數組Array 1.數組的創建方式 字面量方式創建: 使用構造函數的方式創建(使用new關鍵字對構造函數進行創建對象) 2.數組的賦值 3.數組的常用方法 3.1 concat:把幾個數組合併成一個數組 3.2 join:將數組中的元素使用指定的字元串連接起來,他會形成一個新的字元串 3.3 將數組 ...
數組Array
1.數組的創建方式
字面量方式創建:
var colors = ['red', 'green', 'yellow'];
使用構造函數的方式創建(使用new關鍵字對構造函數進行創建對象)
var colors2 = new Array();
2.數組的賦值
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var color = []; 12 color[0] = 'red'; 13 color[1] = 'green'; 14 color[2] = 'yellow'; 15 console.log(color); 16 </script> 17 18 </body> 19 </html>

3.數組的常用方法
3.1 concat:把幾個數組合併成一個數組
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var north = ['北京', '山東', '天津']; 12 var south = ['東莞', '深圳', '上海']; 13 var newCity = north.concat(south); 14 console.log(newCity); 15 </script> 16 17 </body> 18 </html>

3.2 join:將數組中的元素使用指定的字元串連接起來,他會形成一個新的字元串
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var score = [78, 89, 48, 20, 100]; 12 var str = score.join('*'); 13 console.log(str); 14 </script> 15 16 </body> 17 </html>

3.3 將數組轉換成字元串toString()
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var score = [78, 89, 48, 20, 100]; 12 var str = score.toString(); 13 console.log(str); 14 </script> 15 16 </body> 17 </html>

3.4 slice(start,end):返回數組的一段,左閉右開
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var score = [78, 89, 48, 20, 100]; 12 var nscore = score.slice(1, 4); 13 console.log(nscore); 14 </script> 15 16 </body> 17 </html>

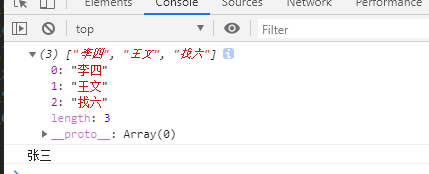
3.5 pop:刪除數組的最後一個元素,並返回刪除的元素
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var arr = ['張三', '李四', '王文', '找六']; 12 var item = arr.pop(); 13 console.log(arr); 14 console.log(item); 15 </script> 16 17 </body> 18 </html>

3.6 push():向數組末尾添加一個或多個元素,並返回新的長度
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var arr = ['張三', '李四', '王文', '找六']; 12 var item = arr.push('帥哥'); 13 var item1 = arr.push('美女', '野獸'); 14 console.log(arr); 15 console.log(item); 16 console.log(item1); 17 </script> 18 19 </body> 20 </html>

3.7 reverse():翻轉數組
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var arr = ['張三', '李四', '王文', '找六']; 12 arr.reverse(); 13 console.log(arr); 14 </script> 15 16 </body> 17 </html>

3.8 sort():對數組排序
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var arr = ['張三', '李四', '王文', '找六']; 12 arr.sort(); 13 console.log(arr); 14 </script> 15 16 </body> 17 </html>

3.9 isArray():判斷是否為數組
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var arr = ['張三', '李四', '王文', '找六']; 12 console.log(Array.isArray(arr)); 13 </script> 14 15 </body> 16 </html>

3.10 shift():刪除並返回數組的第一個元素
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var arr = ['張三', '李四', '王文', '找六']; 12 var item = arr.shift(); 13 console.log(arr); 14 console.log(item); 15 </script> 16 17 </body> 18 </html>

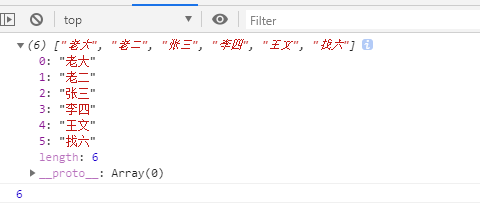
3.11 unshift():向數組的開頭添加一個或多個元素,並返回新的長度
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var arr = ['張三', '李四', '王文', '找六']; 12 var lengs = arr.unshift('老大', '老二'); 13 console.log(arr); 14 console.log(lengs); 15 </script> 16 17 </body> 18 </html>

