場景 Winforn中設置ZedGraph曲線圖的屬性、坐標軸屬性、刻度屬性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100112573 在上面實現右鍵的基礎上,效果如下: 實現 添加如下代碼 方法中 效果 完整示例代碼 ...
場景
Winforn中設置ZedGraph曲線圖的屬性、坐標軸屬性、刻度屬性:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100112573
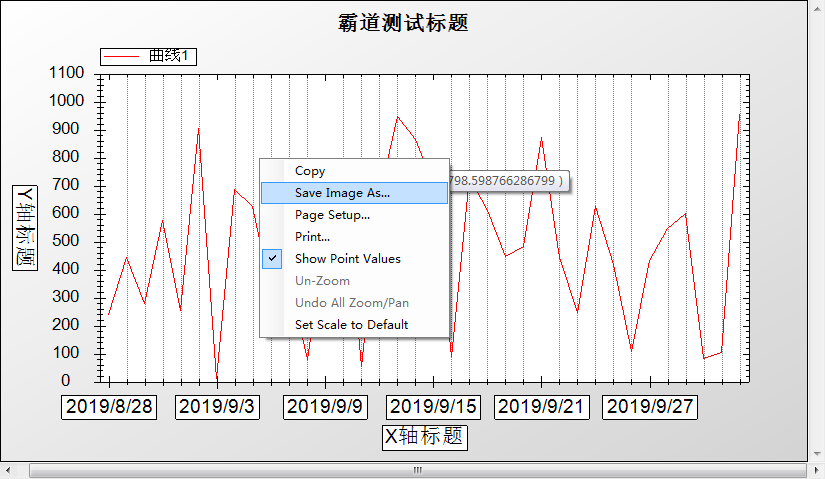
在上面實現右鍵的基礎上,效果如下:

實現
添加如下代碼
this.zedGraphControl1.ContextMenuBuilder += MyContextMenuBuilder;
方法中
private static void MyContextMenuBuilder(ZedGraphControl control, ContextMenuStrip menuStrip, Point mousePt, ZedGraphControl.ContextMenuObjectState objState) { foreach (ToolStripMenuItem item in menuStrip.Items) { switch (item.Name) { case "copied_to_clip": item.Text = @"複製到剪貼板"; break; case "copy": item.Text = @"複製"; break; case "page_setup": item.Text = @"頁面設置..."; break; case "print": item.Text = @"列印..."; break; case "save_as": item.Text = @"另存圖表..."; break; case "set_default": item.Text = @"恢復預設大小"; break; case "show_val": item.Text = @"顯示節點數值"; break; case "title_def": item.Text = @"標題"; break; case "undo_all": item.Text = @"還原縮放/移動"; break; case "unpan": item.Text = @"還原移動"; break; case "unzoom": item.Text = @"還原縮放"; break; case "x_title_def": item.Text = @"X 軸"; break; case "y_title_def": item.Text = @"Y 軸"; break; } } }
效果

完整示例代碼
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using ZedGraph; namespace ZedGraphTest { public partial class Form1 : Form { GraphPane myPane = new GraphPane(); public Form1() { InitializeComponent(); //Form1初始化後創建設置控制項的方法並將當前ZedGraph控制項傳遞 createPane(zedGraphControl1); } //需要引入命名空間--using ZedGraph; public void createPane(ZedGraphControl zgc) { myPane = zgc.GraphPane; //設置圖表標題 和 x y 軸標題 myPane.Title.Text = "霸道測試標題"; myPane.XAxis.Title.Text = "X軸標題"; myPane.YAxis.Title.Text = "Y軸標題"; //更改標題的字體 FontSpec myFont = new FontSpec("Arial",16,Color.Black,false,false,false); myPane.XAxis.Title.FontSpec = myFont; myPane.YAxis.Title.FontSpec = myFont; // 造一些數據,PointPairList里有數據對x,y的數組 Random y = new Random(); PointPairList list1 = new PointPairList(); for (int i = 0; i < 36; i++) { double x = i; double y1 = y.NextDouble() * 1000; list1.Add(x, y1); //添加一組數據 } // 用list1生產一條曲線,標註是“曲線1” //SymbolType,枚舉代表曲線的樣式 //Square = 0, //Diamond = 1, //Triangle = 2, //Circle = 3, //XCross = 4, //Plus = 5, //Star = 6, //TriangleDown = 7, //HDash = 8, //VDash = 9, //UserDefined = 10, //Default = 11, //None = 12, LineItem myCurve = myPane.AddCurve("曲線1", list1, Color.Red, SymbolType.None); //填充圖表顏色 myPane.Fill = new Fill(Color.White, Color.LightGray, 45.0f); //以上生成的圖標X軸為數字,下麵將轉換為日期的文本 string[] labels = new string[36]; for (int i = 0; i < 36; i++) { labels[i] = System.DateTime.Now.AddDays(i).ToShortDateString(); } #region 坐標軸屬性設置 //X軸類型 myPane.XAxis.Type = AxisType.Text; //顯示小刻度 是false則看不到效果 myPane.XAxis.MinorGrid.IsVisible = true; //線的顏色 myPane.XAxis.Color = Color.Black; //點線中點與點之間的間隔 myPane.XAxis.MinorGrid.DashOff = 1f; //點線中點的長度 myPane.XAxis.MinorGrid.DashOn = 1f; //畫筆寬度 myPane.XAxis.MinorGrid.PenWidth = 1f; #endregion #region 坐標軸上刻度線設置 //X軸文本取值 myPane.XAxis.Scale.TextLabels = labels; //第一個刻度從哪裡開始 myPane.XAxis.Scale.BaseTic = 