前言:微信小程式中經常需要用到this.setData({})把變數值渲染到視圖層,那到底什麼是this.setData,如何使用?需要註意哪些?作為一個初學者,分享一點我的經驗,希望大家批評指正。 介紹:setData函數主要用於將邏輯層數據發送到視圖層,同時對應的改變this.data.x的值。 ...
前言:微信小程式中經常需要用到this.setData({})把變數值渲染到視圖層,那到底什麼是this.setData,如何使用?需要註意哪些?作為一個初學者,分享一點我的經驗,希望大家批評指正。
介紹:setData函數主要用於將邏輯層數據發送到視圖層,同時對應的改變this.data.x的值。
參數:Object 以 key : value 的形式表示,將 this.data 中的 key 對應的值改變成 value。
使用:先給出代碼,wxss沒有什麼意義就不貼了
index.wxml
1 <view class="numview">test01======={{test01}}</view> 2 <view class="numview">test02======={{test02}}</view> 3 <button bindtap="testfun">測試</button>
index.js
1 Page({ 2 data: { 3 test01: 1, 4 test02: 2 5 }, 6 testfun: function() { 7 var that = this; 8 if (this.data.test01 == 1) { 9 that.setData({ 10 test02:8 11 }) 12 console.log(this.data.test02) 13 } 14 }, 15 onLoad: function() {}, 16 })
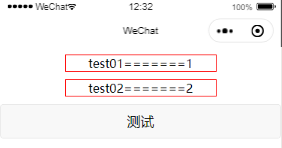
此時經過編譯後模擬器的顯示:

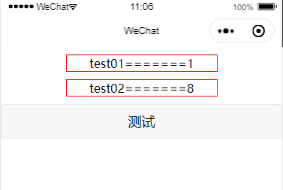
這裡都容易理解,當點擊了button按鈕後,觸發點擊事件執行testfun函數,將test02設置為8,如圖:

通過this.data.test02=8這種方式直接賦值可以嗎,答案是不可以,看下麵:

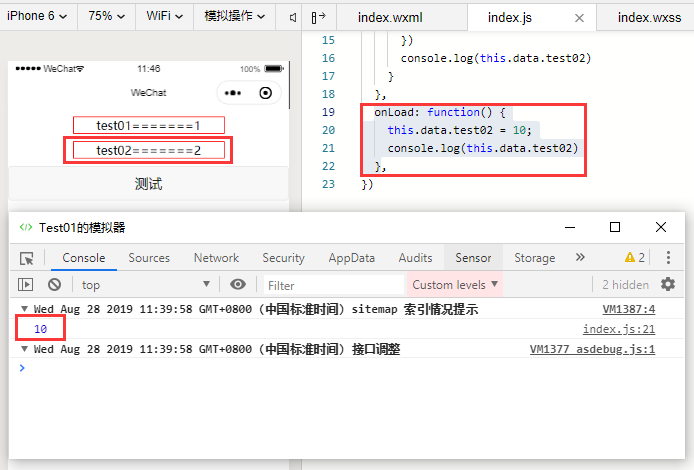
使用this.data.test02=10的結果不會渲染到前臺頁面中顯示,但是後臺已經改變,會造成前後臺數據不一致。
我又想到是不是可以先通過this.data.test02=10賦值,再通過this.setData渲染呢?
1 onLoad: function() { 2 this.data.test02 = 10; 3 this.setData({ 4 test02 5 }) 6 }
編譯報錯:test02 is not defined;
為什麼呢?再進行一項測試:
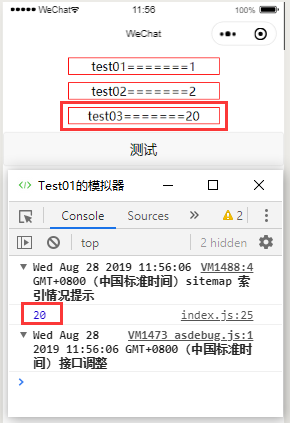
1 onLoad: function() { 2 this.data.test02 = 10; 3 var test03 = 20; 4 this.setData({ 5 test03 6 }) 7 console.log(this.data.test03) 8 }
編譯後顯示:

發現了什麼?我個人覺得是這樣的:
一、this.setData中設置的key如果只有key沒有value,則從所在函數內找這個變數,找到之後渲染到前臺指定位置。
(1)如果Page對象的data中沒有定義該key,則setData自動創建,這個可以從列印結果中發現(this.data.test03,data中沒有定義)。
(2)如果Page對象的data中已經定義該變數,則修改data中原變數的值。
二、this.setData中設置的key如果有key有value,直接渲染到前臺並修改原data中的數據。
註意事項:
上面演示的使用說明也算是註意事項吧,理解透徹才能運用自如,避免數據混亂。
另外給出官方的setData建議:https://developers.weixin.qq.com/miniprogram/dev/framework/performance/tips.html
常見的 setData 操作錯誤
1. 頻繁的去 setData
在我們分析過的一些案例里,部分小程式會非常頻繁(毫秒級)的去setData,其導致了兩個後果:
Android 下用戶在滑動時會感覺到卡頓,操作反饋延遲嚴重,因為 JS 線程一直在編譯執行渲染,未能及時將用戶操作事件傳遞到邏輯層,邏輯層亦無法及時將操作處理結果及時傳遞到視圖層;
渲染有出現延時,由於 WebView 的 JS 線程一直處於忙碌狀態,邏輯層到頁面層的通信耗時上升,視圖層收到的數據消息時距離發出時間已經過去了幾百毫秒,渲染的結果並不實時;
2. 每次 setData 都傳遞大量新數據
由setData的底層實現可知,我們的數據傳輸實際是一次 evaluateJavascript 腳本過程,當數據量過大時會增加腳本的編譯執行時間,占用 WebView JS 線程,
3. 後臺態頁面進行 setData
當頁面進入後臺態(用戶不可見),不應該繼續去進行setData,後臺態頁面的渲染用戶是無法感受的,另外後臺態頁面去setData也會搶占前臺頁面的執行。


