此處設置一個預設解析度 1920*1080 , 設備尺寸15.6吋. (一般筆記本尺寸和解析度) 預設dpi(win屏幕一般為72或96dpi) (PS預設新建文檔預設值72, 72一般在網路上傳輸,300dip用於輸出列印) 當設備的解析度和設備尺寸不變的情況下,設備屏幕dpi(win屏幕一般為7 ...
此處設置一個預設解析度 1920*1080 , 設備尺寸15.6吋. (一般筆記本尺寸和解析度)
預設dpi(win屏幕一般為72或96dpi) (PS預設新建文檔預設值72, 72一般在網路上傳輸,300dip用於輸出列印)
當設備的解析度和設備尺寸不變的情況下,設備屏幕dpi(win屏幕一般為72或96dpi)在高於某個值(72或96dpi)的時候。屏幕的dpi就會影響網頁縮放(從而影響網頁佈局)
屏幕dpi是如何變化的呢?
預設情況下:設備尺寸過小 , 解析度過高導致設備dpi大於每英寸/72像素, windows會自動對屏幕顯示進行放大 . 進而導致瀏覽器展示的網頁被放大 (從而導致網頁中、字體、元素尺寸變大,導致網頁佈局錯亂)。
開發者為了調試在不同dpi下網頁的縮放和佈局故意更改設備dpi。
win10 調整dpi
125%、150%、175%、200%、300%代表放大等級,數值會由 windows系統自動設置,同時自己也可手動設置。
蘋果手機4s以後與蘋果電腦retina屏 都代表著 系統dpi大於72或96或115dpi。
附常用尺寸表以及dpi https://uiiiuiii.com/screen/
預設情況下,手機的尺寸較小,解析度過大(1080或2k)導致設備dpi非常高(一般400以上)所以這就導致了網頁在手機上字體會被放大
解決方案
設置CSS 媒體查詢
@media screen根據不同的解析度和dpi來改變網頁:字體、尺寸、和HTML排列方式。達到相容不同解析度和同一解析度下dpi不同的網頁相容。
css設置同dpi下,不同解析度區間改變HTML佈局達到相容
@media screen and (min-width: 990px/*起始最小寬度*/) and (max-width: 1200px/*結束最大寬度*/){
/*樣式書寫處*/
}
css設置同解析度下,不同dpi改變網頁、字體大小、元素尺寸、和HTML排版方式
@media screen and (min-resolution: 1.25dppx), /*通用像素密度*/
(min-device-pixel-ratio: 1.25),/*安卓ios使用谷歌火狐瀏覽器也可使用*/
(min-resolution: 115dpi) /*萬惡的IE*/
{
/*樣式書寫處*/
}
示例DEMO / 同解析度下不同 dpi下處理
真實示例
-
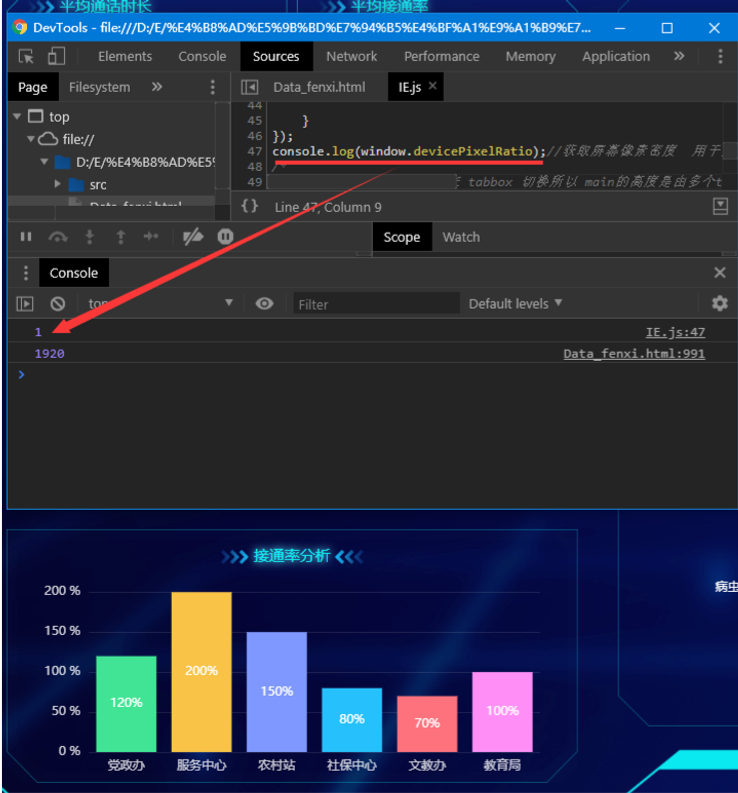
dpi放大倍率為1時效果
-
請註意下方網頁UI字體大小 及柱狀圖下方文字菜單數量 以及 柱狀圖左側Y軸數值
-
上方紅線處是測試當前屏幕dpi 的放大倍數 (與windows 縮放與佈局處一直 100%等於此處的 1 具體請參見:本章屏幕dpi是如何變化的呢?)


-
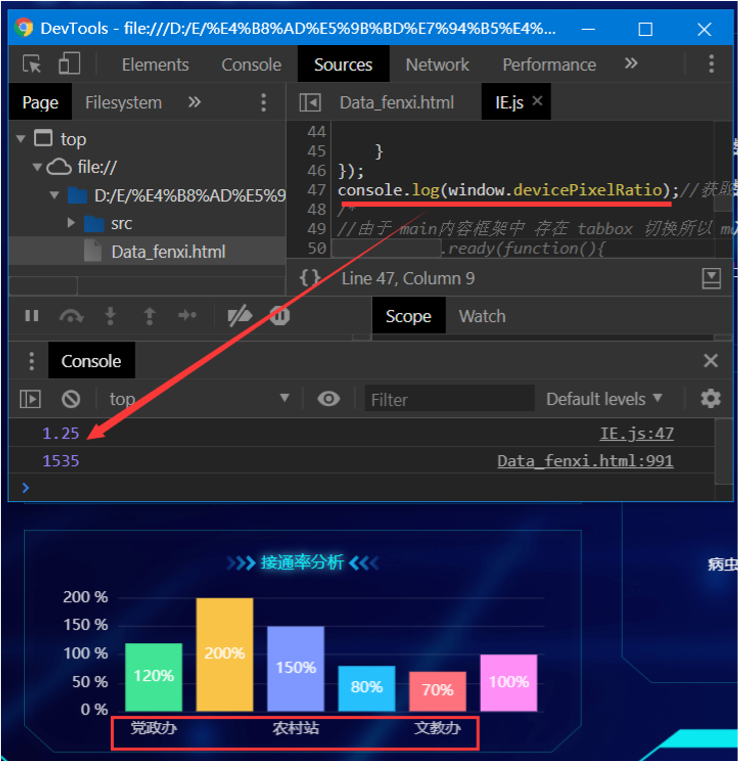
dpi放大倍率為1.25時效果
-
請註意下方網頁UI字體大小 及柱狀圖下方文字菜單數量 以及 柱狀圖左側Y軸數值
-
上方紅線處是測試當前屏幕dpi 的放大倍數 (與windows 縮放與佈局處一致 125%等於此處的 1.25 具體請參見:本章屏幕dpi是如何變化的呢?)