一、背景屬性縮寫的格式 1.backgound:背景顏色 背景圖片 平鋪方式 關聯方式 定位方式 2.註意點: 這裡的所有值都可以省略,但是至少需要一個 3.什麼是背景關聯方式 預設情況下,背景圖片會隨著滾動條的滾動而滾動,如果不想這樣,那麼我們可以修改它們的關聯方式 4.格式: backgroun ...
一、背景屬性縮寫的格式
1.backgound:背景顏色 背景圖片 平鋪方式 關聯方式 定位方式
2.註意點:
這裡的所有值都可以省略,但是至少需要一個
3.什麼是背景關聯方式
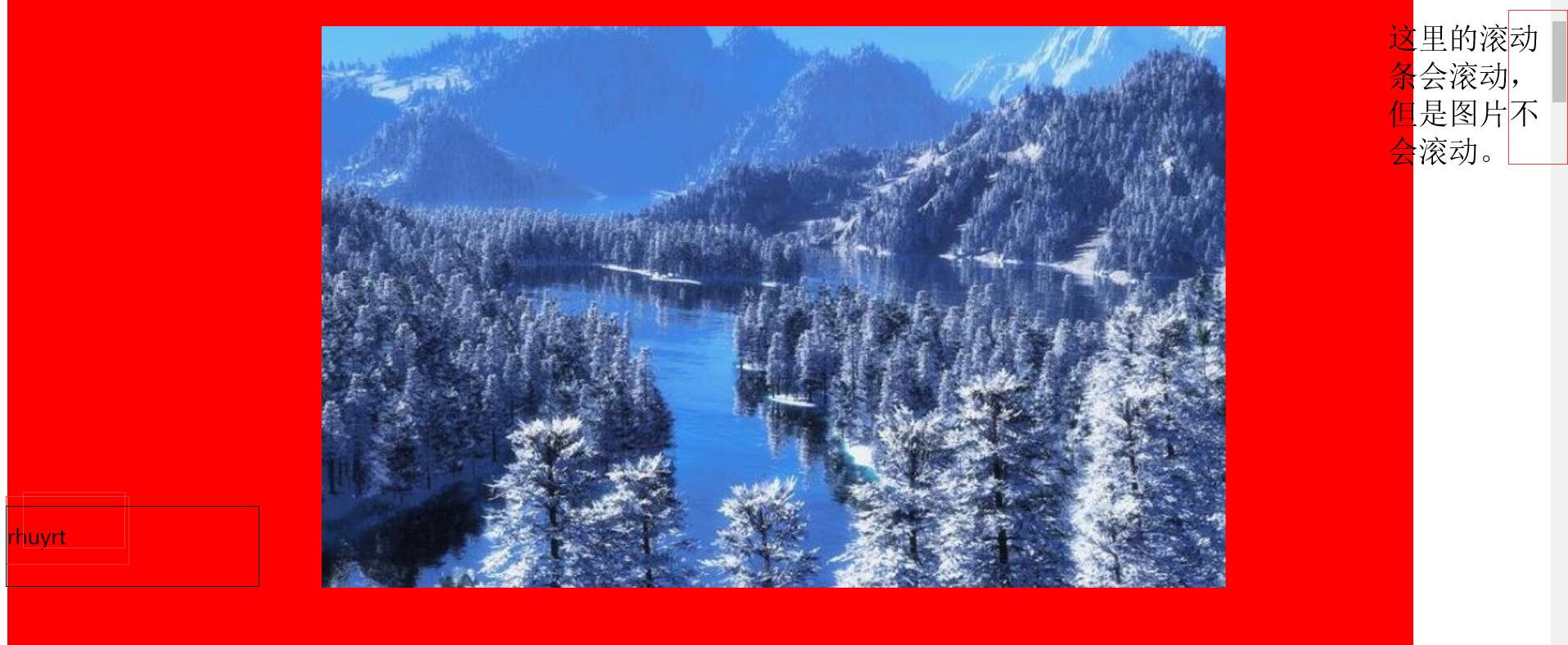
預設情況下,背景圖片會隨著滾動條的滾動而滾動,如果不想這樣,那麼我們可以修改它們的關聯方式
4.格式:
background-attachment:值;
值的取值範圍:
scroll:預設值,會隨著滾動條而滾動。
fixed:不會隨著滾動條滾動而滾動。
5.例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>d99_background_abbreviation</title> <style> div{ width: 1100px; height:5000px; background:red url("image/snow.jpg") no-repeat fixed center center;/*背景顏色 圖片地址 平鋪方式 關聯方式 定位方式*/ /*這裡的所有值都可以省略,但是至少需要一個*/ /*background-attachment: fixed;*/ } </style> </head> <body> <div> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> rhuyrt </div> </body> </html>

二、快捷鍵
1.bc:background-color
2.bi:background-image
3.bgr:background-repeat
4.ba:background-arttachment
5.bg+:background:(後面五個屬性)
6.bp:background-position
三、背景圖片和插入圖片的區別
1.
