本篇概要 小程式開發前的準備 小程式視圖與渲染 小程式事件 註:總的來說,微信小程式的開發代碼寫法,和 HTML、CSS、JavaScript類似很像.jpg 一,微信小程式開發前的準備 於微信小程式官網進行註冊 ==> https://mp.weixin.qq.com/cgi-bin/wx 註冊完 ...
本篇概要
小程式開發前的準備
小程式視圖與渲染
小程式事件
註:總的來說,微信小程式的開發代碼寫法,和 HTML、CSS、JavaScript類似很像.jpg
一,微信小程式開發前的準備
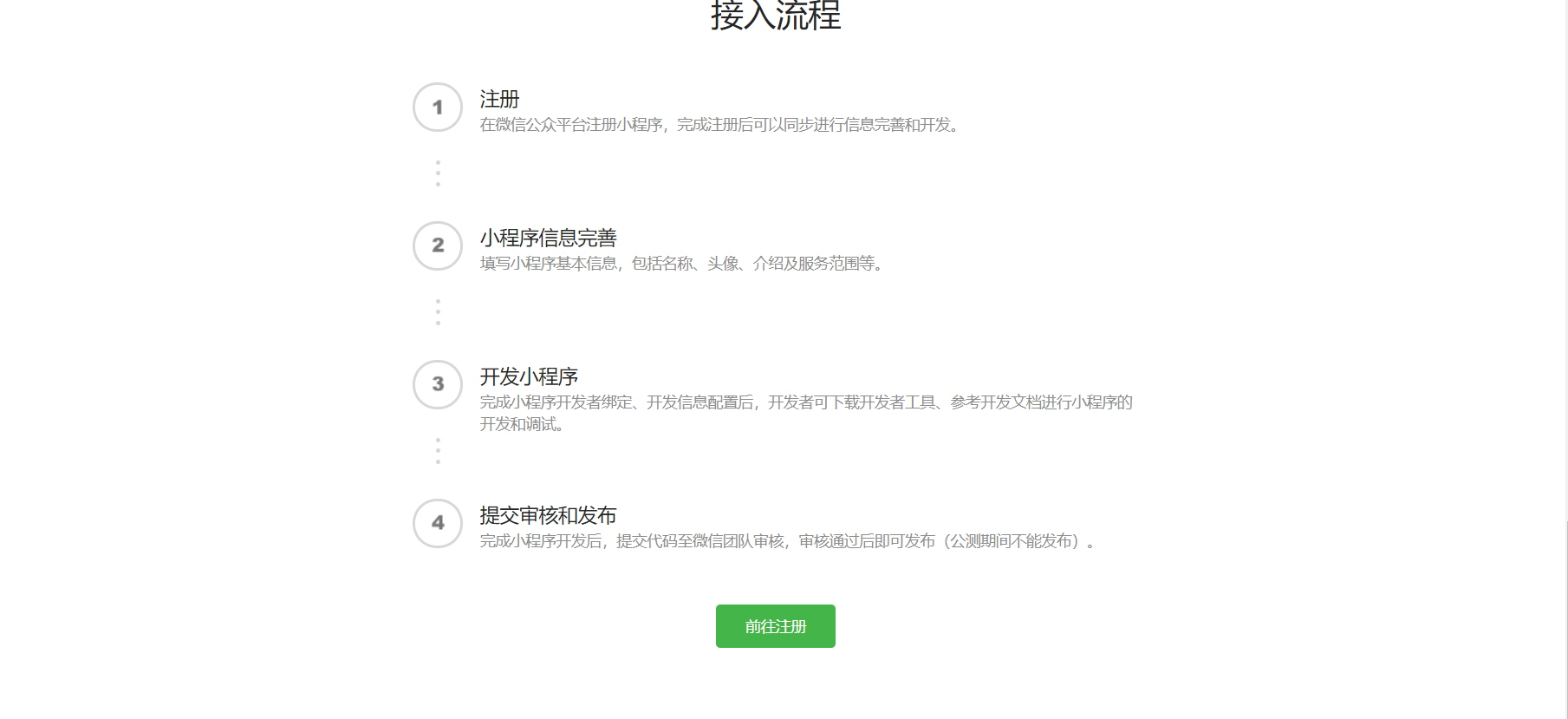
於微信小程式官網進行註冊 ==> https://mp.weixin.qq.com/cgi-bin/wx
註冊完成後,進行微信小程式開發軟體的下載

