一、使用nuget下載swagger包 Install-Package Swashbuckle 二、配置swagger 1. 安裝完Swashbuckle後,nuget會將相關引用添加至WebApi項目,其中會在App_Start文件夾下添加一個SwaggerConfig.cs文件,如下圖所示: 2 ...
一、使用nuget下載swagger包
Install-Package Swashbuckle
二、配置swagger
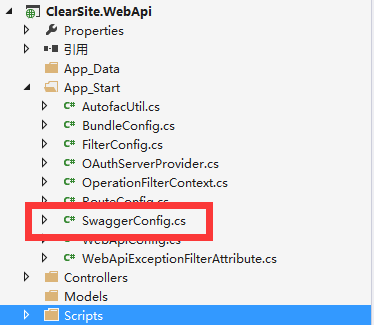
1. 安裝完Swashbuckle後,nuget會將相關引用添加至WebApi項目,其中會在App_Start文件夾下添加一個SwaggerConfig.cs文件,如下圖所示:

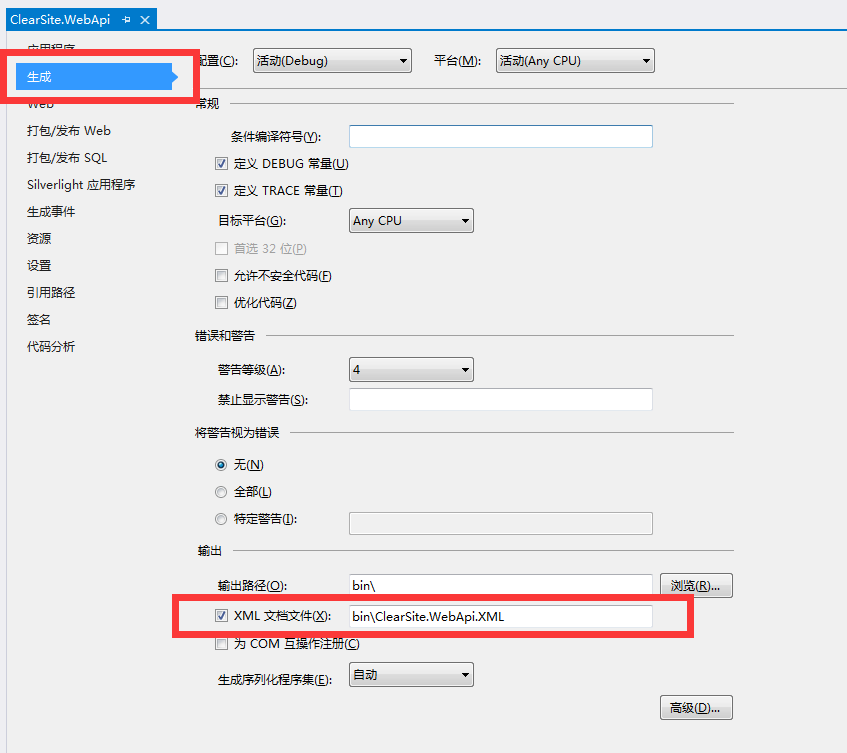
2. 設置WebApi生成時,順便生成一份xml文檔信息,用於swagger使用

