layer彈出視窗在彈出時指定了area,彈出後,如果當前頁面(iframe)大小比彈出的視窗小,那麼就會出現無法操作彈出視窗的尷尬情況。如圖: 彈出視窗比當前頁面大,這時,唯有放大整個頁面才能看到完全的彈出視窗,才可以操作。 layui 為我們提供了 layer.style(); 方法來重新跳整窗 ...
layer彈出視窗在彈出時指定了area,彈出後,如果當前頁面(iframe)大小比彈出的視窗小,那麼就會出現無法操作彈出視窗的尷尬情況。如圖:

彈出視窗比當前頁面大,這時,唯有放大整個頁面才能看到完全的彈出視窗,才可以操作。
layui 為我們提供了 layer.style(); 方法來重新跳整視窗的大小 , 然後我們只需要寫一個函數,得到當前document的寬度和高度, 判斷彈出框是否大於document來調整視窗大小
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="layui/css/layui.css" media="all"> </head> <body> <button id="dianji">點擊</button> <form class="layui-form" action="" id="id"> <div class="layui-form-item"> <label class="layui-form-label">單行輸入框</label> <div class="layui-input-block"> <input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="請輸入標題" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">驗證必填項</label> <div class="layui-input-block"> <input type="text" name="username" lay-verify="required" lay-reqtext="用戶名是必填項,豈能為空?" placeholder="請輸入" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">驗證手機</label> <div class="layui-input-inline"> <input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">驗證郵箱</label> <div class="layui-input-inline"> <input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input"> </div> </div> </div> </form> <script src="layui/layui.all.js"></script> <script type="text/javascript"> var layerIndex; var layerInitWidth; var layerInitHeight; var $; layui.use(['form', 'jquery'], function () { var form = layui.form; $ = layui.jquery; $("#dianji").click(function () { layer.open({ type: 1, area: ['500px', '900px'], content: $('#id'), //這裡content是一個DOM,註意:最好該元素要存放在body最外層,否則可能被其它的相對元素所影響 btn: ['按鈕一', '按鈕二', '按鈕三'] , yes: function (index, layero) { //按鈕【按鈕一】的回調 } , btn2: function (index, layero) { //按鈕【按鈕二】的回調 //return false 開啟該代碼可禁止點擊該按鈕關閉 } , btn3: function (index, layero) { //按鈕【按鈕三】的回調 //return false 開啟該代碼可禁止點擊該按鈕關閉 } , cancel: function () { //右上角關閉回調 //return false 開啟該代碼可禁止點擊該按鈕關閉 }, success: function (layero, index) { //獲取當前彈出視窗的索引及初始大小 layerIndex = index; layerInitWidth = $("#layui-layer" + layerIndex).width(); layerInitHeight = $("#layui-layer" + layerIndex).height(); resizeLayer(layerIndex, layerInitWidth, layerInitHeight); form.render(); } }); }) }); function resizeLayer(layerIndex, layerInitWidth, layerInitHeight) { var windowWidth = $(document).width(); var windowHeight = $(document).height(); var minWidth = layerInitWidth > windowWidth ? windowWidth : layerInitWidth; var minHeight = layerInitHeight > windowHeight ? windowHeight : layerInitHeight; console.log("win:", windowWidth, windowHeight); console.log("lay:", layerInitWidth, layerInitHeight); console.log("min:", minWidth, minHeight); layer.style(layerIndex, { top: 0, width: minWidth, height: minHeight }); } </script> </body> </html>
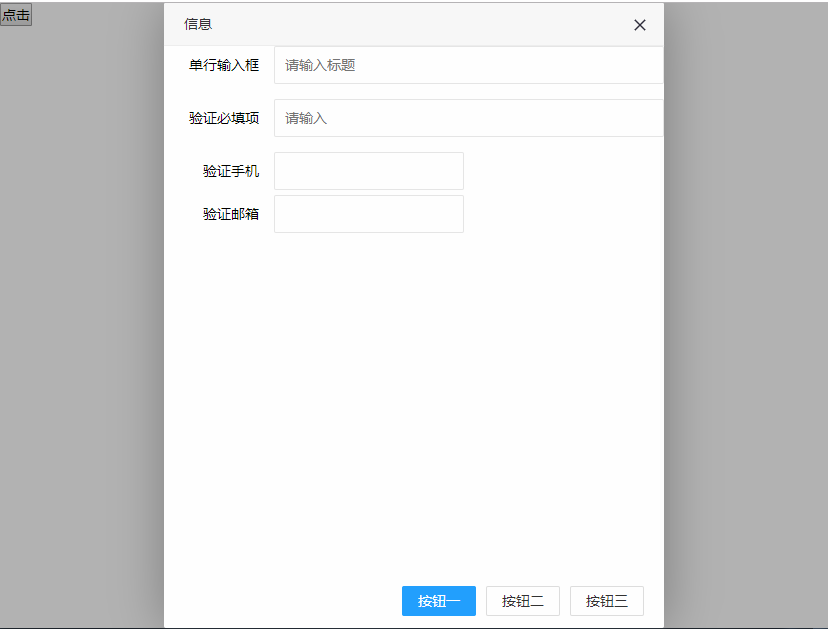
效果圖: