CSS處理網頁時,它認為每個元素都包含在一個不可見的盒子里。• 為什麼要想象成盒子呢?因為如果把所有的元素都想象成盒子,那麼我們對網頁的佈局就相當於是擺放盒子。• 我們只需要將相應的盒子擺放到網頁中相應的位置即可完成網頁的佈局。 盒子模型 一個盒子我們會分成幾個部分:– 內容區(content)– ...
CSS處理網頁時,它認為每個元素都包含在一個不可見的盒子里。
• 為什麼要想象成盒子呢?因為如果把所有的元素都想象成盒子,那麼我們對網頁的佈局就相當於是擺放盒子。
• 我們只需要將相應的盒子擺放到網頁中相應的位置即可完成網頁的佈局。
盒子模型
一個盒子我們會分成幾個部分:
– 內容區(content)
– 內邊距(padding)
– 邊框(border)
– 外邊距(margin)

盒子和邊框
| width和height | background-color | |
| 盒子 | 設置的盒子內容區的大小 | 設置背景顏色 |
| border-width | border-color | border-style | |
| 盒子邊框 | 邊框的寬度 | 邊框顏色 |
邊框的樣式 可選值: |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ /* * width和height只是設置的盒子內容區的大小,而不是盒子的整個大小, * 盒子可見框的大小由內容區,內邊距和邊框共同決定 */ width: 300px; height: 300px; background-color: #bfa; border-width:10px ; /* 使用border-width可以分別指定四個邊框的寬度 如果在border-width指定了四個值, 則四個值會分別設置給 上 右 下 左,按照順時針的方向設置的 如果指定三個值, 則三個值會分別設置給 上 左右 下 如果指定兩個值, 則兩個值會分別設置給 上下 左右 如果指定一個值,則四邊全都是該值 除了border-width,CSS中還提供了四個border-xxx-width xxx的值可能是top right bottom left 專門用來設置指定邊的寬度 * */ /*border-width:10px 20px 30px 40px ;*/ /*border-width:10px 20px 30px ;*/ /*border-width: 10px 20px ;*/ border-width: 10px; /*border-left-width:100px ;*/ /* * 設置邊框的顏色 * 和寬度一樣,color也提供四個方向的樣式,可以分別指定顏色 * border-xxx-color */ border-color: red; /*border-color: red yellow orange blue;*/ /*border-color: red yellow orange;*/ /*border-color: red yellow;*/ /* * style也可以分別指定四個邊的邊框樣式,規則和width一致, * 同時它也提供border-xxx-style四個樣式,來分別設置四個邊 */ /*border-style: double;*/ border-style: solid dotted dashed double; } </style> </head> <body> <div class="box1"></div> </body> </html>
邊框的簡寫形式:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> .box{ width: 200px; height: 200px; background-color: #bfa; /* border * - 邊框的簡寫樣式,通過它可以同時設置四個邊框的樣式,寬度,顏色 * - 而且沒有任何的順序要求 * - border一指定就是同時指定四個邊不能分別指定 * 可以單獨設置四個邊的樣式,規則和border一樣,只不過它只對一個邊生效 */ /*設置四個邊框*/ border: red solid 10px ; /* 設置上下左右*/ border-top: red solid 10px; border-bottom: red solid 10px; border-left: red solid 10px; border-right: red solid 10px;/*設置三邊,屬性為none一邊無邊框*/ border: red solid 10px; border-right: none; } </style> </head> <body> <div class="box"></div> </body> </html>
需要註意的是,大部分的瀏覽器中,邊框的寬度和顏色都是有預設值,而邊框的樣式預設值都是none。只寫一個border-style: ,就會出現一個預設的邊框。
內邊距
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: #bfa; /*設置邊框*/ border: 10px red solid; /*設置上右下左內邊距*/ padding-top: 100px; padding-right: 100px; padding-bottom: 100px; padding-left: 100px; /*使用padding可以同時設置四個邊框的樣式,規則和border-width一致*/ /* * 使用padding可以同時設置四個邊框的樣式,規則和border-width一致 */ /*padding: 100px;*/ /*padding: 100px 200px;*/ /*padding: 100px 200px 300px;*/ padding: 100px 200px 300px 400px; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
內邊距會影響盒子的可見框的大小,元素的背景會延伸到內邊距,
* 盒子的大小由內容區、內邊距和邊框共同決定
* 盒子可見框的寬度 = border-left-width + padding-left + width + padding-right + border-right-width
* 盒子 可見框的高度 = border-top-width + padding-top + height + padding-bottom + border-bottom-width
需要註意的是以下這種情況:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: #bfa; padding: 100px 200px 300px 400px; } /*box2的百分比只與box1的寬度和高度產生比例關係。不與內邊距成比例關係*/ .box2{ width: 100%; height: 100%; background-color: yellow; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
效果:

