一、基本選擇器 1.標簽選擇器 標簽選擇器會選中所有的標簽元素,是“共性”,而不是“特性”。 2.id選擇器 由於同一個頁面中id不能重覆,所以id選中的是特性,而不是共性。 3.類選擇器 由於同一個頁面中類名可以重覆,所以選中的是共性。 重點:公共類 到底是使用id還是class? 儘可能使用cl ...
一、基本選擇器
1.標簽選擇器
標簽選擇器會選中所有的標簽元素,是“共性”,而不是“特性”。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 p{ 8 color: yellow; 9 font-size: 30px; 10 } 11 </style> 12 13 </head> 14 <body> 15 16 <div> 17 <p>我是一個段落</p> 18 </div> 19 20 <p>我是另一個段落</p> 21 22 </body> 23 </html>

2.id選擇器
由於同一個頁面中id不能重覆,所以id選中的是特性,而不是共性。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 #par{ 8 color: yellow; 9 font-size: 30px; 10 } 11 </style> 12 13 </head> 14 <body> 15 16 <div> 17 <p id="par">我是一個段落</p> 18 </div> 19 20 <p>我是另一個段落</p> 21 22 </body> 23 </html>

3.類選擇器
由於同一個頁面中類名可以重覆,所以選中的是共性。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .p1{ 8 color: yellow; 9 font-size: 30px; 10 } 11 </style> 12 13 </head> 14 <body> 15 16 <div> 17 <p class="p1">我是一個段落</p> 18 </div> 19 20 <p class="p1">我是另一個段落</p> 21 22 </body> 23 </html>

重點:公共類
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .lv{ 8 color: blue; 9 } 10 .big{ 11 font-size: 25px; 12 } 13 .line{ 14 font-weight: 10px; 15 } 16 </style> 17 18 </head> 19 <body> 20 21 <div> 22 <p class="lv big">段落一</p> 23 <p class="lv line">段落二</p> 24 <p class="big line">段落三</p> 25 </div> 26 27 </body> 28 </html>

到底是使用id還是class?
儘可能使用class,因為id是用在js中的.
二、高級選擇器
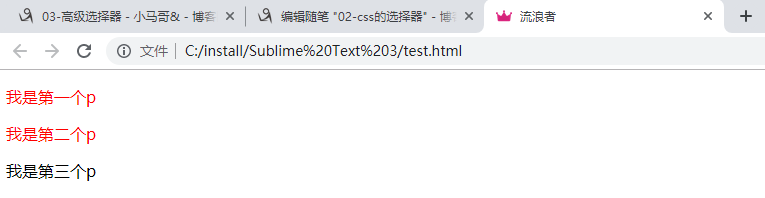
1.後代選擇器
使用空格表示後代選擇器。(包括兒子、孫子、重孫子)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 div p{ 8 color: red; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <div> 16 <p>我是第一個p</p> 17 <div> 18 <p>我是第二個p</p> 19 </div> 20 </div> 21 <p>我是第三個p</p> 22 23 </body> 24 </html>

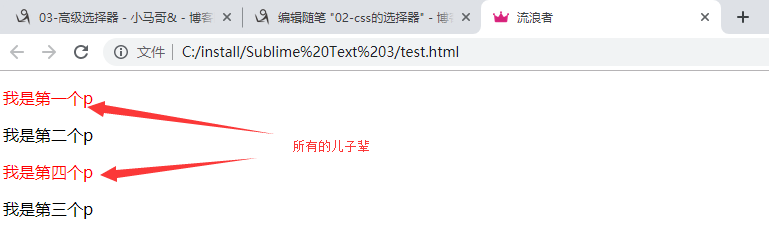
2.子代選擇器
使用>表示子代。也就是兒子輩。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .div1>p{ 8 color: red; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <div class="div1"> 16 <p>我是第一個p</p> 17 <div> 18 <p>我是第二個p</p> 19 </div> 20 <p>我是第四個p</p> 21 </div> 22 <p>我是第三個p</p> 23 24 </body> 25 </html>

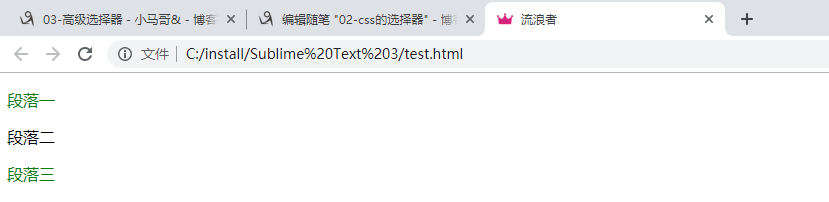
3.並集選擇器
逗號隔開,那些具有共性的元素使用並集選擇器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 .p1,.p3{ 8 color: green; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <div> 16 <p class="p1">段落一</p> 17 <p class="p2">段落二</p> 18 <p class="p3">段落三</p> 19 </div> 20 21 </body> 22 </html>

4.交集選擇器
交集選擇器的第一個必須是標簽選擇器,然後是類選擇器。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 p.p3{ 8 color: green; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <div> 16 <p class="p1">段落一</p> 17 <p class="p2">段落二</p> 18 <p class="p3">段落三</p> 19 </div> 20 21 </body> 22 </html>

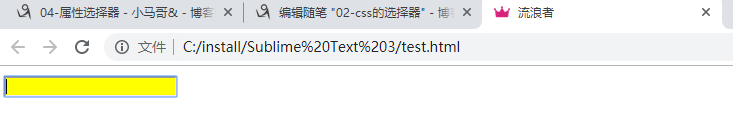
5.屬性選擇器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 input[type=text]{ 8 background-color: yellow; 9 } 10 </style> 11 12 </head> 13 <body> 14 15 <form action=""> 16 <input type="text"> 17 </form> 18 19 </body> 20 </html>

6.偽類選擇器
偽類選擇器用在超鏈接a標簽中,遵循“愛恨準則”(LoVe HAte)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 /* 訪問之前 */ 8 a:link{ 9 color: yellow; 10 } 11 /* 滑鼠懸停時 */ 12 a:hover{ 13 color: red; 14 } 15 /* 滑鼠按住時 */ 16 a:active{ 17 color: green; 18 } 19 /* 訪問過後 */ 20 a:visited{ 21 color: blue; 22 } 23 </style> 24 25 </head> 26 <body> 27 28 <a href="#">百度一下</a> 29 30 </body> 31 </html>
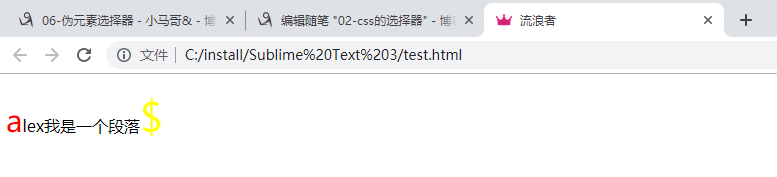
7.偽元素選擇器
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 <style> 7 p:first-letter{ 8 color: red; 9 font-size: 30px; 10 } 11 p:before{ 12 content: 'alex'; 13 } 14 p:after{ 15 content: "$"; 16 color: yellow; 17 font-size: 40px; 18 } 19 </style> 20 21 </head> 22 <body> 23 24 <div> 25 <p>我是一個段落</p> 26 </div> 27 28 </body> 29 </html>

作者:流浪者
日期:2019-08-30



