上接(abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十三) ),在這一篇文章中我們實現新增供應商的相關功能。 我們先來看一下 “ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources\Use... ...
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一)
abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二)
abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三)
abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)
abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九)
abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十二)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十三)
上接(abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十三) ),在這一篇文章中我們實現新增供應商的相關功能。
九、新增供應商
(一) 創建js文件
我們先來看一下 “ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources\Users目錄中的Index.js文件,然後參照此文件來寫新增供應商的腳本文件。
1. 在Visual Studio 2017的“解決方案資源管理器”中,找到展現層“ABP.TPLMS.Web.Mvc”項目中的wwwroot目錄下的view-resources目錄。使用滑鼠右鍵單擊此目錄,在彈出菜單中選擇“添加” > “新建文件夾”。並重命名為“Supplier”。
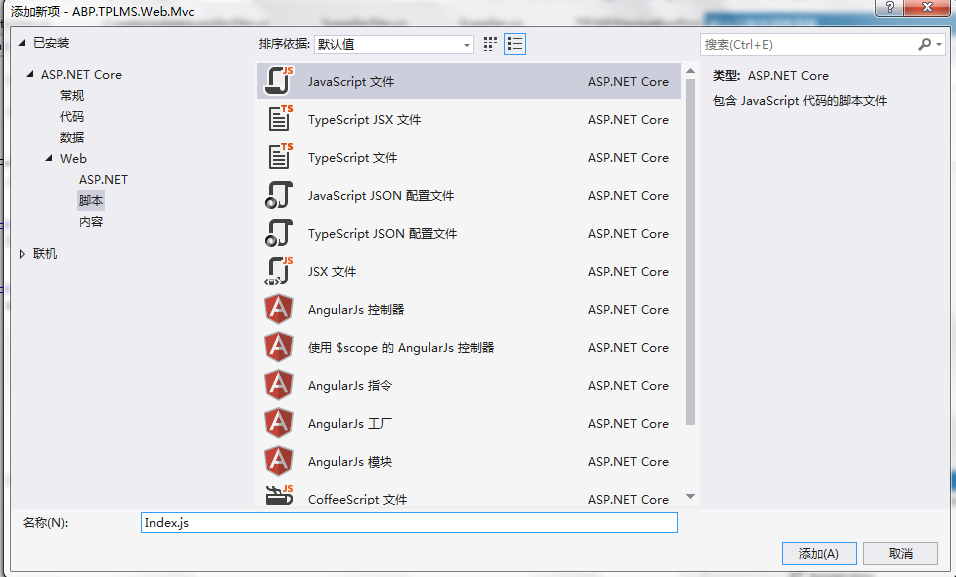
2. 在Visual Studio 2017的“解決方案資源管理器”中,滑鼠右鍵單擊“Supplier”文件夾,然後選擇“添加” > “新建項…”。 在“添加新項-ABP.TPLMS.Web.Mvc”對話框中,選擇“javascript文件”,並將名稱命名為Index.js。如下圖。

3. 在Index.js文件中,我們寫入如下代碼。
(function() { $(function() { var _supplierService = abp.services.app.supplier; var _$modal = $('#SupplierCreateModal'); var _$form = _$modal.find('form'); _$form.validate({ }); $('#RefreshButton').click(function () { refreshModuleList(); }); $('.delete-supplier').click(function () { var userId = $(this).attr("data-supplier-id"); var userName = $(this).attr('data-supplier-name'); deleteSupplier(userId, userName); }); $('.edit-supplier').click(function (e) { var supplierId = $(this).attr("data-supplier-id"); e.preventDefault(); $.ajax({ url: abp.appPath + 'Supplier/EditSupplierModal?supplierId=' + supplierId, type: 'POST', contentType: 'application/html', success: function (content) { $('#SupplierEditModal div.modal-content').html(content); }, error: function (e) { } }); }); _$form.find('button[type="submit"]').click(function (e) { e.preventDefault(); if (!_$form.valid()) { return; } var supplier = _$form.serializeFormToObject(); //serializeFormToObject is defined in main.js abp.ui.setBusy(_$modal); _supplierService.create(supplier).done(function () { _$modal.modal('hide'); location.reload(true); //reload page to see new user! }).always(function () { abp.ui.clearBusy(_$modal); }); }); _$modal.on('shown.bs.modal', function () { _$modal.find('input:not([type=hidden]):first').focus(); }); function refreshSupplierList() { location.reload(true); //reload page to see new user! } function deleteSupplier(supplierId, supplierName) { abp.message.confirm( abp.utils.formatString(abp.localization.localize('AreYouSureWantToDelete', 'TPLMS'), supplierName), function (isConfirmed) { if (isConfirmed) { _supplierService.delete({ id: supplierId }).done(function () { refreshSupplierList(); }); } } ); } }); })();
4. 在Visual Studio 2017的“解決方案資源管理器”中,找到“ABP.TPLMS.Web.Mvc”項目中的Views目錄下的Supplier目錄中的Index.cshtml文件。雙擊打開此文件,並寫入以下代碼,引用腳本。
@section scripts {
<script src="~/view-resources/Views/Supplier/Index.js" asp-append-version="true"></script> }
(二)創建新增供應商視圖
1. 在Visual Studio 2017的“解決方案資源管理器”中,找到“ABP.TPLMS.Web.Mvc”項目中的Views目錄下的Supplier目錄中的Index.cshtml文件。雙擊打開此文件,並寫入以下代碼。
<div class="modal fade" id="SupplierCreateModal" tabindex="-1" role="dialog"
aria-labelledby="SupplierCreateModalLabel" data-backdrop="static"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title"> <span>@L("CreateNewSupplier")</span> </h4> </div> <div class="modal-body"> <form name="SupplierCreateForm" role="form" class="form-validation"> <div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Code" class="form-label"></label> <input type="text" name="Code" class="form-control" required maxlength="50" /> </div> </div> </div> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Name" class="form-label"></label> <input