前言 功能:調用web api 介面 1.獲取 jpeg 格式的二維碼 2.獲取中間帶有logo 的二維碼 3. 下載 jpeg,svg 格式的二維碼 需要的NuGet 包: > QRCoder(v1.3.6) > System.Drawing.Common(v4.5.1) 正文 1. 準備項目 創 ...
前言
功能:調用web api 介面
1.獲取 jpeg 格式的二維碼
2.獲取中間帶有logo 的二維碼
3. 下載 jpeg,svg 格式的二維碼
需要的NuGet 包:
> QRCoder(v1.3.6)
> System.Drawing.Common(v4.5.1)
正文
1. 準備項目
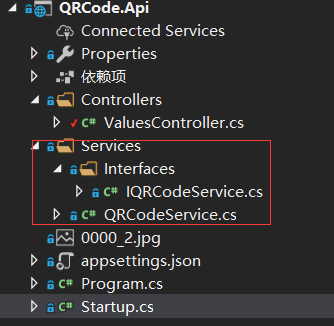
創建ASP.NET Core Web Api 應用程式,添加上邊說的兩個包,並創建Services 文件夾,Services 文件夾中的類如下:

2. 功能:生成jpeg 格式 二維碼,通過Api 來請求
在 IQRCodeService 中添加定義的方法,返回的類型為Bitmap,引用Stytem.Drawing
using System.Drawing;
namespace QRCode.Api.Services.Interfaces
{
public interface IQRCodeService
{
Bitmap GetQRCode(string url, int pixel);
}
}
在QRCodeService 中繼承 IQRCodeService介面,實現 GetQRCode 方法。
using QRCode.Api.Services.Interfaces; using QRCoder; using System.Drawing; namespace QRCode.Api.Services { public class QRCodeService : IQRCodeService { #region QRCode public Bitmap GetQRCode(string plainText, int pixel) { var generator = new QRCodeGenerator(); var qrCodeData = generator.CreateQrCode(plainText, QRCodeGenerator.ECCLevel.Q); var qrCode = new QRCoder.QRCode(qrCodeData); var bitmap = qrCode.GetGraphic(pixel); return bitmap; } #endregion } }
上圖: plainText 參數指的是 掃描二維碼時顯示的文本內容,pixel 參數指的是 像素
ECCLevel.Q 參數是 指:糾錯程度,(The error correction level. Either L (7%), M (15%), Q (25%) or H (30%). Tells how much of the QR Code can get corrupted before the code isn't readable any longer.)
在Startup 中的ConfiguraServices 註入依賴
public void ConfigureServices(IServiceCollection services) { services.AddTransient<IQRCodeService, QRCodeService>(); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); }
在Controller 類中註入QRCodeservice 依賴,使用get 的請求方式,請求參數為plainText, pixel
private readonly IQRCodeService _qrCode;
public ValuesController(IQRCodeService qrCode) { _qrCode = qrCode; } [HttpGet("qrCode")] public IActionResult Get(string plainText, int pixel) { if (string.IsNullOrEmpty(plainText)) { return BadRequest("parameter is null"); } if (pixel <= 0) { return BadRequest("pixel <= 0"); } var bitmap = _qrCode.GetQRCode(plainText, pixel); var ms = new MemoryStream(); bitmap.Save(ms, ImageFormat.Jpeg); return File(ms.GetBuffer(), "image/jpeg"); }
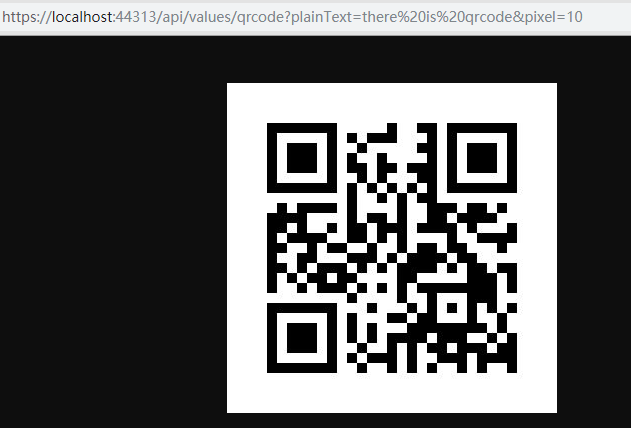
現在 運行代碼 請求url:https://localhost:44313/api/values/qrcode?plainText=there%20is%20qrcode&pixel=10

