前提 入行已經7,8年了,一直想做一套漂亮點的自定義控制項,於是就有了本系列文章。 開源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control 如果覺得寫的還行,請點個 star 支持一下吧 歡迎前來交流探討: 企鵝群568015492 目錄 ...
前提
入行已經7,8年了,一直想做一套漂亮點的自定義控制項,於是就有了本系列文章。
開源地址:https://gitee.com/kwwwvagaa/net_winform_custom_control
如果覺得寫的還行,請點個 star 支持一下吧
目錄
https://www.cnblogs.com/bfyx/p/11364884.html
準備工作
這個窗體繼承子基類窗體FrmWithTitle,如果你對FrmWithTitle還不瞭解,請移步 (二十四)c#Winform自定義控制項-單標題窗體 查看
開始
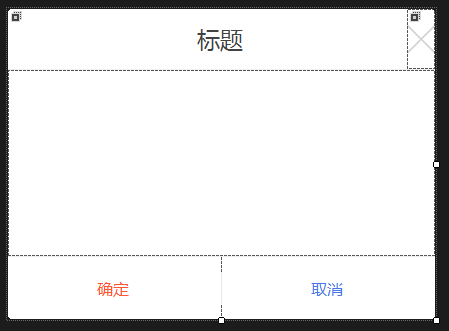
添加一個Form,命名FrmWithOKCancel1,繼承FrmWithTitle
代碼不多,直接上全部代碼

1 // 版權所有 黃正輝 交流群:568015492 QQ:623128629 2 // 文件名稱:FrmWithOKCancel1.cs 3 // 創建日期:2019-08-15 16:05:16 4 // 功能描述:FrmWithOKCancel1 5 // 項目地址:https://gitee.com/kwwwvagaa/net_winform_custom_control 6 using System; 7 using System.Collections.Generic; 8 using System.ComponentModel; 9 using System.Data; 10 using System.Drawing; 11 using System.Linq; 12 using System.Text; 13 using System.Windows.Forms; 14 15 namespace HZH_Controls.Forms 16 { 17 [Designer("System.Windows.Forms.Design.ParentControlDesigner, System.Design", typeof(System.ComponentModel.Design.IDesigner))] 18 public partial class FrmWithOKCancel1 : FrmWithTitle 19 { 20 public FrmWithOKCancel1() 21 { 22 InitializeComponent(); 23 } 24 25 private void btnOK_BtnClick(object sender, EventArgs e) 26 { 27 DoEnter(); 28 } 29 30 private void btnCancel_BtnClick(object sender, EventArgs e) 31 { 32 DoEsc(); 33 } 34 35 protected override void DoEnter() 36 { 37 this.DialogResult = System.Windows.Forms.DialogResult.OK; 38 this.Close(); 39 } 40 41 private void FrmWithOKCancel1_VisibleChanged(object sender, EventArgs e) 42 { 43 } 44 } 45 }View Code

1 namespace HZH_Controls.Forms 2 { 3 partial class FrmWithOKCancel1 4 { 5 /// <summary> 6 /// Required designer variable. 7 /// </summary> 8 private System.ComponentModel.IContainer components = null; 9 10 /// <summary> 11 /// Clean up any resources being used. 12 /// </summary> 13 /// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param> 14 protected override void Dispose(bool disposing) 15 { 16 if (disposing && (components != null)) 17 { 18 components.Dispose(); 19 } 20 base.Dispose(disposing); 21 } 22 23 #region Windows Form Designer generated code 24 25 /// <summary> 26 /// Required method for Designer support - do not modify 27 /// the contents of this method with the code editor. 28 /// </summary> 29 private void InitializeComponent() 30 { 31 System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(FrmWithOKCancel1)); 32 this.btnOK = new HZH_Controls.Controls.UCBtnExt(); 33 this.btnCancel = new HZH_Controls.Controls.UCBtnExt(); 34 this.panel3 = new System.Windows.Forms.Panel(); 35 this.tableLayoutPanel1 = new System.Windows.Forms.TableLayoutPanel(); 36 this.ucSplitLine_V1 = new HZH_Controls.Controls.UCSplitLine_V(); 37 this.ucSplitLine_H2 = new HZH_Controls.Controls.UCSplitLine_H(); 38 this.tableLayoutPanel1.SuspendLayout(); 39 this.SuspendLayout(); 40 // 41 // btnOK 42 // 43 this.btnOK.BackColor = System.Drawing.Color.Transparent; 44 this.btnOK.BtnBackColor = System.Drawing.Color.Transparent; 45 this.btnOK.BtnFont = new