### 前言 Flutter是谷歌的移動UI框架,可以快速在iOS和Android上構建高質量的原生用戶界面。 Flutter可以與現有的代碼一起工作。在全世界,Flutter正在被越來越多的開發者和組織使用,並且Flutter是完全免費、開源的。 我本人也是非常安好Flutter,所以也進入到了F ...
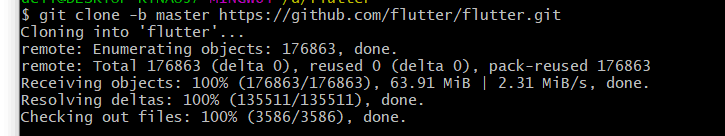
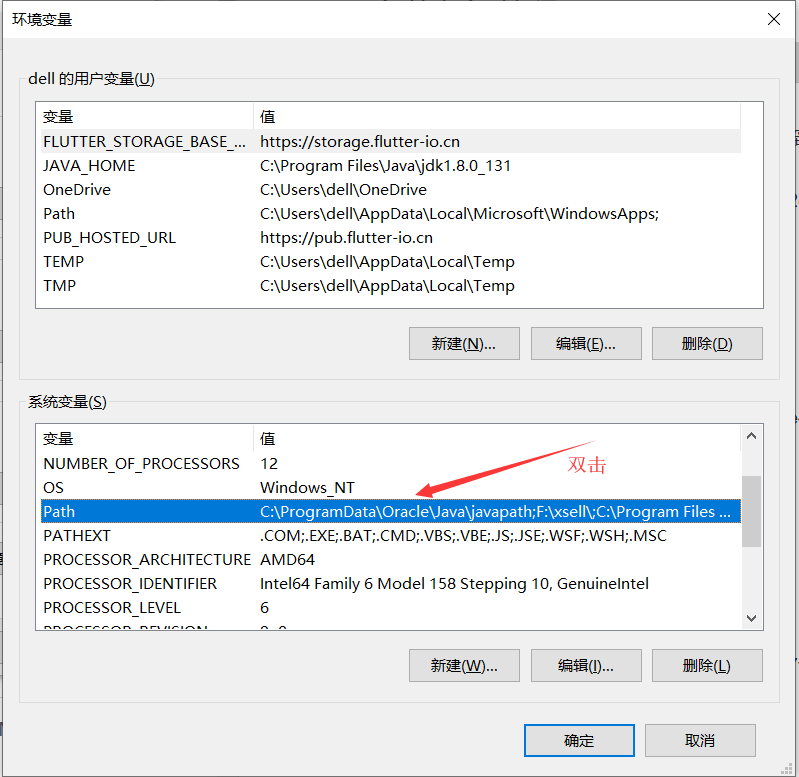
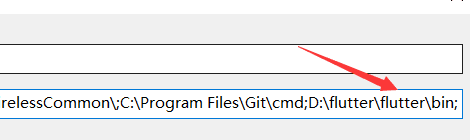
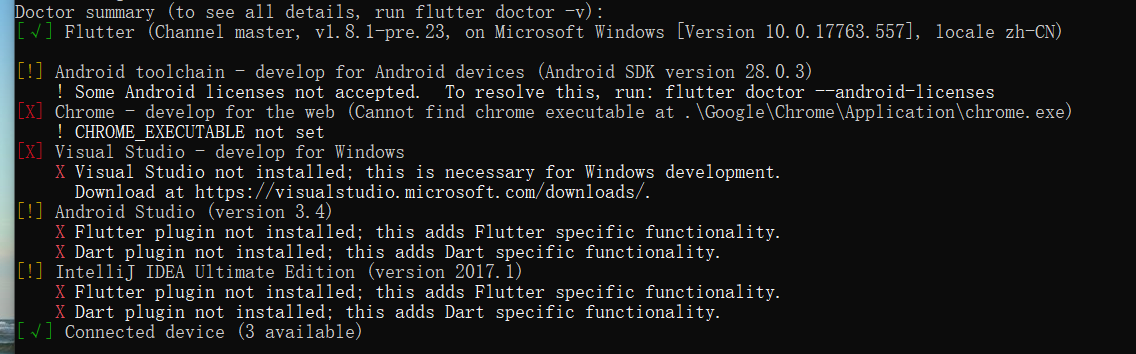
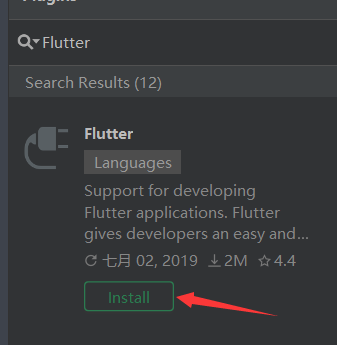
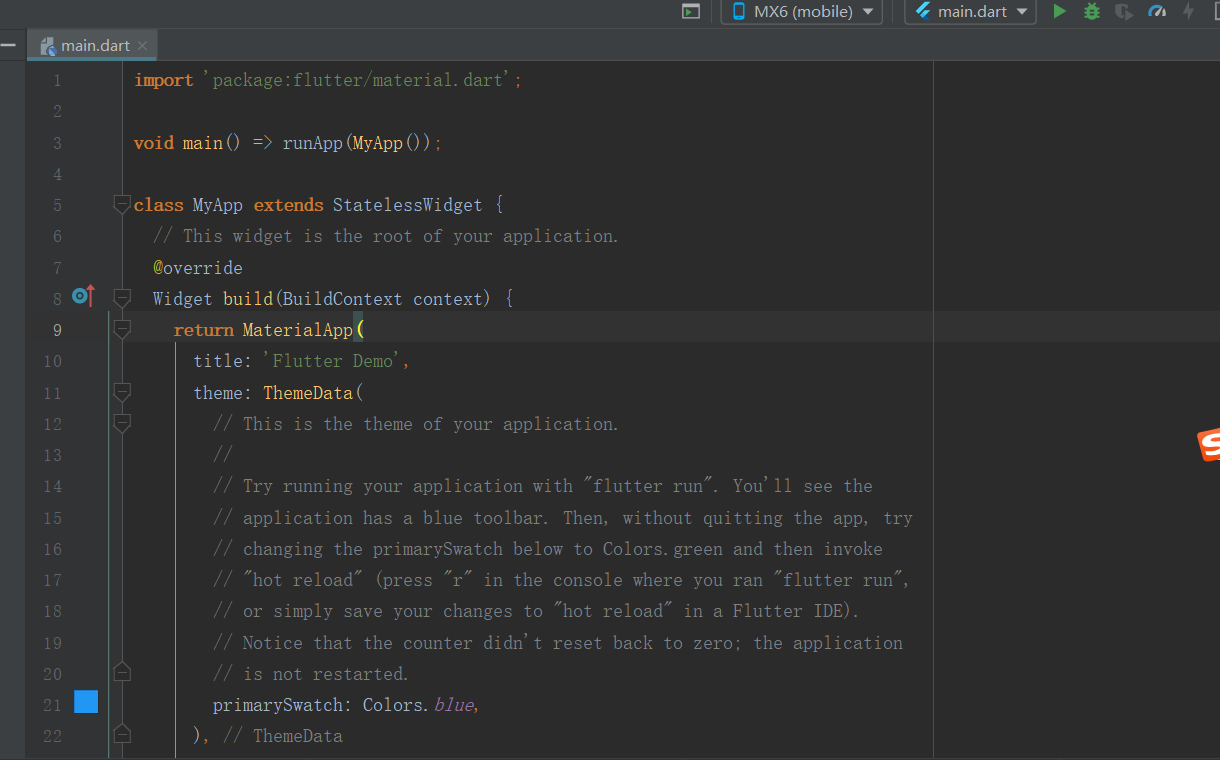
### 前言 Flutter是谷歌的移動UI框架,可以快速在iOS和Android上構建高質量的原生用戶界面。 Flutter可以與現有的代碼一起工作。在全世界,Flutter正在被越來越多的開發者和組織使用,並且Flutter是完全免費、開源的。 我本人也是非常安好Flutter,所以也進入到了Flutter學習行列啦,今天主要講一下Flutter的安裝,具體包括: - Flutter需要配置的工具 - Flutter SDK下載 - Flutter環境變數的配置 - 插件安裝(Fultter與Dart) - 創建一個Flutter項目 ### Flutter工具配置 ######1. Git 我們需要下載Git 直接去Git官網配置,地址: https://git-scm.com 2.Android開發工具:Android Studio下載 下載地址: https://developer.android.google.cn/studio/ ### Futter SDK下載 使用Git克隆倉庫下載,找一個全英文路徑(無空格)點擊右鍵找到Git Bash  輸入下麵命令: >git clone -b master https://github.com/flutter/flutter.git 註意,其中的master代表的是分支  ### 環境變數配置 這裡以WIN10為例: 右鍵點擊我的電腦--->屬性--->高級系統設置--->環境變數--->雙擊path--->編輯文本  在後面以";"號隔開添加flutter路徑  成功之後在終端視窗輸入: ``` flutter docator ``` 如果提示錯誤,可以重啟一下機器,再次嘗試 然後就會出現下麵所示的內容:  顯示我們的Flutter插件與Dart 插件沒有安裝 ,這個是正常的 ! ###插件安裝(Fultter與Dart) 以開發工具Android Studio為例: ###### Flutter插件 點擊Android Studio ---> File ---> Settings ---> Plugins  ###### Dart插件 同理 ### 創建一個Flutter項目 File--->New--->New Flutter Project  然後輸入項目名稱等等信息,就創建成功了   大家可以關註我的微信公眾號:「秦子帥」一個有質量、有態度的公眾號! 