div.box$*2
等價於
<div class="box1"></div> <div class="box2"></div>
2.區別:
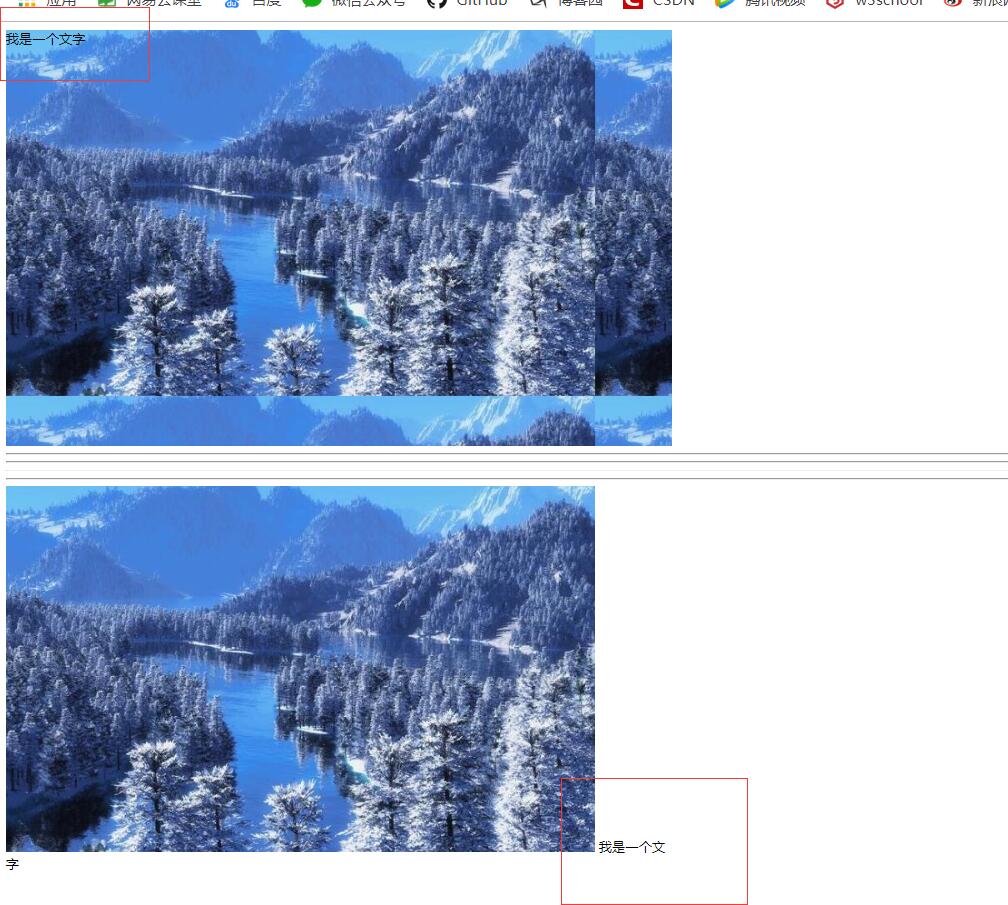
(1)背景圖片僅僅是一個裝飾,不會占用位置‘;插入圖片會占用位置
(2)背景圖片有定位屬性,可進行位置控制;而插入圖片沒有控製圖片位置的屬性,不好控制
(3)插入圖片的語義比背景圖片語義要強,所以再企業開發之中,如果你的圖片想要被搜索引擎收錄,那麼推薦使用插入圖片。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>d100_difference_of_img_label_and_background_image</title> <style> div{ width:800px; height: 500px; } .box1{ background-image: url("image/snow.jpg"); } </style> </head> <body> <div class="box1">我是一個文字</div> <hr> <hr> <hr> <hr> <div class="box2"> <img src="image/snow.jpg" alt=""> 我是一個文字 </div> </body> </html>

四、源碼:
d99_background_abbreviation.html
d100_difference_of_img_label_and_background_image.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d99_background_abbreviation.html
https://github.com/ruigege66/HTML_learning/blob/master/d100_difference_of_img_label_and_background_image.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮



