Vue CLI 是一個基於 Vue.js 進行快速開發的完整系統,Vue CLI 致力於將 Vue 生態中的工具基礎標準化。它確保了各種構建工具能夠基於智能的預設配置即可平穩銜接,這樣你可以專註在撰寫應用上,而不必花好幾天去糾結配置的問題。與此同時,它也為每個工具提供了調整配置的靈活性。 概念 通俗 ...
Vue CLI 是一個基於 Vue.js 進行快速開發的完整系統,Vue CLI 致力於將 Vue 生態中的工具基礎標準化。它確保了各種構建工具能夠基於智能的預設配置即可平穩銜接,這樣你可以專註在撰寫應用上,而不必花好幾天去糾結配置的問題。與此同時,它也為每個工具提供了調整配置的靈活性。
概念
通俗的說,Vue CLI是我們創建大型項目時的腳手架,所謂腳手架,就是幫助我們建設好了建造大廈的所需模板,建設者只需往模板裡面填入實質內容,即可完成大廈的建設,對於程式開發來說,腳手架使程式員只需要關註業務邏輯的實現上面,我們不需要再關註相容性問題,不需要再浪費時間在重覆的工作上。
Vue Cli幫助我們快速構建大型web應用,提升了我們的開發效率,它基於webpack構建,並帶有合理的預設配置。
安裝
我們使用npm安裝Vue Cli,Vue Cli 2和Vue Cli 3的安裝方式略有不同,因為Vue Cli 3將包名稱由vue-cli改成了@vue/cli,下麵我們分別使用全局和本地的方式安裝Vue Cli2和版本3:
1、全局安裝