使用微信掃一掃的結果:顯示的效果就是純文字,如果plainText =https://www.········是一個網址,會自動打開這個網址

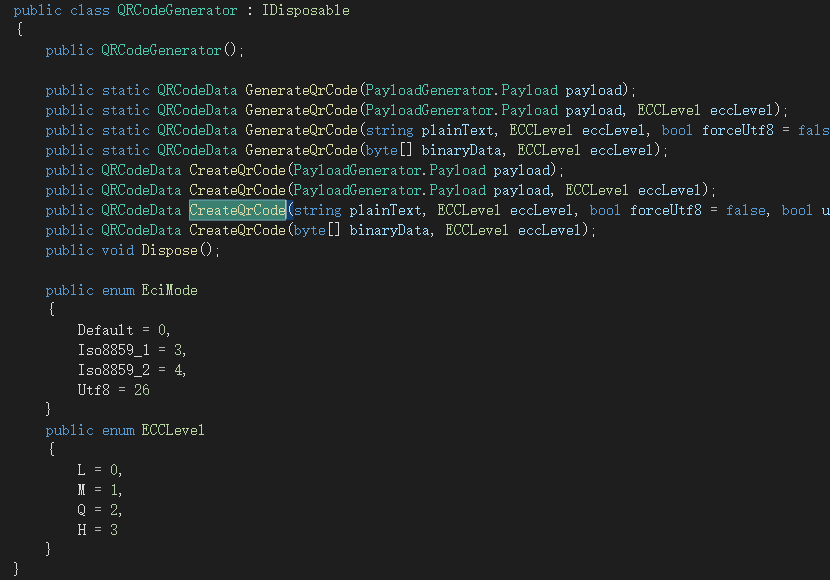
如下圖,從元數據中可以看出CreateQrCode方法 有多個重載,而實現Payload參數有多個載體,比如說Bookmark,Url,PhoneNumber,SMS,WIFI 等等 還有更多載體

如下圖:現在來使用WIFI 的載體應用一下,看一下效果

在Controller 類中添加GetWIFIQRCode() , 我們還是調用QRCodeService類中的GetQRCode方法,因為上圖中WIFI類重寫了toString方法,我們直接使用ToString() 轉換成plainText 這個參數
[HttpGet("wifi")] public IActionResult GetWIFIQRCode(int pixel) { if (pixel <= 0) { return BadRequest("pixel <= 0"); } var payload = new WiFi("ssid","password",WiFi.Authentication.WPA); var bitmap = _qrCode.GetQRCode(payload.ToString(), pixel); // 還是調用QRCodeService 中的GetQRCode方法,把 Payload 載體換成string類型。 var ms = new MemoryStream(); bitmap.Save(ms, ImageFormat.Jpeg); return File(ms.GetBuffer(), "image/jpeg"); }
直接運行代碼,二維碼就不貼出來了,直接看掃描出來的截圖:很明顯,還真是tostring(), emmmm