外邊距
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 200px; height: 200px; background-color: #bfa; border: 10px solid red /*設置上右下左外邊距*/ margin-top: 100px ; margin-right: 100px; margin-bottom: 100px; margin-left: 100px; /* 外邊距也可以指定為一個負值,如果外邊距設置的是負值,則元素會向反方向移動 */ margin-left: -150px; /* margin還可以設置為auto,垂直方向外邊距如果設置為auto,則外邊距預設就是0 如果將left和right同時設置為auto,以使子元素在父元素中水平居中,經常使用. */ margin-right: auto /* * 外邊距同樣可以使用簡寫屬性 margin */ margin: 0 auto; } .box2{ width: 200px; height: 200px; background-color: yellow; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
垂直外邊距的摺疊
在網頁中相鄰的垂直方向的外邊距會發生外邊距的重疊
* 所謂的外邊距重疊指兄弟元素之間的相鄰外邊距會取最大值而不是取和
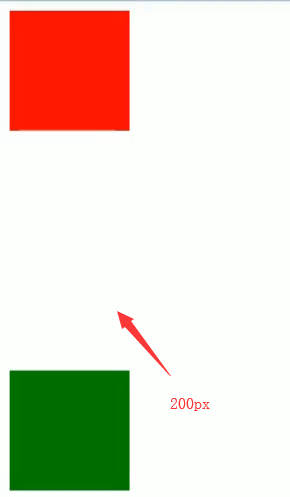
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box1{ width: 100px; height: 100px; background-color: red; /* * 為上邊的元素設置一個下外邊距 */ margin-bottom: 100px; } .box2{ width: 100px; height: 100px; background-color: green; /** * 為下邊的元素設置一個上外邊距 */ margin-top: 200px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
效果:

* 如果父子元素的垂直外邊距相鄰了,則子元素的外邊距會設置給父元素(子元素同樣也會繼承父元素)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box3{ width: 200px; height: 100px; background-color: yellow; } .box4{ width: 100px; height: 100px; background-color: yellowgreen; margin-top: 100px; /* * 為子元素設置一個上外邊距,是子元素的位置下移 */ } </style> </head> <body> <div class="box3"> <div class="box4"></div> </div> </body> </html>
效果:

想要解決垂直外邊距的摺疊的問題,只要將兩個元素設置不相鄰即可
方法一:將兩個元素相鄰的元素隔開
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box3{ width: 200px; /*為了高度不變,減掉隔開元素的內邊距px*/ height: 199px; background-color: yellow; /*設置一個上內邊距,將兩個元素隔開*/ padding-top:1px; } .box4{ width: 100px; height: 100px; background-color: yellowgreen; margin-top: 100px; } </style> </head> <body> <div class="box3"> <div class="box4"></div> </div> </body> </html>
方法二:使用垂直內邊距將第二個元素擠下來
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box3{ width: 200px; height: 100px; background-color: yellow; /*設置一個內邊框,將子元素擠下來*/ padding-top: 100px; } .box4{ width: 100px; height: 100px; background-color: yellowgreen; } </style> </head> <body> <div class="box3"> <div class="box4"></div> </div> </body> </html>
瀏覽器預設樣式
瀏覽器為了在頁面中沒有樣式時,也可以有一個比較好的顯示效果,
* 所以為很多的元素都設置了一些預設的margin和padding,
* 而它的這些預設樣式,正常情況下我們是不需要使用的。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /* * 清除瀏覽器的預設樣式 */ *{ margin: 0; padding: 0; }
.box1{ width: 100px; height: 100px; background-color