`// 版本2npm install -g vue-cli// 版本3npm install -g @vue/cli`2、本地安裝
// 版本2
npm install vue-cli --save
// 版本3
npm install @vue/cli --save構建我們的項目
安裝好Vue Cli之後,下麵我們來搭建一個項目。本文測試採用的是全局安裝的Vue Cli 2版本。
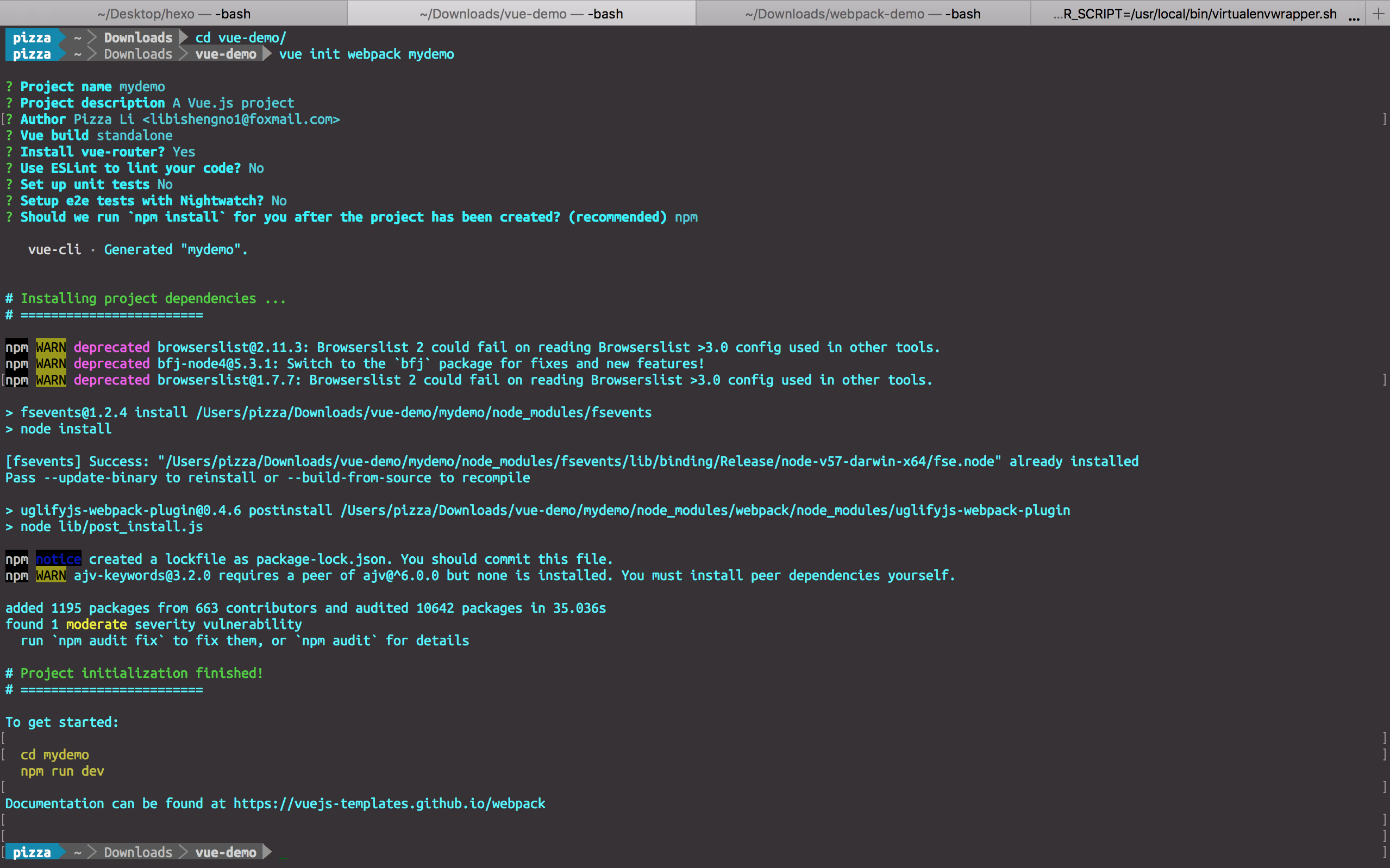
進入項目環境,創建初始化項目:
- vue基於webpack構建項目
- mydemo是我們的項目名稱

創建過程中,會出現提示是否需要安裝VueRouter和單元測試等功能,根據你的項目實際需要輸入Y/N即可。
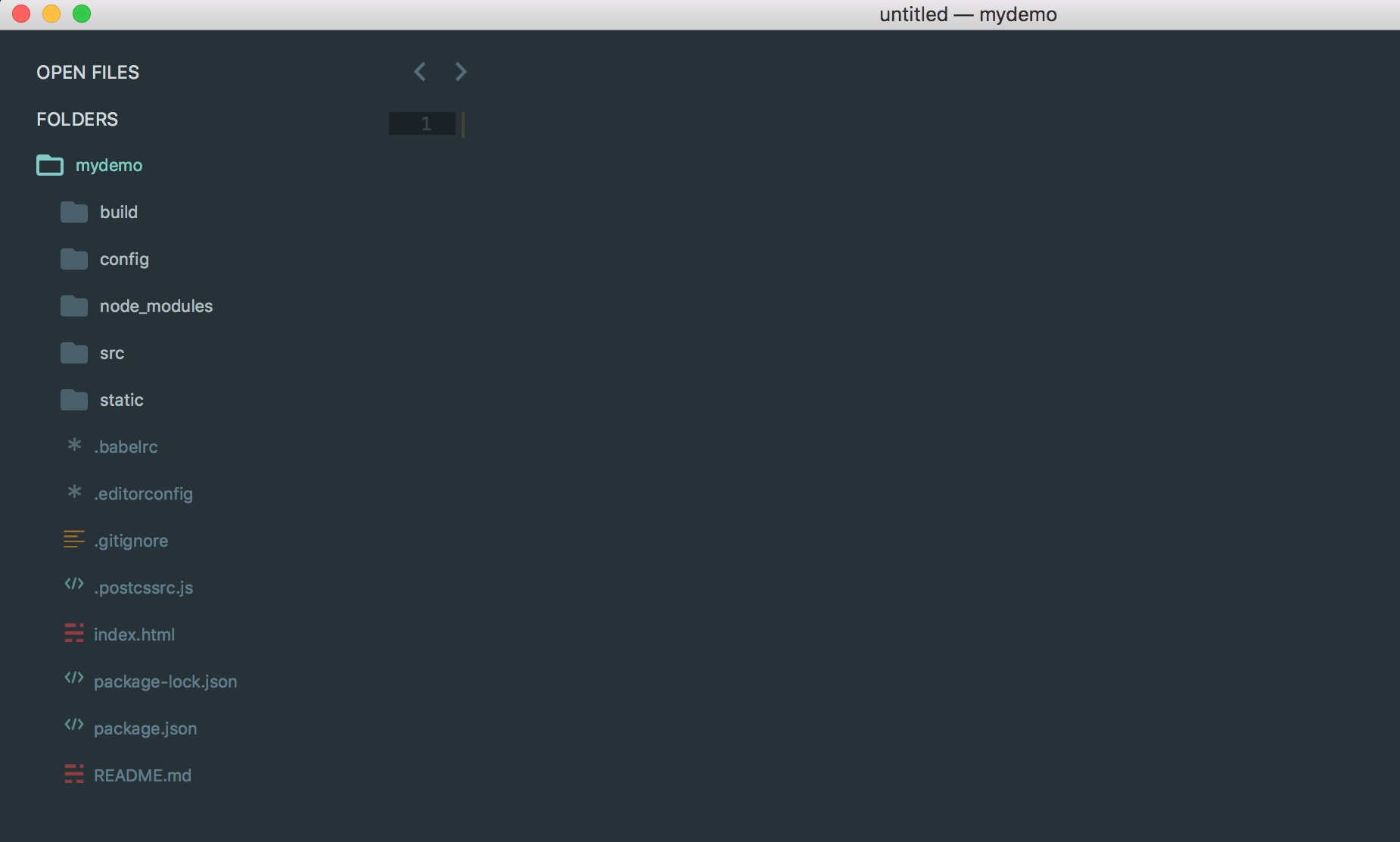
構建完成之後,在項目根目錄下會生成一個mydemo目錄,然後根據提示,進入mydemo項目,我們的項目結構如下:

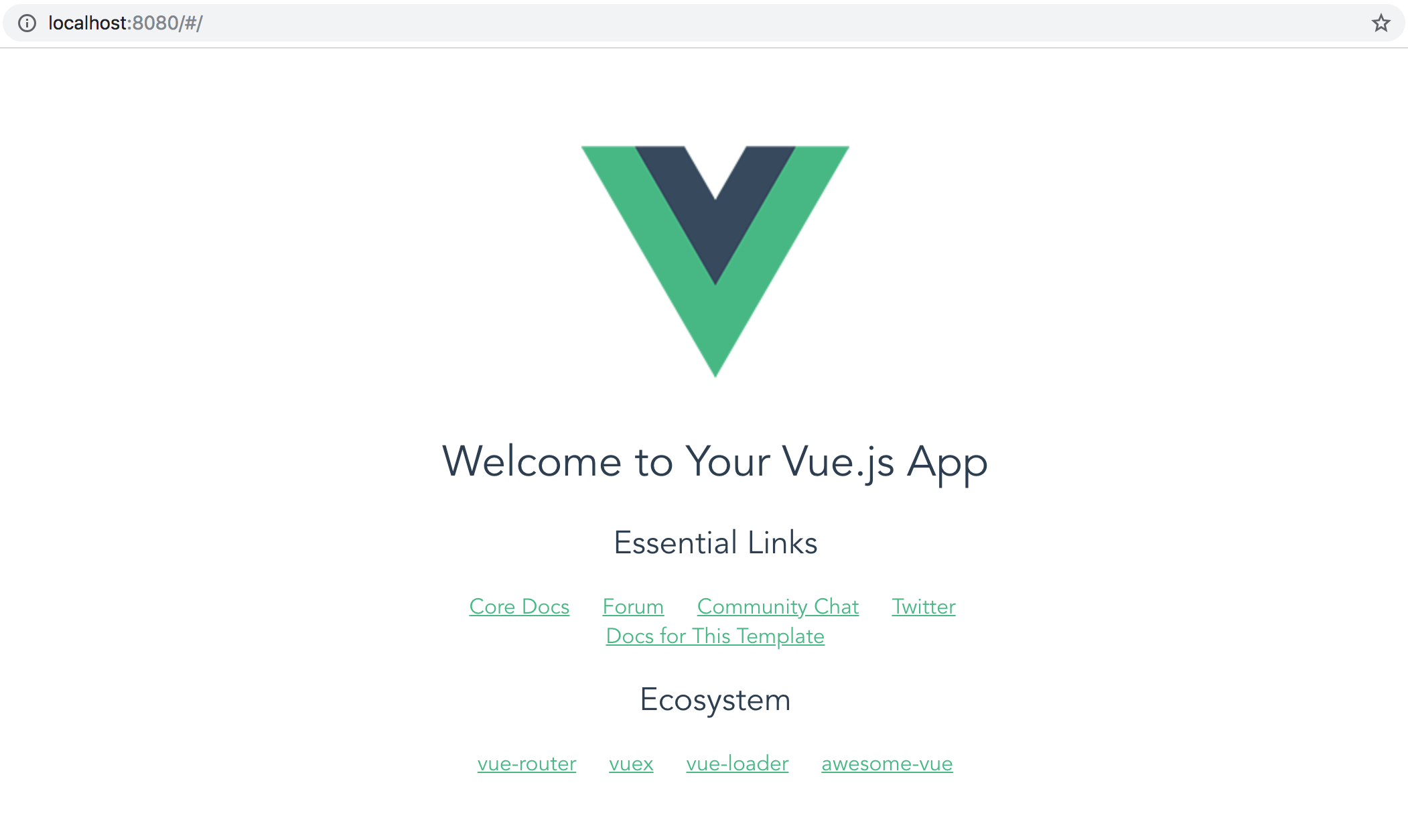
運行npm run dev, 出現如下提示後,在瀏覽器中訪問http://localhost:8080。
npm run dev
> [email protected] dev /Users/pizza/Downloads/vue-demo/mydemo
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
