工廠函數,顧名思義,就是通過一個"工廠的加工" 來創建一個函數 這種操作在需要創建多個相似對象時可以有效地減少重覆代碼,但是這樣有個缺點就是,每次調用工廠函數創建的對象都是獨立的object,不存在繼承關係,顯然,這樣的面向對象編程失去了靈魂 於是, 對象構造函數就出現了 使用構造函數有幾個要註意的 ...
//工廠函數
function createPerson(name,sex){
sex = sex == '男' ? '女' : sex // '加工'
return {
name:name,
sex:sex
};
}
var p =createPerson('張三','男');

這種操作在需要創建多個相似對象時可以有效地減少重覆代碼,但是這樣有個缺點就是,每次調用工廠函數創建的對象都是獨立的object,不存在繼承關係,顯然,這樣的面向對象編程失去了靈魂
於是, 對象構造函數就出現了
//構造函數
function Person(name,sex){ //註意:構造函數函數名首字母要大寫, 用以區別普通函數
this.name = name;
this.sex = sex
}
var p = new Person('張三','男');
使用構造函數有幾個要註意的點
1.構造函數創建的對象的constructor對象引用的是該構造函數, 即
p.constructor === Person //true
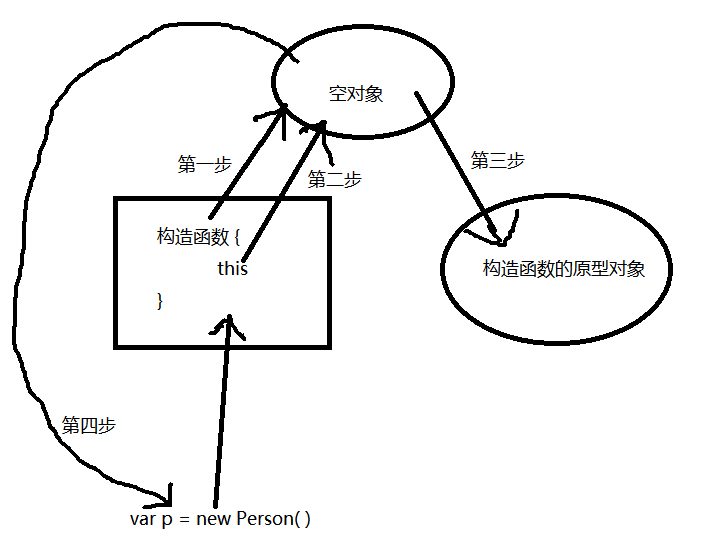
2.在調用構造函數時要使用new關鍵字,在使用了new關鍵字後,內部進行了四個步驟:
- 構造函數創建一個空對象
- 構造函數里的this指向該空對象
- 空對象的內部原型指向構造函數的原型對象
- 構造函數執行完之後, 如果沒有return的話, 就把該空對象返回