3.12 length:唯一的屬性,返回數組的長度
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var arr = ['張三', '李四', '王文', '找六']; 12 console.log(arr.length); //4 13 </script> 14 15 </body> 16 </html>
字元串String
1.chartAt():返回指定索引位置的字元
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = 'xiaoshuaige'; 12 var chset = str.charAt(3); 13 console.log(chset); //o 14 </script> 15 16 </body> 17 </html>
2.concat():返回兩個或多個字元串拼接後的字元串值
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str1 = 'al'; 12 var str2 = 'vin'; 13 console.log(str1.concat(str2, str2, str2)); //alvinvinvin 14 </script> 15 16 </body> 17 </html>
3.replace(a,b):將字元串a替換成字元串b
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = 'alhdifjghjri'; 12 var newstr = str.replace('lhdi', 'hgfhg345'); 13 console.log(str); //alhdifjghjri 14 console.log(newstr); //ahgfhg345fjghjri 15 </script> 16 17 </body> 18 </html>
4.indexof():查找字元串中字元的下標,找到返回字元串的下標,找不到返回-1.和search()用法一樣
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = 'alhdifjghjri'; 12 console.log(str.indexOf('d')); //3 13 console.log(str.search('i')); //4 14 </script> 15 16 </body> 17 </html>
5.slice(start,end):提取字元串的一部分,並返回一個新的字元串,左閉右開
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = 'alhdifjghjri'; 12 var str1 = str.slice(2, 7); 13 console.log(str1); //hdifj 14 </script> 15 16 </body> 17 </html>
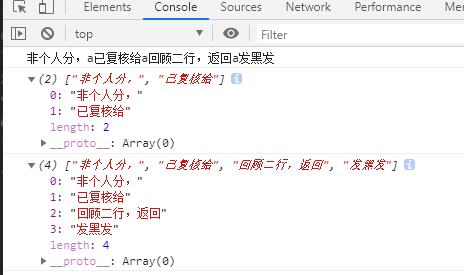
6 split('a',1) 以字元串a分割字元串,並返回新的數組。如果第二個參數沒寫,表示返回整個數組,如果定義了個數,則返回指定個數的數組
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = '非個人分,a已覆核給a回顧二行,返回a發黑髮'; 12 var str1 = str.split('a', 2); 13 var str2 = str.split('a'); 14 console.log(str); 15 console.log(str1); 16 console.log(str2); 17 </script> 18 19 </body> 20 </html>

7.substr(start,length):返回一個字元串從指定位置開始到指定字元數的字元
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = '非個人分,a已覆核給a回顧二行,返回a發黑髮'; 12 console.log(str.substr(2, 7)); //人分,a已覆核 13 </script> 14 15 </body> 16 </html>
8.toLowerCase():轉小寫
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = 'FUEHFEUGGRG'; 12 console.log(str.toLowerCase()); //fuehfeuggrg 13 </script> 14 15 </body> 16 </html>
9.toUpperCase():轉大寫
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = 'fjehgeugheg'; 12 console.log(str.toUpperCase()); //FJEHGEUGHEG 13 </script> 14 15 </body> 16 </html>
10.substring(indexStart,indexEnd) 提取字元串中介於兩個指定下標之間的字元。返回的子串包括 開始 處的字元,但不包括 結束 處的字元
- 如果
indexStart等於indexEnd,substring返回一個空字元串。 - 如果省略
indexEnd,substring提取字元一直到字元串末尾。 - 如果任一參數小於 0 或為
NaN,則被當作 0。 - 如果任一參數大於
stringName.length,則被當作stringName.length。 - 如果
indexStart大於indexEnd,則substring的執行效果就像兩個參數調換了一樣
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = 'fjehgeugheg'; 12 console.log(str.substring(1, 6)); //jehge 13 console.log(str.substring(3, 3)); // 14 console.log(str.substring(-1, 8)); //fjehgeug 15 console.log(str.substring(9, 2)); //ehgeugh 16 console.log(str.substring(3)); //hgeugheg 17 </script> 18 19 </body> 20 </html>
11.trim():去除字元串兩邊的空白
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var str = ' fjehg eugheg '; 12 var str1 = str.trim(); 13 console.log(str1); //fjehg eugheg 14 </script> 15 16 </body> 17 </html>
Date日期對象
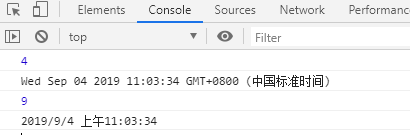
創建日期對象只有構造函數一種方式,使用new關鍵字

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var myDate = new Date(); 12 console.log(myDate.getDate()); 13 console.log(myDate); 14 console.log(myDate.getMonth() + 1); 15 console.log(myDate.toLocaleString()); 16 </script> 17 18 </body> 19 </html>

Math 內置對象
1.Math.ceil():向上取整,‘天花板函數’
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var x = 7.5343 12 var a = Math.ceil(x); 13 console.log(a); //8 14 </script> 15 16 </body> 17 </html>
2.Math.floor():向下取整,‘地板函數’
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var x = 7.5343 12 var a = Math.floor(x); 13 console.log(a); //7 14 </script> 15 16 </body> 17 </html>
3.求兩個數的最大值和最小值
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 console.log(Math.max(5, 2)); //5 12 console.log(Math.min(5, 2)); //2 13 </script> 14 15 </body> 16 </html>
4.Math.random()隨機數
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var ran = Math.random(); 12 console.log(ran); //0.13612615468574973 13 </script> 14 15 </body> 16 </html>
計算100-300之間的一個隨機數
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var ran = Math.random(); 12 console.log(100 + ran*(300-100)); //215.83127756609971 13 </script> 14 15 </body> 16 </html>
作者:流浪者
日期:2019-09-04