95% emitting
DONE Compiled successfully in 2403ms
Your application is running here: http://localhost:8080瀏覽器中會出現Vue的歡迎頁面,如下圖所示:

至此,我們的Vue項目構建完成了。下麵解釋一下項目根目錄下的各目錄和文件的功能。
目錄結構說明
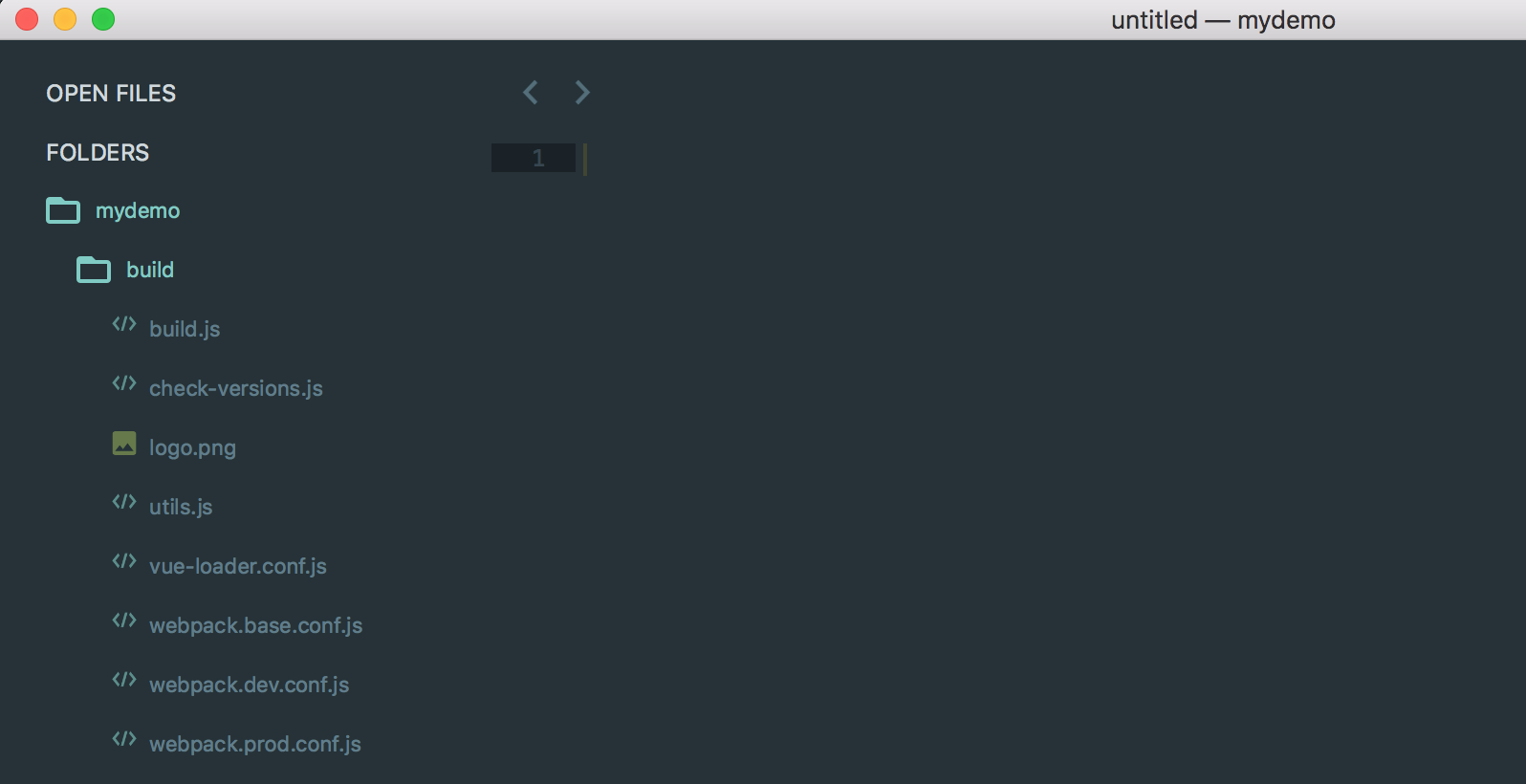
1、build目錄

build目錄中的文件主要是用來進行webpack配置。
其中最重要的就是webpack.base.conf.js, webpack.dev.conf.js, webpack.prod.conf