前言 我們都知道 replace 在做替換處理方面會很常用,通常也是第一個會想到的方法。replace 第一個參數可以傳入 string 或 RegExp,第二個參數可以傳入 string 或 一個回調函數。在能夠傳入回調函數之後,事情就開始變得不簡單了(如果有用過map,filter等函數,你就知 ...
前言
我們都知道 replace 在做替換處理方面會很常用,通常也是第一個會想到的方法。replace 第一個參數可以傳入 string 或 RegExp,第二個參數可以傳入 string 或 一個回調函數。在能夠傳入回調函數之後,事情就開始變得不簡單了(如果有用過map,filter等函數,你就知道傳入回調函數的強大)。在做替換處理時,我們能夠獲取到更多的有效信息,處理的手段也可以更加多樣化,而不是單純的替換。接下來我們,來看看回調函數里接受的參數到底是什麼?
回調中接收到的參數
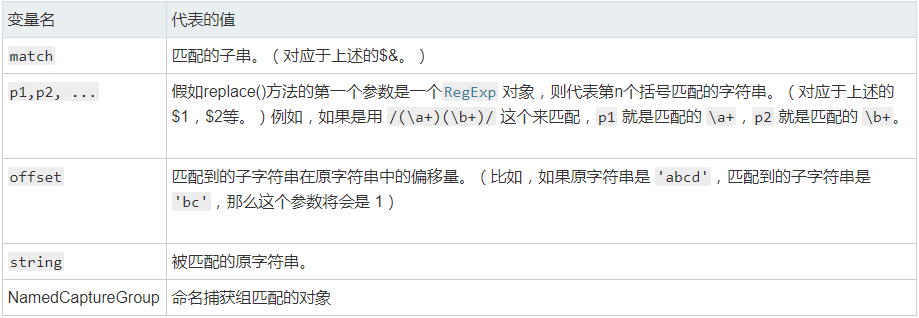
回調中最少可以接受到3個參數,最多沒有上限,為什麼這麼說呢?往下看

解釋可能有點官方,我來簡述對應的參數吧(我感覺應該都能看懂吧)
看得多,不如動手敲一敲,先看一個例子:
1 let str = 'aavbbvcc' 2 let reg = /(b)+/g 3 str.replace(reg, ($0,$1,$2,$3)=>{ 4 console.log($0,$1,$2,$3) 5 }) 6 //bb b 3 aavbbvcc
$0: 正則匹配到的字元串
$1: 在使用組匹配時,組匹配到的值
$2: 匹配值在原字元串中的索引
$3: 原字元串
誒,你剛剛不是說最少3個參數嗎?出現3個參數的情況是什麼
再來看一個例子:
let str = 'aavbbvcc'
let reg = /b+/g
str.replace(reg, ($0,$1,$2,$3)=>{
console.log($0,$1,$2,$3)
})
//bb 3 aavbbvcc undefined
這次我沒有使用組匹配,所以對應的組匹配的值也不會出來
至於最多的參數,就要看你組匹配能匹配到多少個咯
replace的應用
在知道了這些參數後,我們就可以根據實際需求進行使用
假如現在有一個需求:過濾髒話,將髒話替換成對應長度的星號
let str = '菜雞前端,線上炒粉,nmsl'
let reg = /(菜雞|nmsl)/g
str.replace(reg, ($0)=>{
let char = '',
len = $0.length
i = 0
for(i; i < len; i++){
char+='*'
}
return char
})
// **前端,線上炒粉,****
當然這隻是基本操作,下麵要查找出一段純字母字元串中出現最多次的字元以及該字元是哪個
可能有些小伙伴會有看過這個題目,或者在面試時會被問到,方法就是通過遍歷字元串,用一個對象來記錄下對應的字元和出現的次數
今天我們將又學會一個方法,那就是使用 replace。這個方法是我在掘金上看到,看完後有點意想不到的效果,還挺有意思,也是促使我去重新學習一次 replace 並寫下這篇筆記的初衷。
代碼:
function findMaxChar(str){
let reg = /(\w)\1+/g,
num = 0,
char = ''
str = str.split('').sort().join('')
str.replace(reg,($0,$1)=>{
if(num < $0.length){
num = $0.length
char = $1
}
})
return `出現最多的字元:${char},次數${num}`
}
仔細解讀後,相信你也會和我一樣感覺到有意思
寫在最後
看到一些簡單的東西,我們都自認為懂了,會用了。但在仔細研究後,我們可能會發現一片新大陸。在學習過程中,我們始終要對知識抱有敬畏之心,同時要想一想簡單的東西怎麼能變得不簡單。在瞭解的越多之後,才會發現自己有多渺小。



