之前我們有一篇:“動態生成多級菜單”,對使用Html Helper做了詳細講述,並且自定義了一個菜單的 Html Helper: https://www.cnblogs.com/miro/p/5541086.html Html Helper是關聯前後端的一個核心組件,後面的ASP.NET Core ...
之前我們有一篇:“動態生成多級菜單”,對使用Html Helper做了詳細講述,並且自定義了一個菜單的 Html Helper: https://www.cnblogs.com/miro/p/5541086.html
Html Helper是關聯前後端的一個核心組件,後面的ASP.NET Core 又推出了Tag Helper, 作用和Html Helper很類似。
一般來說,如果作用類似,後推出的都會做一些改進,我們先來看下兩者的比較。
一、Html helper 和 Tag Helper 對比
先來一個比較例子:
下麵用 Html Helper 創建一個 lable
@Html.Label("FirstName", "First Name:", new {@class="caption"})
再來看實現同樣標簽的 tag helper
<label class="caption" asp-for="FirstName"></label>
可以看到 Html Helper的語法是作為一個方法 @Html.XXX(各種參數 , 其他參數 …)
來調用的。
上面 Html Helper例子中的方法有三個參數,前面兩個是字元串,最後一個是匿名對象( 用作html的屬性,new {@class="caption"} )
而 Tag Helper 和原生的html標簽很像,只不過增加了一些特有的屬性(asp-開頭的attribute)。
如果你用vs進行編輯時會發現,Html Helper 沒有智能提示(像字元串,匿名對象這些沒辦法智能提示),Tag Helper則可以智能提示。
另外,很明顯我們可以看出,Tag Helper的寫法更加乾凈,可讀性和維護性都比 Html Helper好。
如果熟悉前端,即使不熟悉c#,也能很容易看懂進行前後端協作開發。
我們簡單小結一下,主要有這兩點:
1、Tag Helper 有智能提示
2、Tag Helper可讀性好,易於分工合作
說明:
Tag Helper不能完全取代Html Helper, 不是每個Html Helper都有對應的Tag Helper
下麵我們直接動手來開發一個自己的Tag Helper(方便起見,我們接著之前的VCDemo這個項目改)。
二、自定義一個 Tag Helper
場景:
我們模擬稍微複雜一點的場景,不僅僅是簡單的改變一下標簽屬性,我們定義一個可以接收數據的Tag Helper。
我們定義一個類用來放置網站信息,包括版本號,版權聲明,以及聲明日期。
然後定義一個Tag Helper,接收這個類的數據。
前置準備
我們先配置下Tag Helper的作用域,讓我們自定義的Tag Helper可以在 view中被識別到。
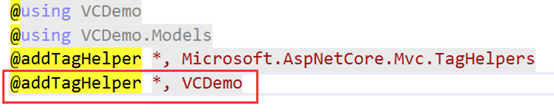
預設的配置文件在 Views文件夾下的 _ViewImports.cshtml 中。
打開它,可以看到已經有
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
我們通過 @addTagHelper 使得tag helper在view中被識別。
第一個參數是要使用的位置,第二個參數是程式集。
使用通配符*, 代表指定程式集(Microsoft.AspNetCore.Mvc.TagHelpers)下的所有的tag helpers在當前Views文件夾及子文件夾下均可用。
我們仿照它的樣子添加一行:
@addTagHelper *, VCDemo
讓我們自己的程式集VCDemo下的tag helpers也都可用。

步驟
1、先定義一個類 Models/WebsiteInfo.cs ,用來放置網站信息。
public class WebsiteInfo { public Version Version { get; set; } public int CopyrightYear { get; set; } public string PoweredBy { get; set; } }
2、新建文件夾 TagHelpers 用來放置自定義的 tag helper
3、在文件夾中新建類 WebsiteInfoTagHelper,繼承於TagHelper,實現Process方法。
public class WebsiteInfoTagHelper : TagHelper { public WebsiteInfo Info { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "section"; output.Content.SetHtmlContent( $@"<ul><li><strong>Version:</strong> {Info.Version}</li> <li><strong>Copyright Year:</strong> {Info.CopyrightYear}</li> <li><strong>Powered by:</strong> {Info.PoweredBy}</li></ul>"); output.TagMode = TagMode.StartTagAndEndTag; } }
美元符號$ 指定了後面可以使用占位符{}插入數據, 如果不使用 $ 後面的{}就是普通的字元串。
使用時傳入了 WebsiteInfo對象, {Info.Version} 就會替代成相應的值。
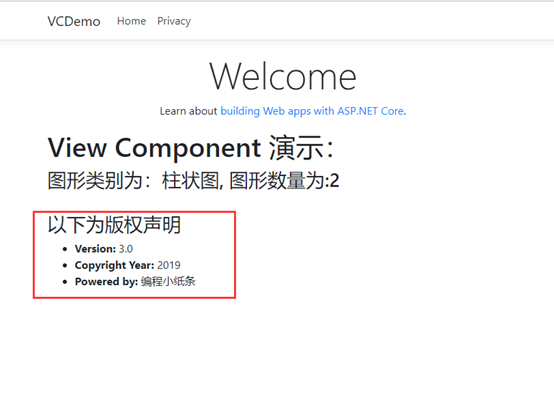
4、我們在home/index上添加如下內容:
<h3>以下為版權聲明</h3> @{ WebsiteInfo websiteInfo = new WebsiteInfo { Version = new Version(3, 0), CopyrightYear = 2019, PoweredBy = "編程小紙條" }; } <website-info info="@websiteInfo" />
說明:
最後一行代碼:
<website-info info="@websiteInfo" />
1、這個info屬性 不是單純的字元串,是一個類,非字元串的屬性可以把“@”省略,即寫成這樣 <website-info info="websiteInfo" /> 也是可以的。
2、有一個約定,我們之前定義的 tag helper是WebsiteInfoTagHelper:
2.1 我們在前端使用時,首先去掉TagHelper尾碼,變成 WebsiteInfo
2.2 然後將WebsiteInfo這種Pascal case的風格,轉換成 Kebab case的風格,website-info, 變成:<website-info info="@websiteInfo" />
請參考 stackoverflow各種風格說明:
Pascal Case: SomeSymbol
Camel Case: someSymbol
Snake case: some_symbol
Kebab case: some-symbol
運行結果:

三、另外一個小提示
VS編輯器對view中字體做了一些區別
1、單純的html標簽(tag)是灰色字體,屬性(attributes)是紅色字體,屬性值(attribute values)是藍色字體。如下

2、tag helper相關的屬性是加粗紫色, 例如

3、C#代碼帶有灰色背景色,如下方框處

祝 學習進步 :)
P.S. 系列文章列表:https://www.cnblogs.com/miro/p/3777960.html