System.Drawing.Font("微軟雅黑", 12F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134))); 46 this.btnOK.BtnForeColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(85)))), ((int)(((byte)(51))))); 47 this.btnOK.BtnText = "確定"; 48 this.btnOK.ConerRadius = 5; 49 this.btnOK.Cursor = System.Windows.Forms.Cursors.Hand; 50 this.btnOK.Dock = System.Windows.Forms.DockStyle.Fill; 51 this.btnOK.FillColor = System.Drawing.Color.White; 52 this.btnOK.Font = new System.Drawing.Font("微軟雅黑", 15F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Pixel); 53 this.btnOK.IsRadius = false; 54 this.btnOK.IsShowRect = false; 55 this.btnOK.IsShowTips = false; 56 this.btnOK.Location = new System.Drawing.Point(0, 0); 57 this.btnOK.Margin = new System.Windows.Forms.Padding(0); 58 this.btnOK.Name = "btnOK"; 59 this.btnOK.RectColor = System.Drawing.Color.FromArgb(((int)(((byte)(247)))), ((int)(((byte)(247)))), ((int)(((byte)(247))))); 60 this.btnOK.RectWidth = 1; 61 this.btnOK.Size = new System.Drawing.Size(213, 62); 62 this.btnOK.TabIndex = 0; 63 this.btnOK.TabStop = false; 64 this.btnOK.TipsText = ""; 65 this.btnOK.BtnClick += new System.EventHandler(this.btnOK_BtnClick); 66 // 67 // btnCancel 68 // 69 this.btnCancel.BackColor = System.Drawing.Color.Transparent; 70 this.btnCancel.BtnBackColor = System.Drawing.Color.Transparent; 71 this.btnCancel.BtnFont = new System.Drawing.Font("微軟雅黑", 12F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134))); 72 this.btnCancel.BtnForeColor = System.Drawing.Color.FromArgb(((int)(((byte)(73)))), ((int)(((byte)(119)))), ((int)(((byte)(232))))); 73 this.btnCancel.BtnText = "取消"; 74 this.btnCancel.ConerRadius = 5; 75 this.btnCancel.Cursor = System.Windows.Forms.Cursors.Hand; 76 this.btnCancel.Dock = System.Windows.Forms.DockStyle.Fill; 77 this.btnCancel.FillColor = System.Drawing.Color.White; 78 this.btnCancel.Font = new System.Drawing.Font("微軟雅黑", 15F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Pixel); 79 this.btnCancel.IsRadius = false; 80 this.btnCancel.IsShowRect = false; 81 this.btnCancel.IsShowTips = false; 82 this.btnCancel.Location = new System.Drawing.Point(214, 0); 83 this.btnCancel.Margin = new System.Windows.Forms.Padding(0); 84 this.btnCancel.Name = "btnCancel"; 85 this.btnCancel.RectColor = System.Drawing.Color.FromArgb(((int)(((byte)(247)))), ((int)(((byte)(247)))), ((int)(((byte)(247))))); 86 this.btnCancel.RectWidth = 1; 87 this.btnCancel.Size = new System.Drawing.Size(213, 62); 88 this.btnCancel.TabIndex = 1; 89 this.btnCancel.TabStop = false; 90 this.btnCancel.TipsText = ""; 91 this.btnCancel.BtnClick += new System.EventHandler(this.btnCancel_BtnClick); 92 // 93 // panel3 94 // 95 this.panel3.BackColor = System.Drawing.Color.White; 96 this.panel3.Dock = System.Windows.Forms.DockStyle.Fill; 97 this.panel3.Location = new System.Drawing.Point(0, 61); 98 this.panel3.Name = "panel3"; 99 this.panel3.Size = new System.Drawing.Size(427, 186); 100 this.panel3.TabIndex = 5; 101 // 102 // tableLayoutPanel1 103 // 104 this.tableLayoutPanel1.ColumnCount = 3; 105 this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 