.js三個文件,分別是基本webpack配置、開發環境webpack配置、生產環境webpack配置。
npm run build命令是用來構建生產環境的,而build.js文件就是該命令的入口配置文件,主要用於生產環境。
2、config目錄

config目錄中的文件是用來配置項目測試和運行環境的。
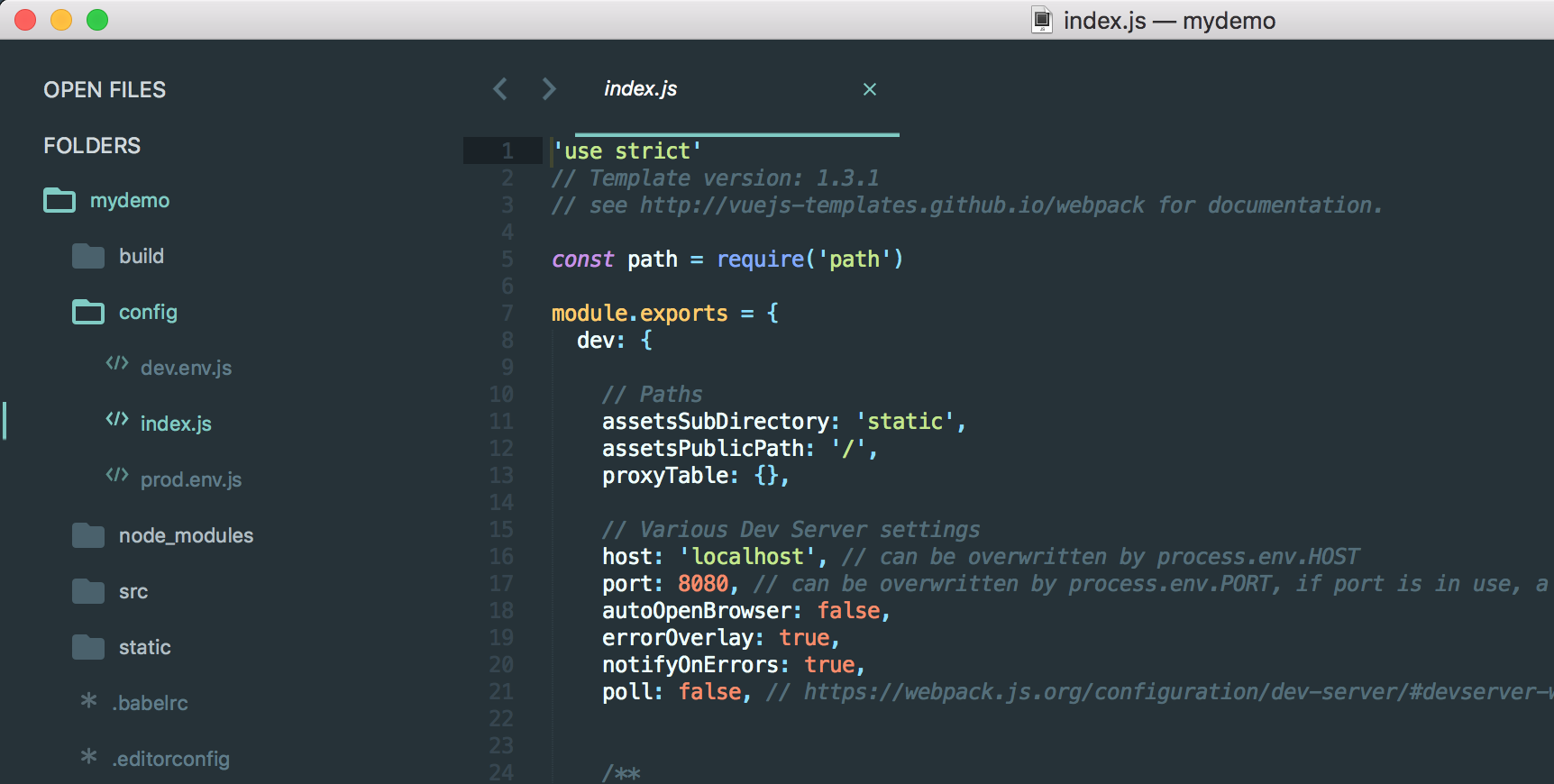
在index.js文件中有一個proxyTable屬性,該屬性的屬性值如果加上對應的後臺地址和埠,就可以和後臺進行聯調。
3、static目錄
static目錄用來存儲項目的靜態文件。它是真正的靜態資源,完全不被webpack處理。
4、src目錄

