使用 setTimeout()和 setInterval()創建的定時器可以用於實現有趣且有用的功能。執行時機是不能保證的,因為在頁面的生命周期中,不同時間可能有其他代碼在控制 JavaScript 進程。在頁面下載完後的代碼運行、事件處理程式、Ajax 回調函數都必須使用同樣的線程來執行。實際上, ...
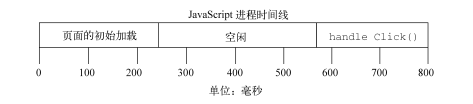
使用 setTimeout()和 setInterval()創建的定時器可以用於實現有趣且有用的功能。執行時機是不能保證的,因為在頁面的生命周期中,不同時間可能有其他代碼在控制 JavaScript 進程。在頁面下載完後的代碼運行、事件處理程式、Ajax 回調函數都必須使用同樣的線程來執行。實際上,瀏覽器負責進行排序,指派某段代碼在某個時間點運行的優先順序。有關於js的單線程請點擊:瀏覽器的多進程 可以把 JavaScript 想象成在時間線上運行的。當頁面載入時,首先執行是任何包含在<script>元素中的代碼,通常是頁面生命周期後面要用到的一些簡單的函數和變數的聲明,不過有時候也包含一些初始數據的處理。在這之後,JavaScript 主線程將等待更多代碼執行。例如,當點擊某個按鈕時,onclick 事件處理程式會立刻執行,只要 JavaScript 主線程處於空閑狀態。這樣一個頁面的時間線類似如圖
 除了JavaScript 主線程外,還有一個需要在進程下一次空閑時執行的代碼隊列。隨著頁面在其生命周期中的推移,代碼會按照執行順序添加入隊列。例如,當某個按鈕被按下時,它的事件處理程式代碼就會被添加到隊列中,併在下一個可能的時間里執行。當接收到某個 Ajax 響應時,回調函數的代碼會被添加到隊列。在 JavaScript 中沒有任何代碼是立刻執行的,但一旦主線程空閑則儘快執行。
定時器對隊列的工作方式是,當特定時間過去後將代碼插入。註意,給隊列添加代碼並不意味著對它立刻執行,而只能表示它會儘快執行。設定一個 150ms 後執行的定時器不代表到了 150ms 代碼就立刻執行,它表示代碼會在 150ms 後被加入到隊列中。如果在這個時間點上,隊列中沒有其他東西,那麼這段代碼就會被執行,錶面上看上去好像代碼就在精確指定的時間點上執行了。其他情況下,代碼可能明顯地等待更長時間才執行。
請看以下代碼:
var btn = document.getElementById("my-btn");
btn.onclick = function(){
setTimeout(function(){
document.getElementById("message").style.visibility = "visible";
}, 250);
//其他代碼
};
在這裡給一個按鈕設置了一個事件處理程式。事件處理程式設置了一個 250ms 後調用的定時器。點擊該按鈕後,首先將 onclick 事件處理程式加入隊列。該程式執行後才設置定時器,再有 250ms 後,指定的代碼才被添加到隊列中等待執行。實際上,對 setTimeout()的調用表示要晚點執行某些代碼。
關於定時器要記住的最重要的事情是,指定的時間間隔表示何時將定時器的代碼添加到隊列,而不是何時實際執行代碼。如果前面例子中的 onclick 事件處理程式執行了 300ms,那麼定時器的代碼至少要在定時器設置之後的 300ms 後才會被執行。隊列中所有的代碼都要等到 JavaScript 進程空閑之後才能執行,而不管它們是如何添加到隊列中的。如圖
除了JavaScript 主線程外,還有一個需要在進程下一次空閑時執行的代碼隊列。隨著頁面在其生命周期中的推移,代碼會按照執行順序添加入隊列。例如,當某個按鈕被按下時,它的事件處理程式代碼就會被添加到隊列中,併在下一個可能的時間里執行。當接收到某個 Ajax 響應時,回調函數的代碼會被添加到隊列。在 JavaScript 中沒有任何代碼是立刻執行的,但一旦主線程空閑則儘快執行。
定時器對隊列的工作方式是,當特定時間過去後將代碼插入。註意,給隊列添加代碼並不意味著對它立刻執行,而只能表示它會儘快執行。設定一個 150ms 後執行的定時器不代表到了 150ms 代碼就立刻執行,它表示代碼會在 150ms 後被加入到隊列中。如果在這個時間點上,隊列中沒有其他東西,那麼這段代碼就會被執行,錶面上看上去好像代碼就在精確指定的時間點上執行了。其他情況下,代碼可能明顯地等待更長時間才執行。
請看以下代碼:
var btn = document.getElementById("my-btn");
btn.onclick = function(){
setTimeout(function(){
document.getElementById("message").style.visibility = "visible";
}, 250);
//其他代碼
};
在這裡給一個按鈕設置了一個事件處理程式。事件處理程式設置了一個 250ms 後調用的定時器。點擊該按鈕後,首先將 onclick 事件處理程式加入隊列。該程式執行後才設置定時器,再有 250ms 後,指定的代碼才被添加到隊列中等待執行。實際上,對 setTimeout()的調用表示要晚點執行某些代碼。
關於定時器要記住的最重要的事情是,指定的時間間隔表示何時將定時器的代碼添加到隊列,而不是何時實際執行代碼。如果前面例子中的 onclick 事件處理程式執行了 300ms,那麼定時器的代碼至少要在定時器設置之後的 300ms 後才會被執行。隊列中所有的代碼都要等到 JavaScript 進程空閑之後才能執行,而不管它們是如何添加到隊列中的。如圖
 重覆的定時器