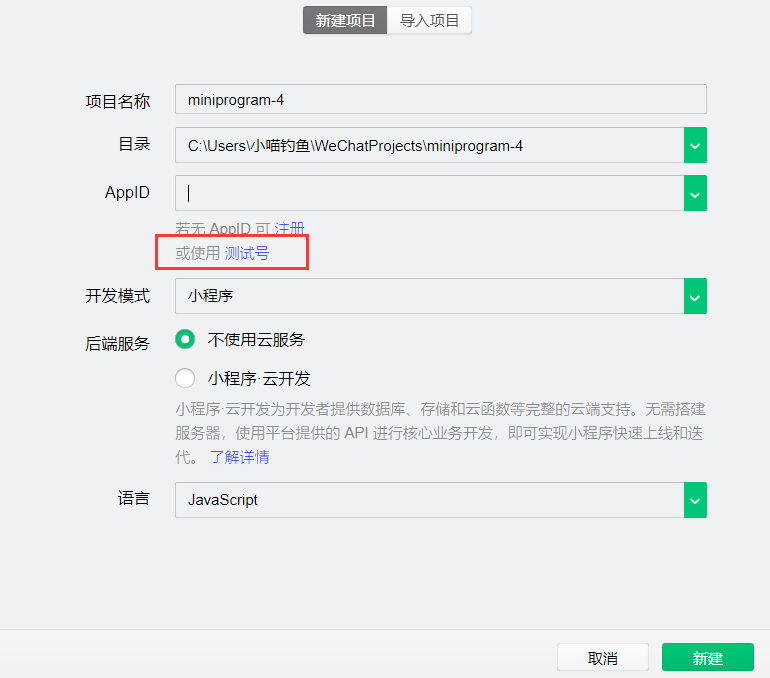
下載安裝,完成後,打開進行項目的初創建
註意:起初使用測試號,進行小程式的學習

然後就可以進行小程式的學習了,小程式文檔URL => https://developers.weixin.qq.com/miniprogram/dev/framework/
