1.什麼是ES6? ES的全稱是ECMAScript,ES6就是ES2016之後的一個泛稱,是由ECMA國際標準化組織制定的一項腳本語言的標準化規範。 2.ES6新增語法 1. let ES6中新增的用於聲明變數的關鍵字 特點: 1.let聲明的變數具有塊級作用域的特點,只在所處的塊級作用域有效 i ...
1.什麼是ES6?
ES的全稱是ECMAScript,ES6就是ES2016之後的一個泛稱,是由ECMA國際標準化組織制定的一項腳本語言的標準化規範。
2.ES6新增語法
1. let
ES6中新增的用於聲明變數的關鍵字
特點:
1.let聲明的變數具有塊級作用域的特點,只在所處的塊級作用域有效
if(true) {
let a = 10;
}
console.log(a); // a is not defined
2.不存在變數提升
console.log(a); //a is not defined
let a = 10;
3.暫時性死區
利用let聲明的變數會綁定在當前作用域,哪怕當前作用域外有相同變數名,也不會受影響。
2.const
聲明常量,常量就是值(記憶體地址)不能變化的量。
特點:
1.具有塊級作用域的特點
if(true) {
const a = 10;
}
console.log(a); // a is not defined
2. 聲明常量時必須賦值
const p; //Missing initializer in const declaration
不賦值則會報錯
3. 常量賦值後,值不能修改

1 const p = 3; 2 p = 100; //Assignment to constant variable. 3 4 5 const arr = [10,20]; 6 7 arr[0] = 'a'; 8 9 arr[1] = 'b'; 10 11 console.log(arr); //["a","b"]; 12 13 //直接給數組重新賦值則會報錯 14 arr = ["a","b"] //Assignment to constant variable.常量賦值
常量不能重新進行賦值,如果是基本數據類型,不能更改值,如果是複雜數據類型,不能更改地址值。
3.解構賦值
在ES6中允許從數組中提取值,按照對應位置,對變數賦值,對象也可以實現解構
1.數組解構
let[a,b,c] = [1,2,3];
console.log(a,b,c); //輸出結果 1 2 3
如果解構不成功,變數的值是undefined
2.對象解構
let person = {name:'書記',age:22};
let{name, age} = person;
console.log(name,age) // 輸出結果 '書記' 22
let {name: myName, age: myAge} = person; // myName myAge 屬於別名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
小結:
解構賦值就是把數據結構分解,然後給變數進行賦值
如果解構不成功,變數跟數值個數不匹配的時候,變數的值為undefined
數組解構用中括弧包裹,多個變數用逗號隔開,對象解構用花括弧包裹,多個變數用逗號隔開
利用解構賦值能夠讓我們方便的去取對象中的屬性和方法
4.箭頭函數
ES6新增的定義函數的方式
() => {} //()代表函數,=>必須要給的符號,指向那一塊代碼 {}函數體
const fn() => {} //代表把一個函數賦值給fn
特點:
1.如果函數體只有一句代碼,且代碼的執行結果就是返回值,可以省略大括弧
function fn(n1,n2){ return n1 + n2; } //ES6箭頭函數寫法 const fn = (n1,n2)=>n1 +n2;
2.如果形參只有一個,可以省略小括弧
function fn(num){ return num; } //ES6箭頭函數寫法 const fn = num => num;
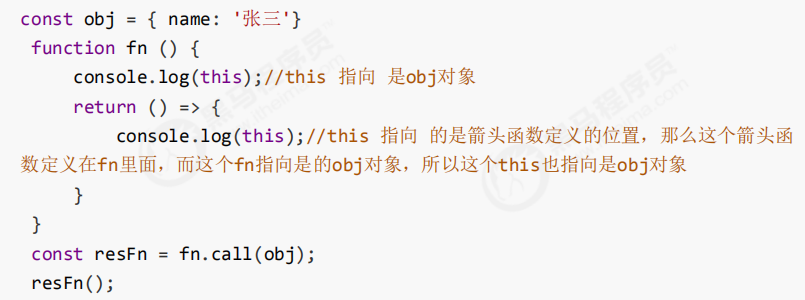
3. 箭頭函數不綁定this,箭頭函數中的this指向的是函數定義位置的上下文this