1; //刻度值的字體屬性 myPane.XAxis.Scale.FontSpec = myFont; #endregion //畫到zedGraphControl1控制項中,此句必加 zgc.AxisChange();//在數據變化時繪圖 //更新圖表 zedGraphControl1.Invalidate(); //重繪控制項 Refresh(); #region 屬性設置 //是否允許橫向縮放 this.zedGraphControl1.IsEnableHZoom = true; //是否允許縱向縮放 this.zedGraphControl1.IsEnableVZoom = true; //是否允許縮放 this.zedGraphControl1.IsEnableZoom = true; //是否顯示右鍵菜單 this.zedGraphControl1.IsShowContextMenu = true; //複製圖像時是否顯示提示信息 this.zedGraphControl1.IsShowCopyMessage = true; //滑鼠在圖表上移動時是否顯示滑鼠所在點對應的坐標 預設為false this.zedGraphControl1.IsShowCursorValues = true; //是否顯示橫向滾動條 this.zedGraphControl1.IsShowHScrollBar = true; //是否顯示縱向滾動條 this.zedGraphControl1.IsShowVScrollBar = true; //滑鼠經過圖表上的點時是否顯示該點所對應的值 預設為false this.zedGraphControl1.IsShowPointValues = true; //使用滾輪時以滑鼠所在點為中心進行縮放還是以圖形中心進行縮放 //this.zedGraphControl1.IsZoomOnMouseCenter = true; #endregion this.zedGraphControl1.ContextMenuBuilder += MyContextMenuBuilder; } private void zedGraphControl1_Load(object sender, EventArgs e) { } /// <summary> /// 列印預覽 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void button1_Click(object sender, EventArgs e) { this.zedGraphControl1.DoPrintPreview(); } //複製到剪切板 private void button2_Click(object sender, EventArgs e) { //ture代表複製成功提示 this.zedGraphControl1.Copy(true); } /// <summary> /// 獲取圖片並保存 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void button3_Click(object sender, EventArgs e) { //獲取圖像 Image image = this.zedGraphControl1.GetImage(); //保存照片嗎,指定保存路徑 image.Save(@"C:\Users\HAOHAO\Desktop\1.png"); //彈窗提示 MessageBox.Show("保存成功"); } /// <summary> /// 顯示另存為對話框 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void button4_Click(object sender, EventArgs e) { this.zedGraphControl1.SaveAs(); } /// <summary> /// 另存為BMP文件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void button5_Click(object sender, EventArgs e) { this.zedGraphControl1.SaveAsBitmap(); } /// <summary> /// 另存為EMF文件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void button6_Click(object sender, EventArgs e) { this.zedGraphControl1.SaveAsEmf(); } /// <summary> /// 一鍵複原 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void button7_Click(object sender, EventArgs e) { //一鍵複原縮放 this.zedGraphControl1.ZoomOutAll(myPane); } //右擊菜單變中文 private static void MyContextMenuBuilder(ZedGraphControl control, ContextMenuStrip menuStrip, Point mousePt, ZedGraphControl.ContextMenuObjectState objState) { foreach (ToolStripMenuItem item in menuStrip.Items) { switch (item.Name) { case "copied_to_clip": item.Text = @"複製到剪貼板"; break; case "copy": item.Text = @"複製"; break; case "page_setup": item.Text = @"頁面設置..."; break; case "print": item.Text = @"列印..."; break; case "save_as": item.Text = @"另存圖表..."; break; case "set_default": item.Text = @"恢復預設大小"; break; case "show_val": item.Text = @"顯示節點數值"; break; case "title_def": item.Text = @"標題"; break; case "undo_all": item.Text = @"還原縮放/移動"; break; case "unpan": item.Text = @"還原移動"; break; case "unzoom": item.Text = @"還原縮放"; break; case "x_title_def": item.Text = @"X 軸"; break; case "y_title_def": item.Text = @"Y 軸"; break; } } } } }