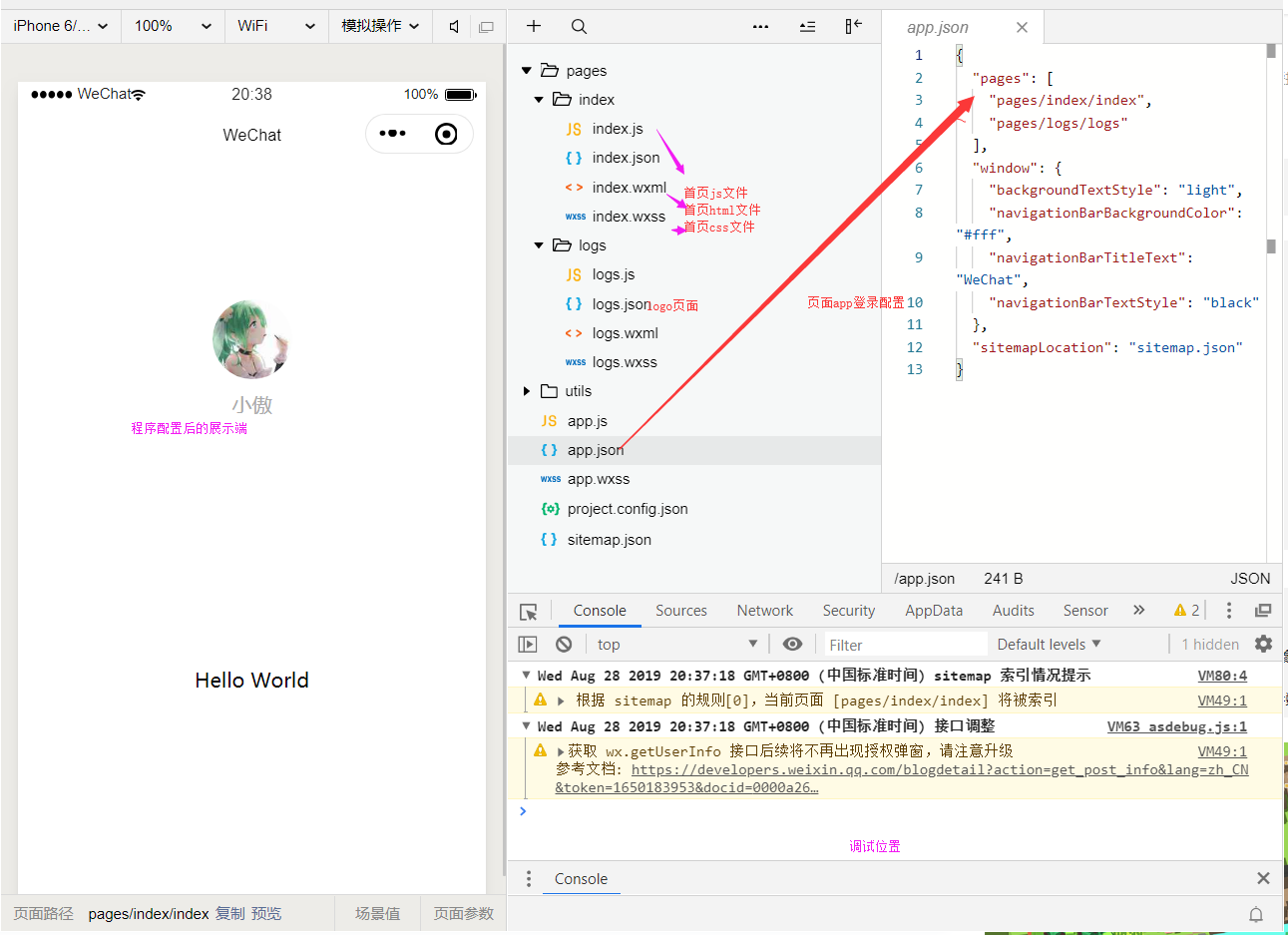
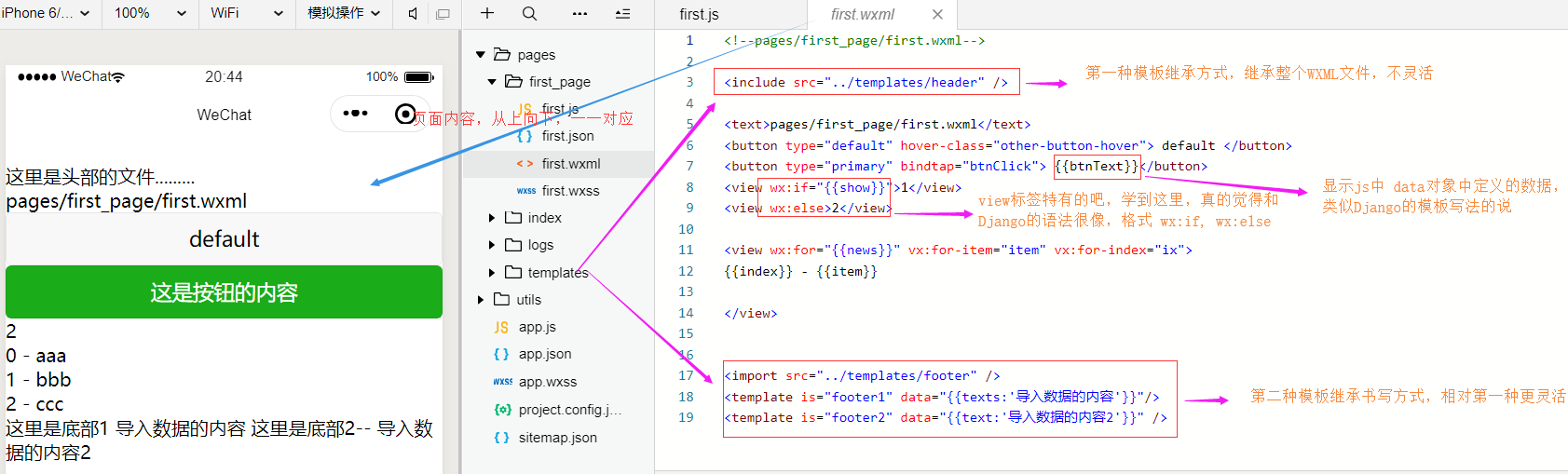
二,小程式視圖與渲染
這裡不作多文字描述,學過 css、js、HTML 應該很容易看懂

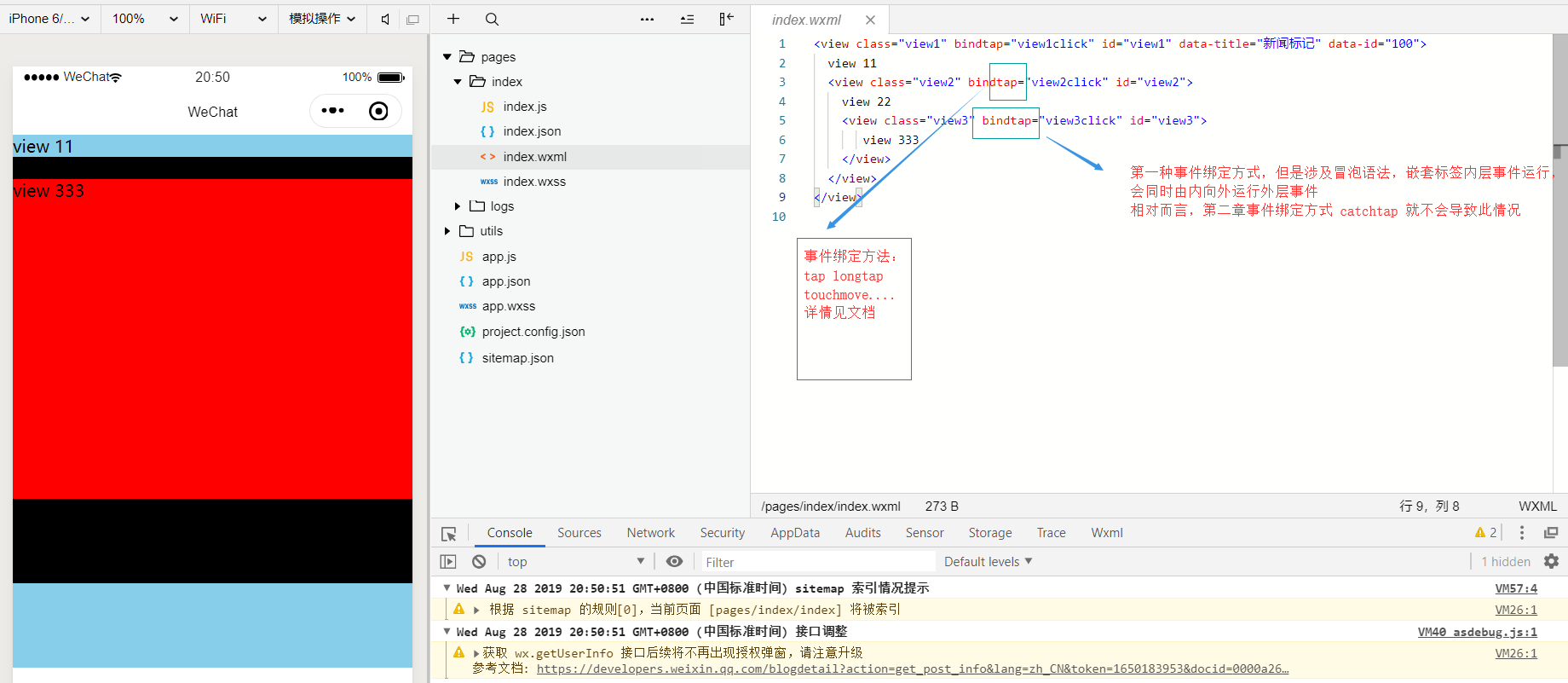
三,微信小程式事件

筆記比較簡略,只起聯想作用,汗