今天做項目中遇到個問題,就是頁面載入後預設DataGrid是不載入數據的,但是DataGrid的列很多,就導致了運行效果上,此視窗的DataGrid沒有水平滾動條,類似圖片的效果。 經過百度和摸索,使用下麵的方法,可以實現在沒有數據的時候也可以顯示水平滾動條。 Xaml中添加一句話 另外就是Data ...
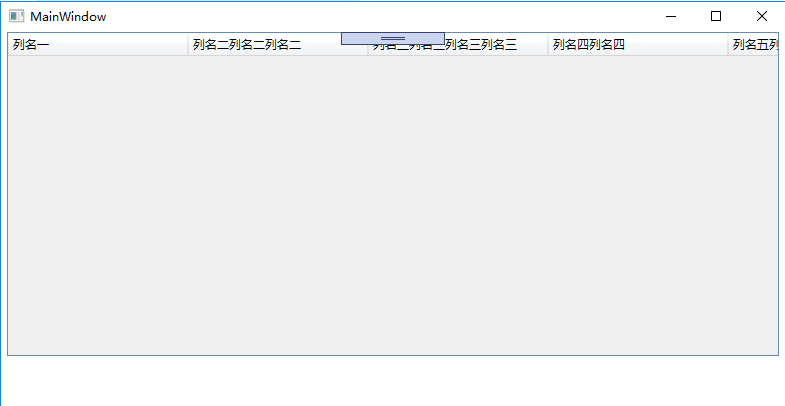
今天做項目中遇到個問題,就是頁面載入後預設DataGrid是不載入數據的,但是DataGrid的列很多,就導致了運行效果上,此視窗的DataGrid沒有水平滾動條,類似圖片的效果。

經過百度和摸索,使用下麵的方法,可以實現在沒有數據的時候也可以顯示水平滾動條。
Xaml中添加一句話
<DataGrid x:Name="DataGrid1" HorizontalAlignment="Stretch" Height="324" VerticalAlignment="Top" Width="772">
<ColumnDefinition Width="500"></ColumnDefinition><!--這裡設置寬度,即可出現滾動條-->
<DataGrid.Columns>
<DataGridTextColumn Header="列名一" Width="180" ></DataGridTextColumn>
<DataGridTextColumn Header="列名二列名二列名二" Width="180" />
<DataGridTextColumn Header="列名三列名三列名三列名三" Width="180" />
<DataGridTextColumn Header="列名四列名四" Width="180" />
<DataGridTextColumn Header="列名五列名五列名五列名五" Width="180" ></DataGridTextColumn>
<DataGridTextColumn Header="列名六列名六列名六" Width="180" ></DataGridTextColumn>
<DataGridTextColumn Header="列名七列名七列名七列名七" Width="180" />
<DataGridTextColumn Header="列名八列名八列名八列名八列名八" Width="110" />
</DataGrid.Columns>
</DataGrid>
另外就是DataGrid不要放在StackPanel中,StackPanel在垂直和水平方向會無限放大,從而不會出現滾動條。
最終效果如下:




