一、 Vue 的介紹 1. vue是一個 mvvm 的框架。(面試官經常會問的),angular 是 mvc的框架。 2. vm 是 vum 的實例,這個實例存在電腦記憶體中,主要乾兩件大事: 1. 綁定數據 2. dom檢測 3. vue 實例 靠 new 關鍵字實例化 vue 對象,使用 mvv ...
一、 Vue 的介紹
1. vue是一個 mvvm 的框架。(面試官經常會問的),angular 是 mvc的框架。
2. vm 是 vum 的實例,這個實例存在電腦記憶體中,主要乾兩件大事:
1. 綁定數據
2. dom檢測
3. vue 實例 靠 new 關鍵字實例化 vue 對象,使用 mvvm 模型
1. M modal 數據
2. v view 視圖
3. vm 全稱viewmodal 就是一個vue實例
4. Vue.js 是封裝的一個類,參數是個 options 對象
最常用的屬性有哪些:
1. el:”” 指定 vue所操作的 dom 範圍,屬性值是你獲取的節點
2. data 就是 vue 的 model 存放數據的,屬性是一個對象或函數(在組件中是函數)
3. methods 是vue 中的事件方法。都存在這裡面
二、Vue的指令
v-cloak=”” v-text=”” v-html=”” 指令學習
v-cloak=””
1. 使用v-cloak=”” 能夠解決 插值表達式閃爍的問題
2. 只要應用 v-cloak 這個屬性的元素預設 display:none;,請求過來數據才渲染到我們的頁面。
v-text=“”
1. 預設 v-text 沒有閃爍問題 <h4 v-text="meg"></h4>
2. v-text 會覆蓋元素中原本的內容,但是 插值表達式 只會替換自己的占位 符,不會把整個元素內容清空
<p v-cloak>+++++{{meg}}------</p>
<h4 v-text="meg">======</h4>

v-html=“”
1. v-html=“” 會把標簽也一起解析 <div v-html="msg2"></div>

v-bind=‘”
1. v-bind 是 vue 中提供的用於動態屬性綁定的指令
2. 簡寫 v-bind 指令 可以簡寫為一個 英文的冒號 : 要綁定的屬性
3. v-bind 中 可以寫合法的js表達式
<input type="button" v-bind:title="mytitle + '123' " value="按鈕" />
v-on=“”
1. v-on 是事件綁定機制
2. 每當我觸發 input 的點擊事件,會調用 vue 事件的綁定機制,執行這個 show方法,show去methods找這個方法。
<input type="button" value="按鈕" v-on:mouseover="show" />
methods: { //這個 methods屬性中定義了當前 vue 實例所有可用方法
show:function () {
alert("123")
}
}
3. 簡寫 加 @ 符號
<input type="button" value="按鈕" @click="show" />
var vm = new Vue({
el : "#app", //指定控制的區域
data : { //指定數據
meg : "123",
msg2:"<h1>會亭好美吖!!!</h1>",
mytitle:"這是一個自己定義的title"
},
})
v-on 的修飾符:
1. stop 阻止事件冒泡
<div class="inner" @click="divHand"> <input type="button" value="打她" @click.stop="btnHand" /> </div>
什麼是冒泡?
當給父子元素綁定同一個事件時,觸發子元素身上的事件,執行完畢後也會觸發父元素身上的事件,這種傳播機制叫事件冒泡
2. prevent 阻止預設行為
<a href="http://www.baidu.com" @click.prevent="a">百度</a>
什麼是事件預設行為?
預設行為是指像點擊<a href>標簽觸發的跳轉事件,阻止a無故刷新跳轉頁面。
3. capture 添加事件傾聽器使用事件捕獲模式。
<div class="inner" @click.capture="divHand"> <input type="button" value="打她" @click.stop="btnHand" /> </div>
什麼是事件捕獲?
給父子元素使用 addEventListener() 綁定同一個事件時,當觸發子元素身上的事件,先觸發父元素身上的事件,然後在傳遞給子元素 這種傳播機制叫事件捕獲。
4. self 只當事件在該元素本身(比如不是子元素)觸發時觸發回調,使用 .self 只有點擊當前元素的時候,才會觸發事件處理函數
<div class="inner" @click.self="divHand"> <input type="button" value="打她" @click.stop="btnHand" /> </div>
5. once 事件只觸發一次
<a href="http://www.baidu.com" @click.prevent.once="a">百度</a>
6. .stop , .self 都是阻止事件冒泡,他倆有什麼區別?
1. .self 只阻止自己身上的冒泡行為的觸發,並不會真的 阻止冒泡行為
<div class="outer" @click="div1Hand"> 阻止了自己身上的冒泡行為了,沒有阻止div1上的 self不能當作stop使用只管自己 <div class="inner" @click.self="div2Hand"> <input type="button" value="打她" @click="btnHand" /> </div> </div>
v-for=“”
1. 迴圈指令 v-for,可迴圈的東西,數組和對象(item, index) in arr。先元素 在節點。
註意:v-for迴圈的時候 key屬性只能使用number或string。
註意:key 在使用的時候, 必須使用 v-bind 屬性綁定的形式,指定key的 值。Key是唯一的。
v-if 和 v-show
v-if 和 v-show的特點以及區別:
1. v-if 的特點 每次會從新刪除或創建元素
<h3 v-if="flag">這是用 v-if 控制的元素</h3>
2. v-show 的特點 每次不會從新進行 dom 的刪除和創建操作,只是切換元 素的 display:none;樣式
<h3 v-show="flag">這是用 v-show 控制的元素</h3>
什麼時間使用 v-if 和 v-show:
v-if 有較高的切換 切換性能消耗
v-show 有較高的初始渲染消耗
如果 元素 涉及到頻繁切換 最好不要使用 v-if,而是推薦使用 v-show。
如果 元素 可能永遠也不會被顯示出來 則推薦 使用 v-if
data:{
flag:true
},
V-model 和 雙向數據綁定
1. v-bind 只能實現數據的單項綁定,從msg自動綁定到 v-bind 中去,無 法實現數據的雙向綁定。
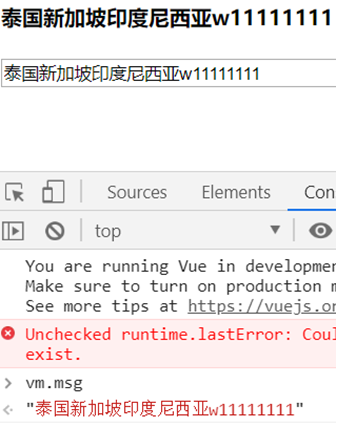
2. 使用 v-model 指令可以實現數據表單元素和 model中的數據的雙向數 據綁定,v-model 除了能實現數據從 m 渲染到 v-model中去,也能實現 v-model裡面數據改變同步到 msg 里去。
<input type="text" name="" id="" v-model:value="msg" style="width:100% ;" />

註意:
1. v-model 只能運用在表單元素中
2. input(radio,text,address,email)



