局規則
- 1.內部的Box會在垂直方向,一個接一個地放置。
- 2.Box垂直方向的距離由margin決定。屬於同一個BFC的兩個相鄰Box的margin會發生重疊
- 3.每個元素的margin box的左邊, 與包含塊border box的左邊相接觸(對於從左往右的格式化,否則相反)。即使存在浮動也是如此。
- 4.BFC的區域不會與float 元素重疊。
- 5.BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素。反之也如此。
- 6.計算BFC的高度時,浮動元素也參與計算`
3.哪些元素會生成BFC
- 1.根元素
- 2.float屬性不為none
- 3.position為absolute或fixed
- 4.display為inline-block
- 5.overflow不為visible