src目錄存放的是我們項目的源文件,它是整個項目使用頻率最高的文件夾。
assets目錄存放的是公共的資源,會被webpack當成模塊資源處理;
components目錄存放的是我們整個項目的所有組件;
router目錄則存放的是我們整個項目的路由文件;
App.vue文件是所有vue文件的入口;
main.js對應App.vue 創建vue實例,也是入口文件,對應webpack.base.config.js里的入口配置文件。
5、遷移我們的項目
接下來,我們將前面寫的路飛學城項目遷移到Vue Cli的結構中。
1、初始化一個luffycity項目
vue init webpack luffycity初始化完成之後,在當前目錄下麵會出現一個luffycity的目錄,目錄結構與上述項目是一致的。我們即將項目填充進這個腳手架中。
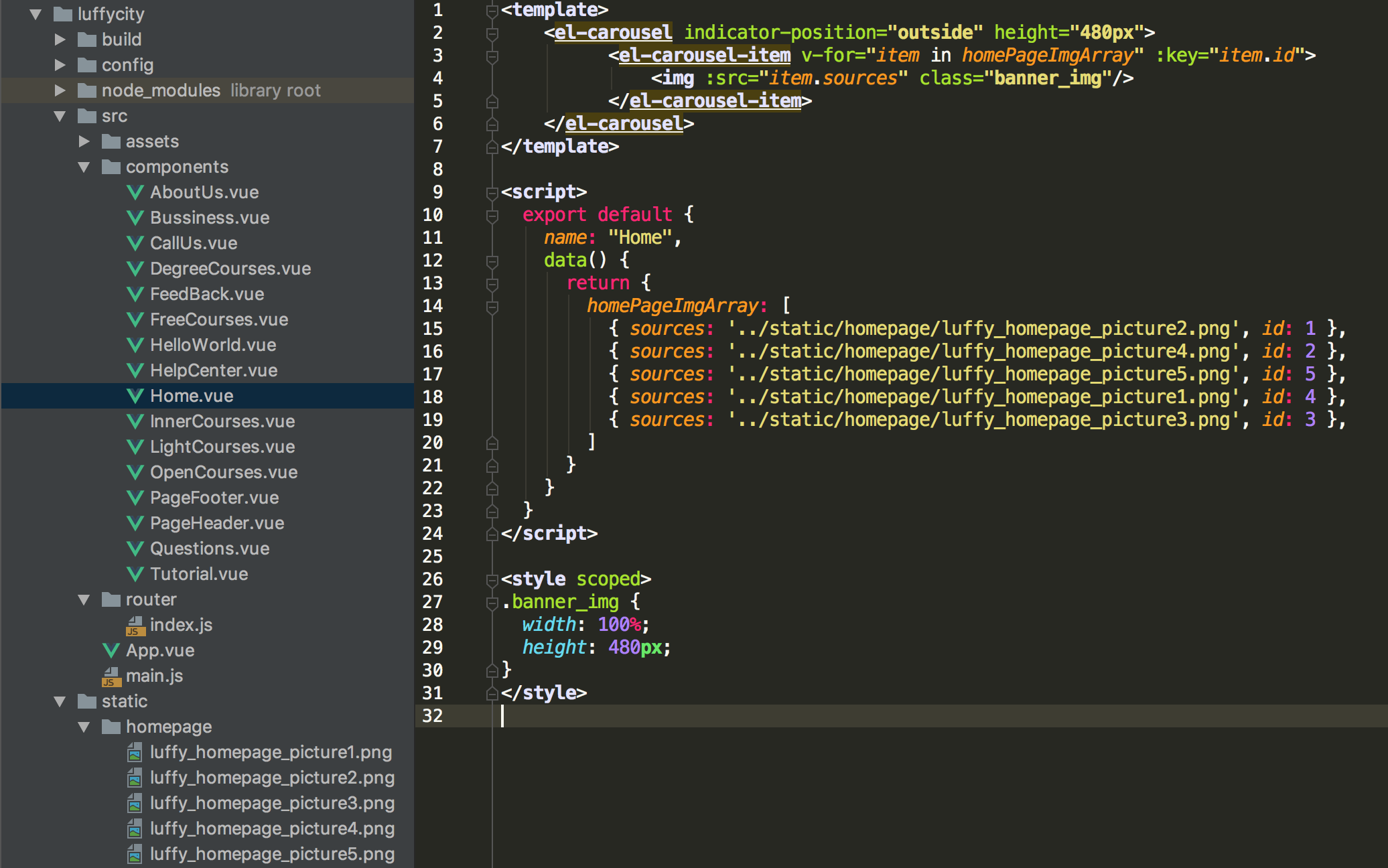
2、準備內容
並將圖片存入static目錄下, 如下圖:

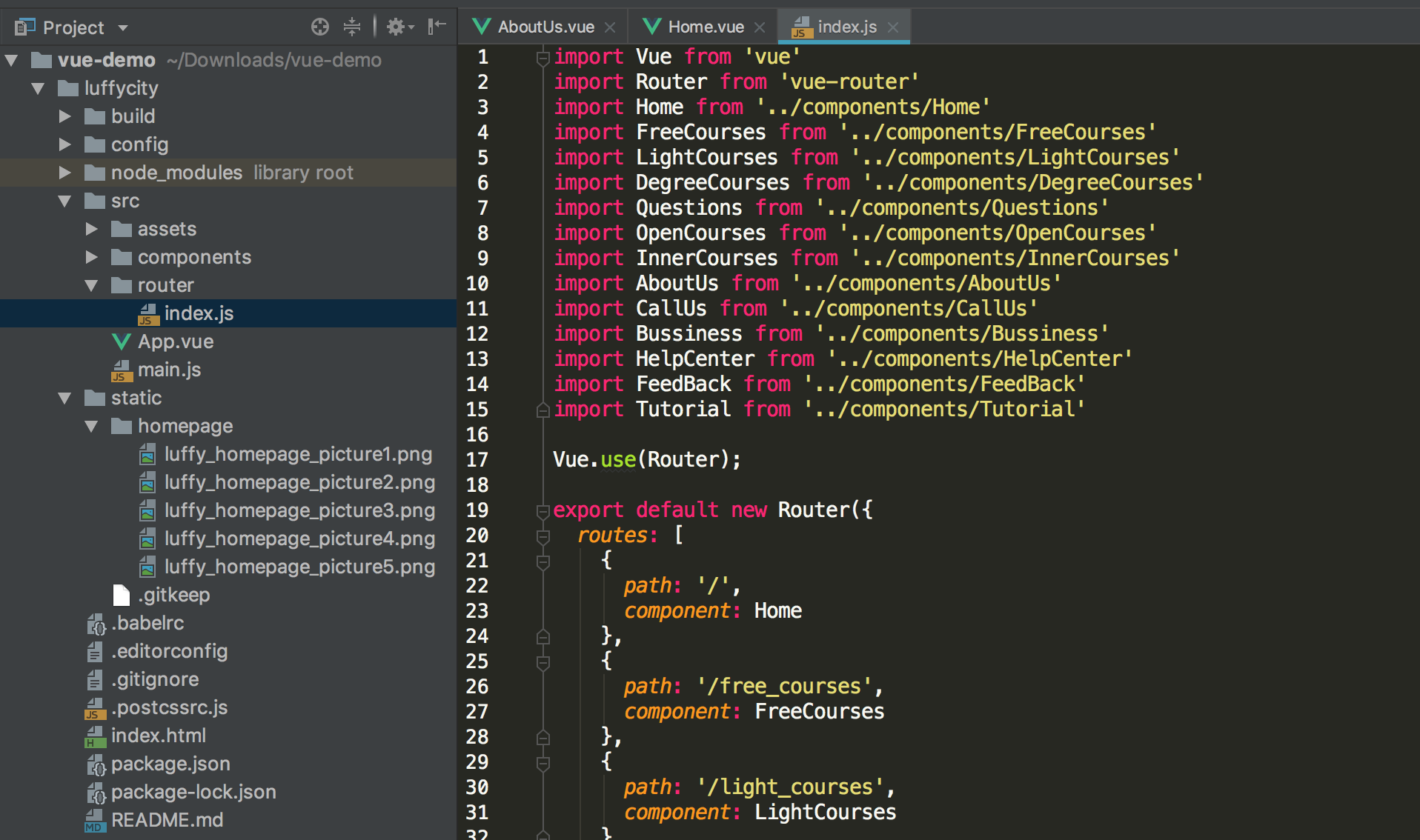
3、配置路由
如下圖:

4、使用組件
如下圖:

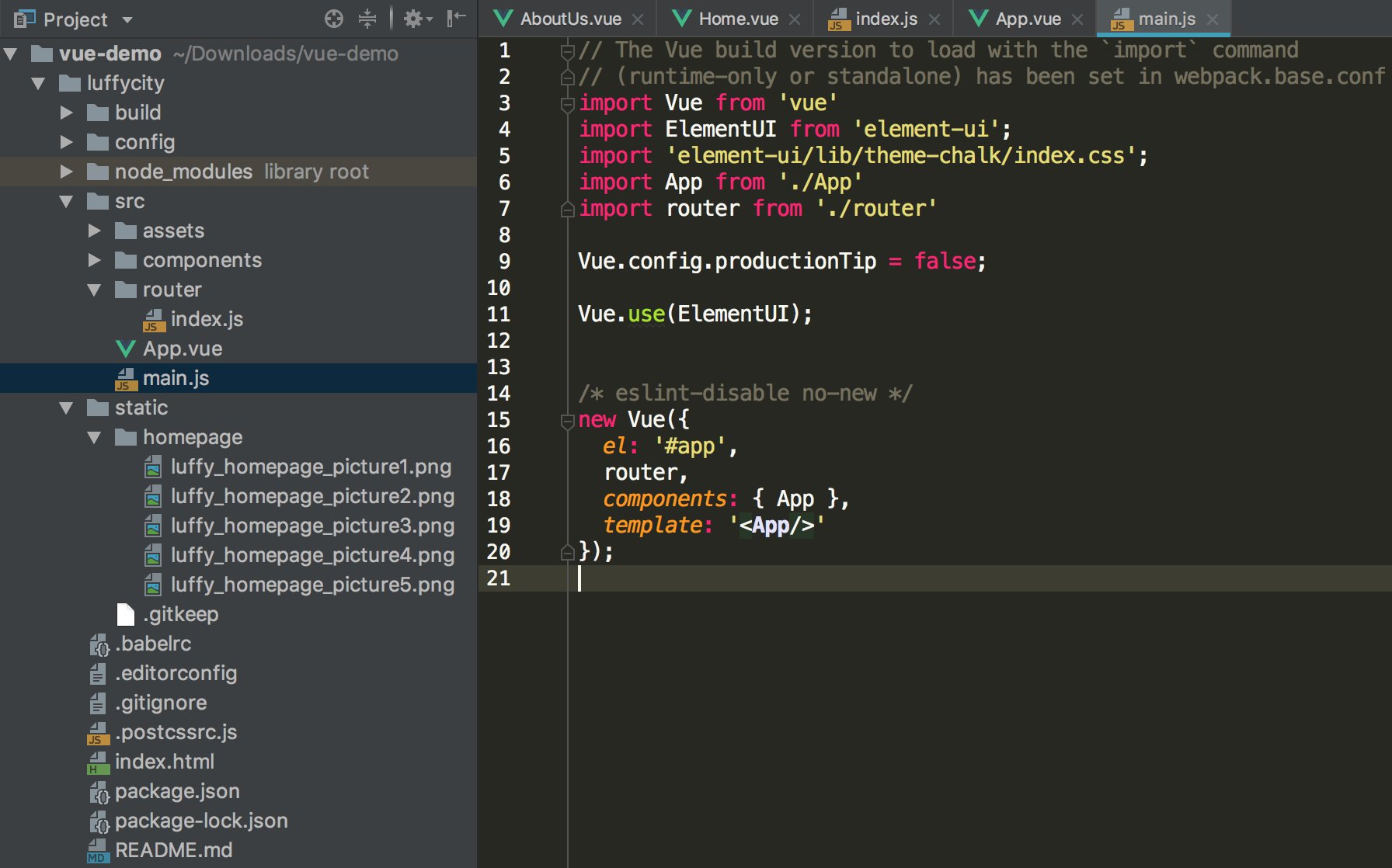
5、配置Vue實例
創建Vue實例,配置路由組件,同時安裝element-ui並導入,如下圖:

最後使用命令npm run dev運行項目。至此我們已經將之前的項目完整的遷移到Vue Cli中。