3 功能:在二維碼中間加入頭像(logo/image)
跟上邊步驟差不多,我直接貼代碼,,,
在IQRCodeService 介面類中添加GetQRCodeWithLogo方法定義,如下代碼
Bitmap GetQRCodeWithLogo(string plainText, int pixel, string logoPath);
在QRCodeService類中實現這個方法,這裡多了一個logoPath參數,指的是添加的這個頭像的路徑
public Bitmap GetQRCodeWithLogo(string plainText, int pixel, string logoPath) { var generator = new QRCodeGenerator(); var qrCodeData = generator.CreateQrCode(plainText, QRCodeGenerator.ECCLevel.Q); var qrCode = new QRCoder.QRCode(qrCodeData); var bitmap = qrCode.GetGraphic(pixel, Color.Black, Color.White, (Bitmap)Image.FromFile(logoPath), 15, 8); return bitmap; }
上圖中GetGraphic方法中有許多的參數,
pixel 指的是像素,(Color.Black, Color.white 這兩個參數看上邊二維碼圖片就能知道 兩個參數代表哪個區域的顏色),下一個參數就是logo 圖片 格式是Bitmap類型,後邊兩個參數分別指的是logo占二維碼的百分比,範圍是1-99,預設15,最後一個參數是 logo 邊框寬度,整數類型,預設為6
當然這個GetGraphic方法還有很多重載,可以F12看元定義,也可以在這裡查看更多重載定義
接下來在Controller 類中添加get請求,內容跟之前大致一樣,我使用的圖片是直接讀取的物理路徑。
[HttpGet("logo")] public IActionResult GetQRCodeWithLogo(string plainText, int pixel) { if (string.IsNullOrEmpty(plainText)) { return BadRequest("parameter is null"); } if (pixel <= 0) { return BadRequest("pixel <= 0"); } var logoPath = @"E:\EFCore\QRCode.Api\QRCode.Api\0000_2.jpg"; var bitmap = _qrCode.GetQRCodeWithLogo(plainText, pixel, logoPath); var ms = new MemoryStream(); bitmap.Save(ms, ImageFormat.Jpeg); return File(ms.GetBuffer(), "image/jpeg"); }
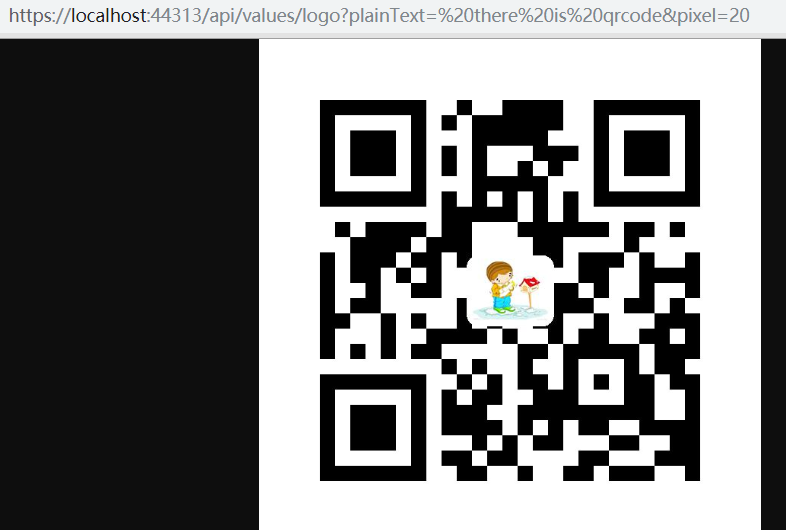
運行代碼,請求url:https://localhost:44313/api/values/logo?plainText=%20there%20is%20qrcode&pixel=20

QRCoder 還提供了很多不同用途的介面,可以生成不同用途的二維碼,比如說svg格式,為Postscript印表機使用,列印出pdf等等,瞭解更多用途
4 功能:生成svg格式的矢量二維碼,並下載下來
代碼跟上邊步驟相同,在IQRCodeService介面類中定義方法,在QRCodeService中實現GetSvgQRCode方法,參數相同,不同的是用的SvgQRCode實例,返回的是string類型。
public string GetSvgQRCode(string plainText, int pixel) { var generator = new QRCodeGenerator(); var qrCodeData = generator.CreateQrCode(plainText, QRCodeGenerator.ECCLevel.Q); var qrCode = new SvgQRCode(qrCodeData); return qrCode.GetGraphic(pixel); }
在Controller 中添加get請求,相同的參數,保存svg到項目中,然後提供svg格式的下載
[HttpGet("svg")] public IActionResult GetSvgQRCode(string plainText, int pixel) { if (string.IsNullOrEmpty(plainText)) { return BadRequest("parameter is null"); } if (pixel <= 0) { return BadRequest("pixel <= 0"); } var svgQrCode = _qrCode.GetSvgQRCode(plainText, pixel); var rootPath = _hostingEnvironment.ContentRootPath; var svgName = "svgQRCode.svg"; System.IO.File.WriteAllText($@"{rootPath}\{svgName}", svgQrCode); var readByte = System.IO.File.ReadAllBytes($@"{rootPath}\{svgName}"); return File(readByte, "image/svg", svgName); }
運行代碼,請求url, 可以看到瀏覽器已經下載下來, 通過瀏覽器是可以打開這個svg 格式二維碼。

我這裡就寫了這兩三個例子,看著也很簡單,這個QRCoder包使用輕便,還有很多不同的用途的,不同格式的用法,更多還請查看他們的使用文檔:https://github.com/codebude/QRCoder/wiki
我寫的例子源碼:https://github.com/ninetwoeight/QRCode.Api
轉載請標明出處!
本隨筆鏈接:https://www.cnblogs.com/OneManStep/p/11365701.html



