前言 Odoo 是一個開源框架,針對 ERP 的需求發展而來,適合定製出符合客戶各種需求的 ERP 系統和電子商務系統 但是正因為是框架,且是一個集成框架,別人的界面與代碼早已完成 所以在別人的代碼上修改(二次開發),對我來說是一個很大的挑戰 odoo前端的組成 odoo運用的框架 odoo前端是一 ...
前言
- Odoo 是一個開源框架,針對 ERP 的需求發展而來,適合定製出符合客戶各種需求的 ERP 系統和電子商務系統
- 但是正因為是框架,且是一個集成框架,別人的界面與代碼早已完成
- 所以在別人的代碼上修改(二次開發),對我來說是一個很大的挑戰
odoo前端的組成
odoo運用的框架
- odoo前端是一個很老的框架,名叫 backbone,在以前也是很流行的
- backbone的特點:輕,相容性好。缺點:相比流行框架比起來學習成本高
- 但當年用來實現 MVC 的選型:jquery, underscore template, Model, Router 隨著瀏覽器和 JS 語言的發展落後了。
- View 層被 React, Vue 等組件化的庫所取代。
- Model 層被 redux, vuex 等狀態管理所取代
一個魔改的backbone
- odoo中的backbone是被魔改過的,但是思想還是在backbone中
- 但修改odoo的前端需要結合odoo的view中的xml,js繼承擴展等,總之一言難盡
更改欄位為一個圖表需要四步
- view視圖中,欄位繼承widget修改欄位屬性

- 繼承tree視圖,並修改擴展原生的tree視圖

- model 層傳參給前端view層

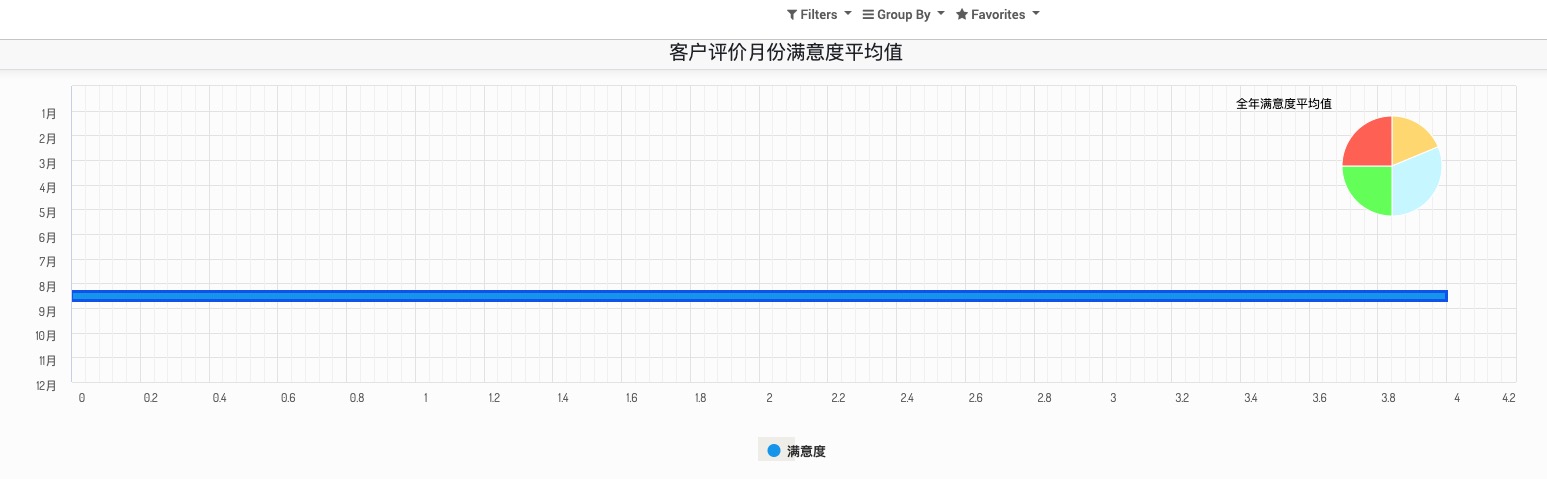
最終效果展示
經過20多天來的自學與探索,odoo前端的修改與擴展理解達到30%
修改欄位變為圖表

在tree視圖上拓展widget,且實現自定義搜索

總結
- backbone 雖然是老牌框架,在如今的前端上面並不流行。
- 但是前端的學習並不是說,不流行了,就淘汰了,不學了。
- odoo 前端backbone的學習還在繼續,雖然他複雜,他不友好,但是讓我深刻的瞭解,他與其他的前端框架不一樣在哪,為什麼backbone會逐漸的被替代,backbone更像是面向對象。
- 雖然目前為止我只接觸了vue的基礎,對vue的理解不深刻,不知道vue的強大
- 如今實習了60多天,從今日開始終於要 從魔改的backbone中融合vue了,我會在odoo中慢慢的融入vue的思想,做一個大膽的嘗試~