使用 setInterval()創建的定時器確保了定時器代碼規則地插入隊列中。這個方式的問題在於,定時器代碼可能在代碼再次被添加到隊列之前還沒有完成執行,結果導致定時器代碼連續運行好幾次,而之間沒有任何停頓。幸好,JavaScript 引擎夠聰明,能避免這個問題。當使用 setInterval()時,僅當沒有該定時器的任何其他代碼實例時,才將定時器代碼添加到隊列中。這確保了定時器代碼加入到隊列中的最小時間間隔為指定間隔。
這種重覆定時器的規則有兩個問題:(1) 某些間隔會被跳過;(2) 多個定時器的代碼執行之間的間隔可能會比預期的小。假設,某個 onclick 事件處理程式使用 setInterval()設置了一個 200ms 間隔的重覆定時器。如果事件處理程式花了 300ms 多一點的時間完成,同時定時器代碼也花了差不多的時間,就會同時出現跳過間隔且連續運行定時器代碼的情況。
重覆的定時器
使用 setInterval()創建的定時器確保了定時器代碼規則地插入隊列中。這個方式的問題在於,定時器代碼可能在代碼再次被添加到隊列之前還沒有完成執行,結果導致定時器代碼連續運行好幾次,而之間沒有任何停頓。幸好,JavaScript 引擎夠聰明,能避免這個問題。當使用 setInterval()時,僅當沒有該定時器的任何其他代碼實例時,才將定時器代碼添加到隊列中。這確保了定時器代碼加入到隊列中的最小時間間隔為指定間隔。
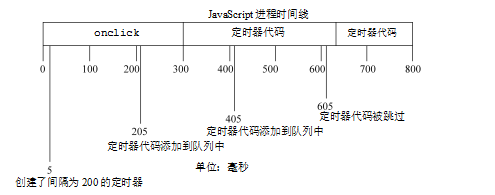
這種重覆定時器的規則有兩個問題:(1) 某些間隔會被跳過;(2) 多個定時器的代碼執行之間的間隔可能會比預期的小。假設,某個 onclick 事件處理程式使用 setInterval()設置了一個 200ms 間隔的重覆定時器。如果事件處理程式花了 300ms 多一點的時間完成,同時定時器代碼也花了差不多的時間,就會同時出現跳過間隔且連續運行定時器代碼的情況。
 這個例子中的第 1 個定時器是在 205ms 處添加到隊列中的,但是直到過了 300ms 處才能夠執行。當執行這個定時器代碼時,在 405ms 處又給隊列添加了另外一個副本。在下一個間隔,即 605ms 處,第一個定時器代碼仍在運行,同時在隊列中已經有了一個定時器代碼的實例。結果是,在這個時間點上的定時器代碼不會被添加到隊列中。結果在 5ms 處添加的定時器代碼結束之後,405ms 處添加的定時器代碼就立刻執行。
為了避免 setInterval()的重覆定時器的這 2 個缺點,你可以用如下模式使用鏈式 setTimeout() 調用。
setTimeout(function(){
//處理中
setTimeout(arguments.callee, interval);
}, interval);
這個模式鏈式調用了 setTimeout(),每次函數執行的時候都會創建一個新的定時器。第二個setTimeout()調用使用了 arguments.callee 來獲取對當前執行的函數的引用,併為其設置另外一個定時器。這樣做的好處是,在前一個定時器代碼執行完之前,不會向隊列插入新的定時器代碼,確保不會有任何缺失的間隔。而且,它可以保證在下一次定時器代碼執行之前,至少要等待指定的間隔,避免了連續的運行。這個模式主要用於重覆定時器,如下例所示。
setTimeout(function(){
var div = document.getElementById("myDiv");
left = parseInt(div.style.left) + 5;
div.style.left = left + "px";
if (left < 200){
setTimeout(arguments.callee, 50);
}
}, 50);
這段定時器代碼每次執行的時候將一個<div>元素向右移動,當左坐標在 200 像素的時候停止。
JavaScript 動畫中使用這個模式很常見。
本文轉載自:javascript高級程式設計(第3版)
這個例子中的第 1 個定時器是在 205ms 處添加到隊列中的,但是直到過了 300ms 處才能夠執行。當執行這個定時器代碼時,在 405ms 處又給隊列添加了另外一個副本。在下一個間隔,即 605ms 處,第一個定時器代碼仍在運行,同時在隊列中已經有了一個定時器代碼的實例。結果是,在這個時間點上的定時器代碼不會被添加到隊列中。結果在 5ms 處添加的定時器代碼結束之後,405ms 處添加的定時器代碼就立刻執行。
為了避免 setInterval()的重覆定時器的這 2 個缺點,你可以用如下模式使用鏈式 setTimeout() 調用。
setTimeout(function(){
//處理中
setTimeout(arguments.callee, interval);
}, interval);
這個模式鏈式調用了 setTimeout(),每次函數執行的時候都會創建一個新的定時器。第二個setTimeout()調用使用了 arguments.callee 來獲取對當前執行的函數的引用,併為其設置另外一個定時器。這樣做的好處是,在前一個定時器代碼執行完之前,不會向隊列插入新的定時器代碼,確保不會有任何缺失的間隔。而且,它可以保證在下一次定時器代碼執行之前,至少要等待指定的間隔,避免了連續的運行。這個模式主要用於重覆定時器,如下例所示。
setTimeout(function(){
var div = document.getElementById("myDiv");
left = parseInt(div.style.left) + 5;
div.style.left = left + "px";
if (left < 200){
setTimeout(arguments.callee, 50);
}
}, 50);
這段定時器代碼每次執行的時候將一個<div>元素向右移動,當左坐標在 200 像素的時候停止。
JavaScript 動畫中使用這個模式很常見。
本文轉載自:javascript高級程式設計(第3版)


