JS一個重要功能就是操作DOM, 改變頁面顯示。 目錄: 1、基本概念 2、節點類型 3、節點關係 4、節點操作 基本概念 DOM全稱為Document Object Model ,即文檔對象模型,是針對HTML和XML的一個API, 描繪了一個層次化的節點樹,可以添加、移除和修改頁面的某一部分。 ...
JS一個重要功能就是操作DOM, 改變頁面顯示。
目錄:
1、基本概念
2、節點類型
3、節點關係
4、節點操作
基本概念
DOM全稱為Document Object Model ,即文檔對象模型,是針對HTML和XML的一個API, 描繪了一個層次化的節點樹,可以添加、移除和修改頁面的某一部分。
DOM可以將任何HTML或XML文檔描繪成一個由多層節點構成的結構。
節點之間的關係構成了層次,而所有頁面標記則表現為一個以特定節點為根節點的樹形結構。以下麵的HTML為例:
<html> <head> <title>Sample Page</title> </head> <body> <p>Hello world!</p> </body> </html>
將這個HTML文檔表示為一個層次結構,如下圖

方框中黑體字代表節點類型。
文檔節點(圖中的 Document)是每個文檔的根節點,
這個例子中,它只有一個子節點,即 <html>元素,我們稱之為文檔元素。
文檔元素是文檔的最外層元素,文檔中的其他所有元素都包含在文檔元素中。
每個文檔只能有一個文檔元素。
在HTML頁面中,文檔元素始終都是<html>元素。
在XML中,沒有預定義的元素,任何元素都可能成為文檔元素。
每一段標記都可以通過樹中的一個節點來表示,總共有12種節點類型,這些類型都繼承自一個基類型。
並不是所有節點類型都受到Web瀏覽器的支持,最常用的就是元素、文本、文檔節點(下麵數值常量中的1、3和9),我們只要關註這三種就可以了。
我們先看下所有的節點類型。
節點類型
js 中所有節點類型都繼承自Node類型,因此都共用著相同的基本屬性和方法。
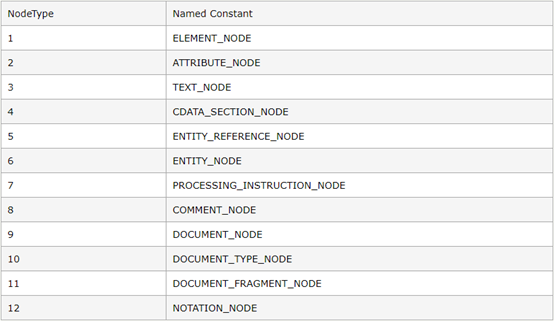
每個節點都有nodeType屬性,用於表明節點的類型。
nodeType有12個數值常量,任何類型必居其一。

各節點類型可能的子節點類型

通過比較上面這些常量,可以確定節點類型:
if (someNode.nodeType == 1) {
alert("Node is an element.");
}
節點關係
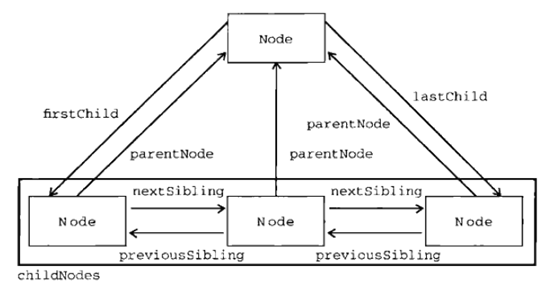
把文檔樹比喻成家譜。(如下圖,某個節點可以通過屬性訪問其他節點)

每個節點有一個childNodes屬性,其中保存著一個NodeList對象(類數組對象,但不是Array的實例),它是基於DOM結構動態查詢的結果。
可通過方括弧,也可通過item() 方法來訪問NodeList中的節點。例子:
// 訪問 NodeList對象中的節點 var firstChild = someNode.childNodes[0]; var secondChild = someNode.childNodes.item(1); var count = someNode.childNodes.length;
在反映這些關係的所有屬性中,childNodes屬性更方便一些,因為只須使用簡單的關係指針,就可以通過它訪問文檔樹中的任何節點。
節點操作
因為關係指針是只讀的,所以DOM提供了一些操作節點的方法。
主要是 添加、插入、替換、移除,我們分別介紹。
1、末尾添加一個節點
這是我們最常用的操作,appendChild(),用於向childNodes列表的末尾添加一個節點。
添加節點後,childNodes的新增節點、父節點及以前的最後一個子節點的關係指針都會相應的得到更新。更新完成後,appendChild()返回新增的節點。
// appendChild() var returnedNode = someNode.appendChild(newNode); alert(returnedNode == newNode); // true alert(someNode.lastChild == newNode); // true
如果傳入到appendChild()中的節點已經是文檔的一部分,那結果就是將該節點從原來的位置轉移到新位置。
2、插入節點
如果要把節點插入到 childNodes 列表中某個特定的位置上,用insertBefore(要插入的節點,作為參照的節點)。
插入節點後,被插入的節點會變成參照節點的前一個同胞節點(previousSibling),同時被方法返回。
如果參照節點是null, 則 insertBefore()與appendChild()執行相同的操作。
// insertBefore() // 插入後成為最後一個子節點 returnedNode = someNode.insertBefore(newNode, null); alert(newNode == someNode.lastChild); // true // 插入後成為第一個子節點 var returnedNode = someNode.insertBefore(newNode, someNode.firstChild); alert(returnedNode == newNode); //true alert(newNode == someNode.firstChild); //true // 插入到最後一個子節點的前面 returnedNode = someNode.insertBefore(newNode, someNode.lastChild); alert(newNode==someNode.childNodes[someNode.childNodes.length-2]); //true
3、替換節點
如果要替換節點,用 replaceChild(要插入的節點,要替換的節點)
要替換的節點將由這個方法返回並從文檔樹中被移除,同時由要插入的節點占據其位置。
// 替換節點 replaceChild() // 替換第一個子節點 var returnedNode = someNode.replaceChild(newNode,someNode.firstChild);
4、移除節點
移除節點用 removeChild(移除的節點)。
被移除的節點成為方法的返回值。
// 移除節點 removeChild() // 移除第一個節點 var formerFirstChild = someNode.removeChild(someNode.firstChild);
移除的節點仍然為文檔所有,不過在文檔中已經沒有了自己的位置。
前面介紹的四個方法操作的都是某個節點的子節點,也就是說,要使用這幾個方法必須先取得父節點(使用parentNode屬性)。
5、其他方法
cloneNode(),接受一個布爾值參數,表示是否執行深複製。
true, 執行深複製,也就是複製節點及其整個子節點數。
false, 執行淺複製,即只複製節點本身。
返回的節點副本屬於文檔所有,但沒有指定父節點。
因此,這個節點副本就成為“孤兒”,除非通過 appendChild(), insertBefore()或replaceChild()將它添加到文檔中。
下一篇中,我們詳解 常用到的 document, element, text 三種節點類型,並結合節點操作,介紹幾個常用的示例。
祝學習開心:)