50F)); 106 this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Absolute, 1F)); 107 this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 50F)); 108 this.tableLayoutPanel1.Controls.Add(this.ucSplitLine_V1, 1, 0); 109 this.tableLayoutPanel1.Controls.Add(this.btnOK, 0, 0); 110 this.tableLayoutPanel1.Controls.Add(this.btnCancel, 2, 0); 111 this.tableLayoutPanel1.Dock = System.Windows.Forms.DockStyle.Bottom; 112 this.tableLayoutPanel1.Location = new System.Drawing.Point(0, 248); 113 this.tableLayoutPanel1.Name = "tableLayoutPanel1"; 114 this.tableLayoutPanel1.RowCount = 1; 115 this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 100F)); 116 this.tableLayoutPanel1.Size = new System.Drawing.Size(427, 62); 117 this.tableLayoutPanel1.TabIndex = 2; 118 // 119 // ucSplitLine_V1 120 // 121 this.ucSplitLine_V1.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(232)))), ((int)(((byte)(232)))), ((int)(((byte)(232))))); 122 this.ucSplitLine_V1.Dock = System.Windows.Forms.DockStyle.Fill; 123 this.ucSplitLine_V1.Location = new System.Drawing.Point(213, 15); 124 this.ucSplitLine_V1.Margin = new System.Windows.Forms.Padding(0, 15, 0, 15); 125 this.ucSplitLine_V1.Name = "ucSplitLine_V1"; 126 this.ucSplitLine_V1.Size = new System.Drawing.Size(1, 32); 127 this.ucSplitLine_V1.TabIndex = 0; 128 this.ucSplitLine_V1.TabStop = false; 129 // 130 // ucSplitLine_H2 131 // 132 this.ucSplitLine_H2.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(238)))), ((int)(((byte)(238)))), ((int)(((byte)(238))))); 133 this.ucSplitLine_H2.Dock = System.Windows.Forms.DockStyle.Bottom; 134 this.ucSplitLine_H2.Location = new System.Drawing.Point(0, 247); 135 this.ucSplitLine_H2.Name = "ucSplitLine_H2"; 136 this.ucSplitLine_H2.Size = new System.Drawing.Size(427, 1); 137 this.ucSplitLine_H2.TabIndex = 0; 138 this.ucSplitLine_H2.TabStop = false; 139 // 140 // FrmWithOKCancel1 141 // 142 this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.None; 143 this.ClientSize = new System.Drawing.Size(427, 310); 144 this.Controls.Add(this.panel3); 145 this.Controls.Add(this.ucSplitLine_H2); 146 this.Controls.Add(this.tableLayoutPanel1); 147 this.Icon = ((System.Drawing.Icon)(resources.GetObject("$this.Icon"))); 148 this.Name = "FrmWithOKCancel1"; 149 this.Text = "FrmWithOKCancel"; 150 this.VisibleChanged += new System.EventHandler(this.FrmWithOKCancel1_VisibleChanged); 151 this.Controls.SetChildIndex(this.tableLayoutPanel1, 0); 152 this.Controls.SetChildIndex(this.ucSplitLine_H2, 0); 153 this.Controls.SetChildIndex(this.panel3, 0); 154 this.tableLayoutPanel1.ResumeLayout(false); 155 this.ResumeLayout(false); 156 157 } 158 159 #endregion 160 161 private Controls.UCBtnExt btnOK; 162 private Controls.UCBtnExt btnCancel; 163 public System.Windows.Forms.Panel panel3; 164 private System.Windows.Forms.TableLayoutPanel tableLayoutPanel1; 165 private Controls.UCSplitLine_H ucSplitLine_H2; 166 private Controls.UCSplitLine_V ucSplitLine_V1; 167 168 } 169 }View Code
用處及效果

最後的話
如果你喜歡的話,請到 https://gitee.com/kwwwvagaa/net_winform_custom_control 點個星 星吧