type="text" name="Name" class="form-control" required maxlength="50" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-12"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Address" class="form-label"></label> <input type="text" name="Address" class="form-control" required maxlength="255" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.LinkName" class="form-label"></label> <input type="text" name="LinkName" class="form-control" /> </div> </div> </div> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Mobile" class="form-label"></label> <input type="text" name="Mobile" class="form-control" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Tel" class="form-label"></label> <input type="text" name="Tel" class="form-control" required maxlength="255" /> </div> </div> </div> <div class="col-sm-6"> <div class="form-group form-float"> <div class="form-line"> <label asp-for="@Model.Supplier.Status" class="form-label"></label> <input type="text" name="Status" class="form-control" /> </div> </div> </div> </div> <div class="row clearfix"> <div class="col-sm-6"> <div class="form-line"> <label asp-for="@Model.Supplier.Sex"></label> <input name="Sex" type="text" class="form-control" /> </div> </div> <div class="col-sm-6"> <div class="form-line"> <label asp-for="@Model.Supplier.Email"></label> <input name="Email" type="text" class="form-control" /> </div> </div> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default waves-effect" data-dismiss="modal">@L("Cancel")</button> <button type="submit" class="btn btn-primary waves-effect">@L("Save")</button> </div> </form> </div> </div> </div> </div>
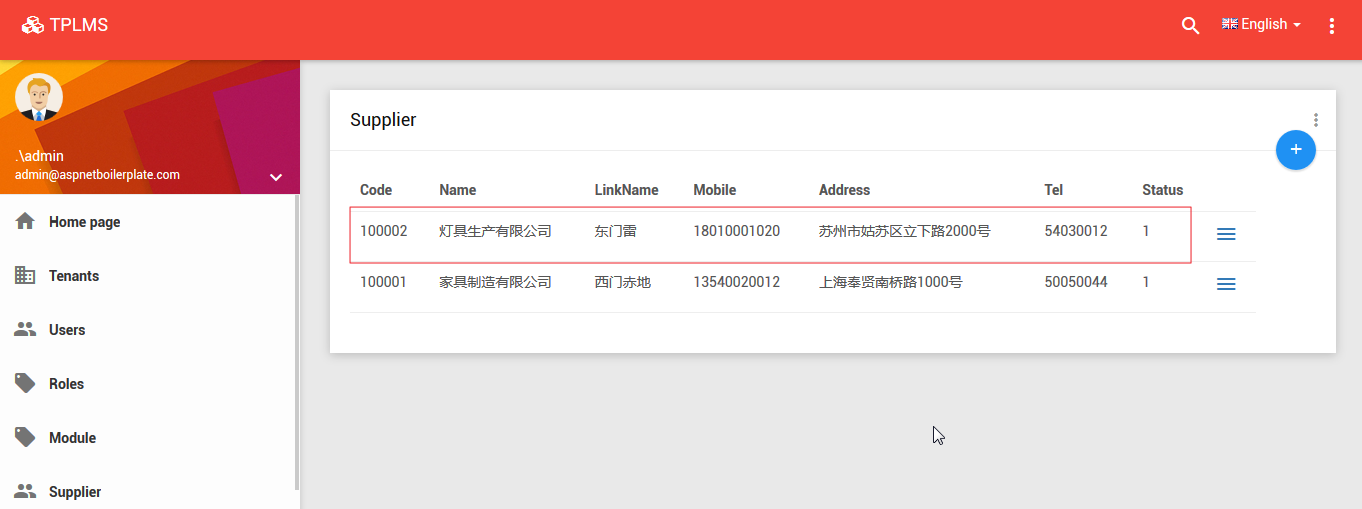
2. 在Visual Studio 2017中按F5運行應用程式。登錄之後,點擊“Supplier”目錄,我們可以看到供應商列表頁面。然後點擊供應商列表頁面中的新增按鈕。如下圖。

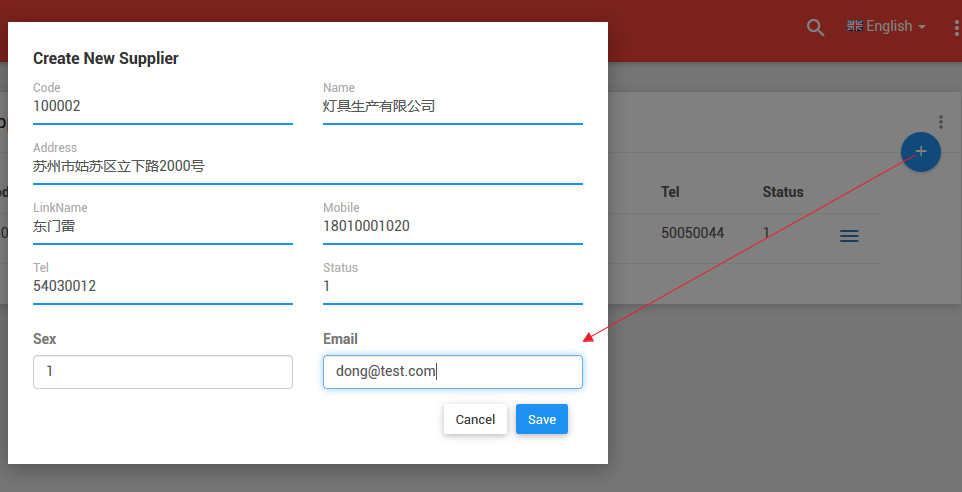
3. 在“Create New Supplier”頁面中我們輸入完信息之後,點擊“Save”按鈕。數據保存到資料庫,應用會刷新供應商列表頁面。如下圖。