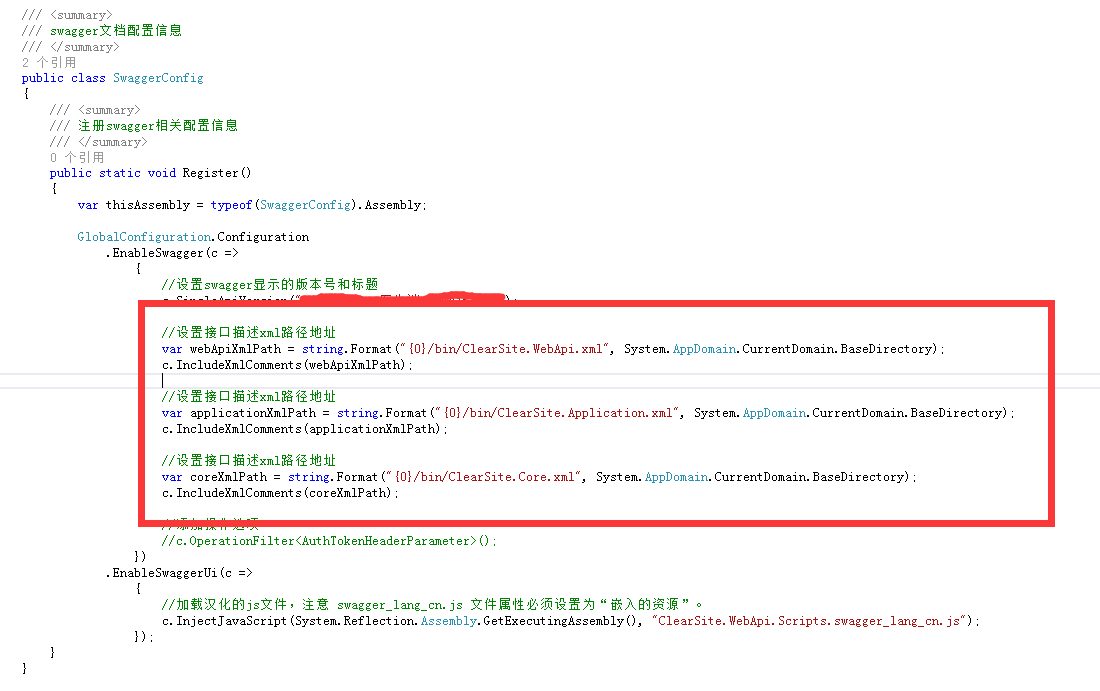
3. 配置swagger引用項目類庫生成的xml文檔,在SwaggerConfig.cs文件裡面進行配置

4. 漢化swaggerui

'use strict'; /** * Translator for documentation pages. * * To enable translation you should include one of language-files in your index.html * after <script src='lang/translator.js' type='text/javascript'></script>. * For example - <script src='lang/ru.js' type='text/javascript'></script> * * If you wish to translate some new texsts you should do two things: * 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too. * 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>. * The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate. * */ window.SwaggerTranslator = { _words: [], translate: function () { var $this = this; $('[data-sw-translate]').each(function () { $(this).html($this._tryTranslate($(this).html())); $(this).val($this._tryTranslate($(this).val())); $(this).attr('title', $this._tryTranslate($(this).attr('title'))); }); }, _tryTranslate: function (word) { return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; }, learn: function (wordsMap) { this._words = wordsMap; } }; /* jshint quotmark: double */ window.SwaggerTranslator.learn({ "Warning: Deprecated": "警告:已過時", "Implementation Notes": "實現備註", "Response Class": "響應類", "Status": "狀態", "Parameters": "參數", "Parameter": "參數", "Value": "值", "Description": "描述", "Parameter Type": "參數類型", "Data Type": "數據類型", "Response Messages": "響應消息", "HTTP Status Code": "HTTP狀態碼", "Reason": "原因", "Response Model": "響應模型", "Request URL": "請求URL", "Response Body": "響應體", "Response Code": "響應碼", "Response Headers": "響應頭", "Hide Response": "隱藏響應", "Headers": "頭", "Try it out!": "試一下!", "Show/Hide": "顯示/隱藏", "List Operations": "顯示操作", "Expand Operations": "展開操作", "Raw": "原始", "can't parse JSON. Raw result": "無法解析JSON. 原始結果", "Model Schema": "模型架構", "Model": "模型", "apply": "應用", "Username": "用戶名", "Password": "密碼", "Terms of service": "服務條款", "Created by": "創建者", "See more at": "查看更多:", "Contact the developer": "聯繫開發者", "api version": "api版本", "Response Content Type": "響應Content Type", "fetching resource": "正在獲取資源", "fetching resource list": "正在獲取資源列表", "Explore": "瀏覽", "Show Swagger Petstore Example Apis": "顯示 Swagger Petstore 示例 Apis", "Can't read from server. It may not have the appropriate access-control-origin settings.": "無法從伺服器讀取。可能沒有正確設置access-control-origin。", "Please specify the protocol for": "請指定協議:", "Can't read swagger JSON from": "無法讀取swagger JSON於", "Finished Loading Resource Information. Rendering Swagger UI": "已載入資源信息。正在渲染Swagger UI", "Unable to read api": "無法讀取api", "from path": "從路徑", "server returned": "伺服器返回" }); $(function () { window.SwaggerTranslator.translate(); });swagger_lang_cn.js
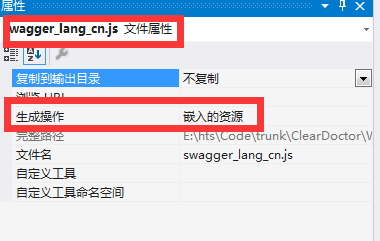
註意修改漢化的js文件屬性的“生成操作”改為:“嵌入的資源