5.剩餘函數
在不知道有多少個參數的時候使用,允許我們將一個不定數量的參數表示為一個數組,不定參數定義方式,這種方式很方便的去聲明一個不知道參數情況下的一個函數
function sum (first,...args){ console.log(first); // 10 console.log(args); // [20,30] } sum(10,20,30);
剩餘參數和解構配合使用
let uname = ['andy','tony','tommy']; let [s1,...s2] = uname; console.log(s1); //'andy' console.log(s2); //['tony','tommy']
3.ES6內置對象擴展
Array的擴展方法
1.擴展運算符:可以將數組或對象轉為用逗號隔開的參數序列
let arr = [1,2,3]; ...arr; console.log(...arr); //1 2 3 console.log(1,2,3) //1 2 3
可以用於合併數組,也可以將偽數組或可遍歷對象轉換為真正的數組
// 合併數組 // 方法一 let ary1 = [1, 2, 3]; let ary2 = [3, 4, 5]; let ary3 = [...ary1, ...ary2]; console.log(ary3); //[1,2,3,3,4,5] //方法二 ary1.push(...ary2); console.log(ary1) //[1,2,3,3,4,5] // 轉為真的數組 var divs = document.querySelectorAll('div'); divs = [...divs]; console.log(divs);
構造函數方法 Array.from()
將偽數組或可遍歷對象轉換為真正的數組
let obj = { '0': "a", '1': "b", '2': "c", length : 3 }; let arr = Array.form(obj); console.log(arr); //["a","b","c"]
方法還可以接受第二個參數,作用類似於數組的map方法,用來對每個元素進行處理,將處理後的值放入返回的數組
let arrayLike = { "0": 1, "1": 2, "length": 2 } let newAry = Array.from(arrayLike, item => item *2) console.log(newAry) //[2,4]
// 如果是對象,那麼屬性需要寫對應的索引
find() :用於找出數組裡第一個符合條件的元素對象,沒有找到則返回undefined
let arr = [{ id: 1, name : 'andy' },{ id : 2, name: 'tom' }]; let result = arr.find((item, index) => item.id == 2) ////找數組裡面符合條件 的值,當數組中元素id等於2的查找出來,註意,只會匹配第一個
findIndex():用於找出數組裡第一個符合條件的元素的位置,返回的是符合條件的元素的索引號,如果沒有找到返回-1
let arr = [1, 2, 3, 4, 5]; let result = arr.findIndex((value,index) => { return value > 4 }); console.log(result); // 4
includes(): 判斷某個數組是否包含給定的值,返回布爾值
let arr = [1,2,3,4]; console.log(arr.includes('a')); // false console.log(arr.includes(2)); // true
string的擴展方法
ES6中新增的創建字元串的方式,使用反引號定義
let str = `hello world`;
特點:
1.模板字元串中可以解析變數 ( 用${變數名}包裹變數名 )
let name = `王書記`; let sayHello = `你好,我的名字叫${name}`; console.log(sayHello); // 你好,我的名字叫王書記
2.模板字元串里可以換行
let result = { name : '張三', age : 22, sex : '男' } let str = ` <div>${result.name}</div> <div>${result.age}</div> <div>${result.sex}</div> `; console.log(str);
3. 在模板字元串中可以調用函數
function fn(){ return `我亞索真的很快樂` }; let str = `${fn()},你相信我`; console.log(str); //我亞索真的很快樂,你相信我
方法:
startsWith()和endsWith()方法
startsWith() 表示參數字元串是否在原字元串的頭部,返回布爾值
endsWith() 表示參數字元串是否在原字元串的尾部,返回布爾值
let str1 = `Hello World`; console.log(str1.startsWith('H')); // true console.log(str1.endsWith('d')); // true
repeat(n) 方法:表示將字元串重覆n次,返回一個新的字元串
let str2 = 'panpan'; let newStr = str2.repeat(3); console.log(newStr); //panpanpanpanpanpan
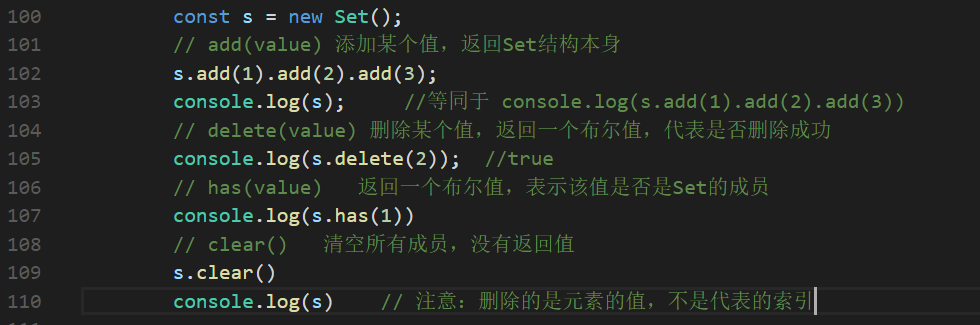
Set數據結構
類似數組,但是成員的值都是唯一的,沒有重覆的值
Set本身是一個構造函數,用來生成 Set 數據結構
const s = new Set();
Set函數可以接收一個數組作為參數,用來初始化
const s = new Set([1,2,3,4]); // {1,2,3,4}
方法:

遍歷:
Set結構的實例和數組一樣,也擁有forEach方法,用於對每個成員執行某種操作,沒有返回值
語法:s.forEach( (value) => {console.log(value)}) 列印每一個成員值