配置swagger註入漢化文件

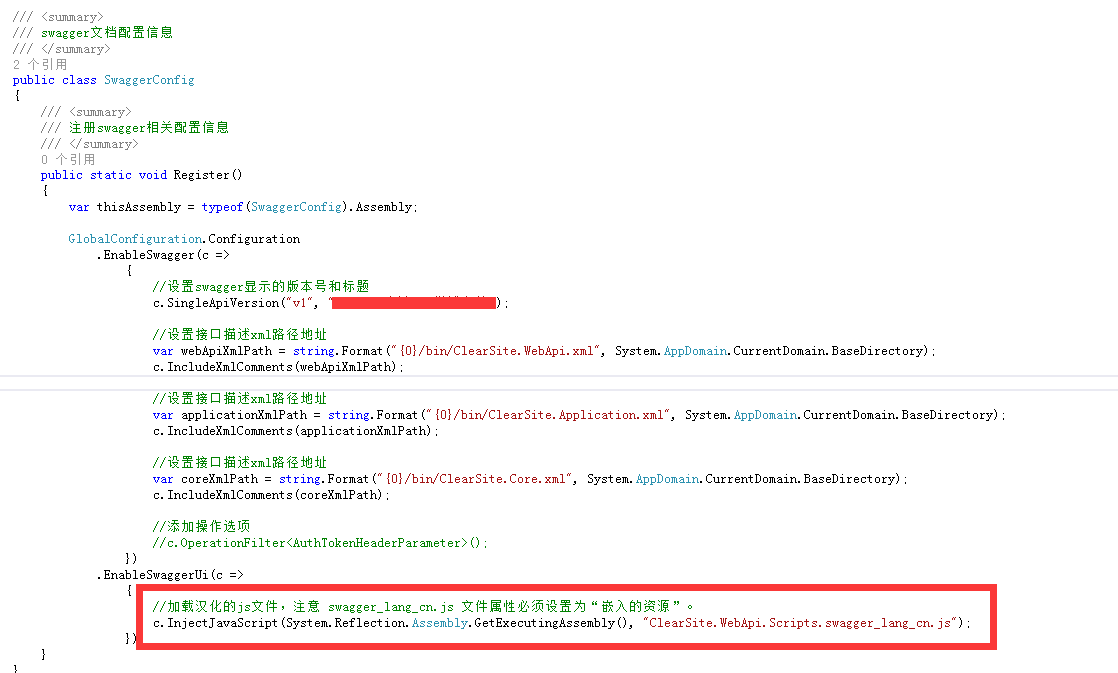
三、配置swagger代碼

/// <summary> /// swagger文檔配置信息 /// </summary> public class SwaggerConfig { /// <summary> /// 註冊swagger相關配置信息 /// </summary> public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { //設置swagger顯示的版本號和標題 c.SingleApiVersion("v1", "Api描述文檔"); //設置介面描述xml路徑地址 var webApiXmlPath = string.Format("{0}/bin/ClearSite.WebApi.xml", System.AppDomain.CurrentDomain.BaseDirectory); c.IncludeXmlComments(webApiXmlPath); //設置介面描述xml路徑地址 var applicationXmlPath = string.Format("{0}/bin/ClearSite.Application.xml", System.AppDomain.CurrentDomain.BaseDirectory); c.IncludeXmlComments(applicationXmlPath); //設置介面描述xml路徑地址 var coreXmlPath = string.Format("{0}/bin/ClearSite.Core.xml", System.AppDomain.CurrentDomain.BaseDirectory); c.IncludeXmlComments(coreXmlPath); //添加操作選項 //c.OperationFilter<AuthTokenHeaderParameter>(); }) .EnableSwaggerUi(c => { //載入漢化的js文件,註意 swagger_lang_cn.js 文件屬性必須設置為“嵌入的資源”。 c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "ClearSite.WebApi.Scripts.swagger_lang_cn.js"); }); } }SwaggerConfig.cs
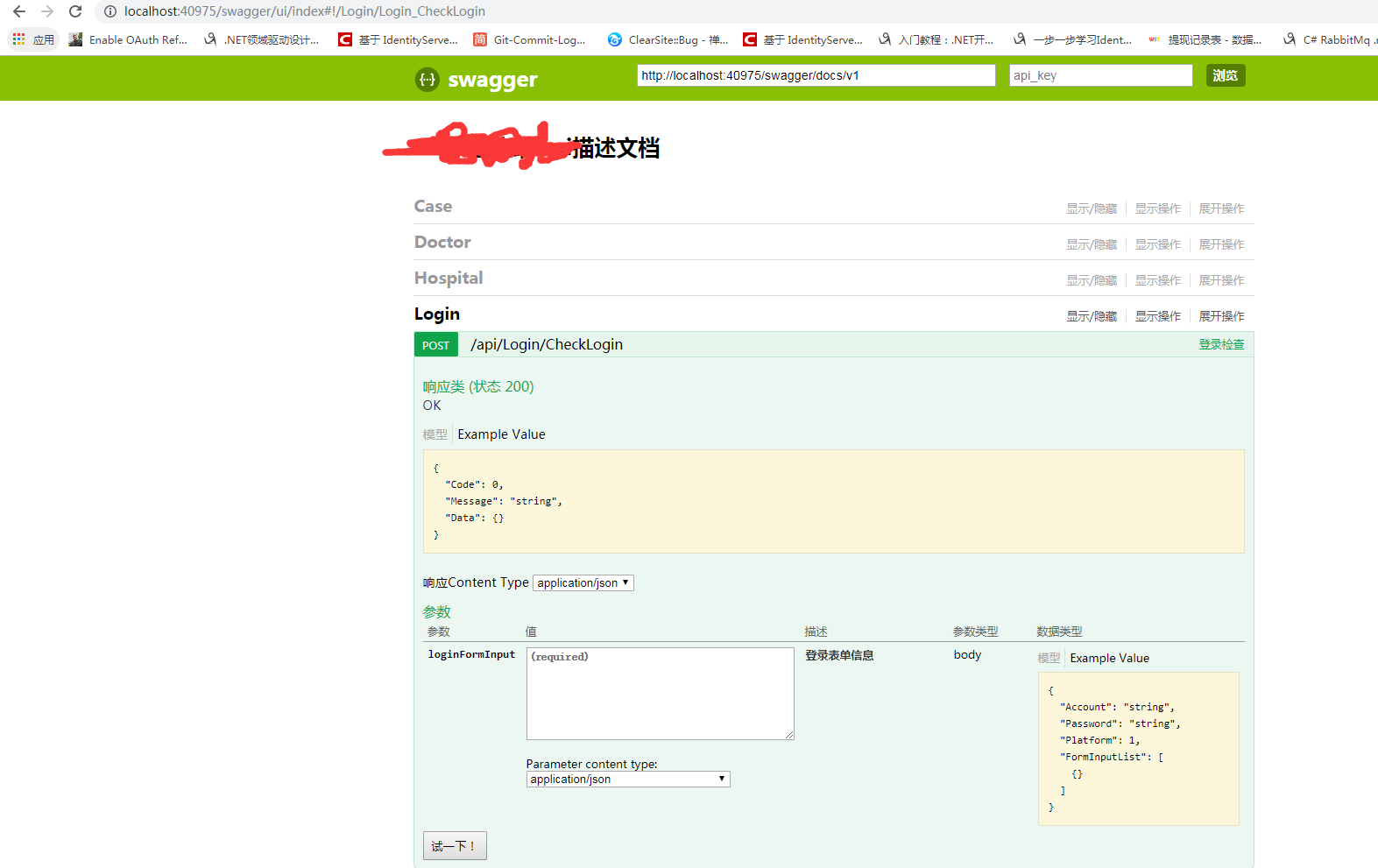
四、運行結果