在smobiler中可以通過相對佈局或者絕對佈局實現自適應不同手機解析度。例如實現下圖中的佈局,圖中的佈局實際可以分成3個部分,部分1可以使用Title控制項,部分2可以使用Panel(在Panel中加入IconMenuView可以實現圖中效果,本文不具體說明),部分3 使用ToolBar控制項,具體見... ...
在smobiler中可以通過相對佈局或者絕對佈局實現自適應不同手機解析度。
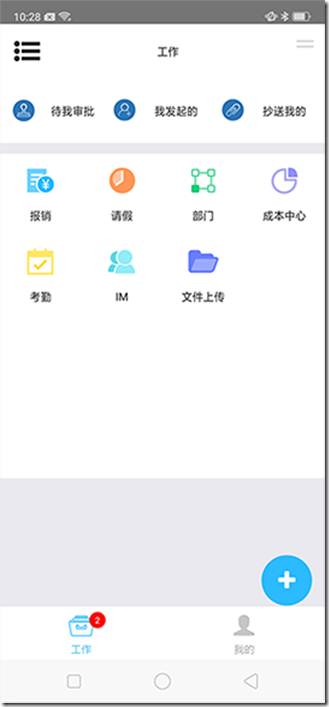
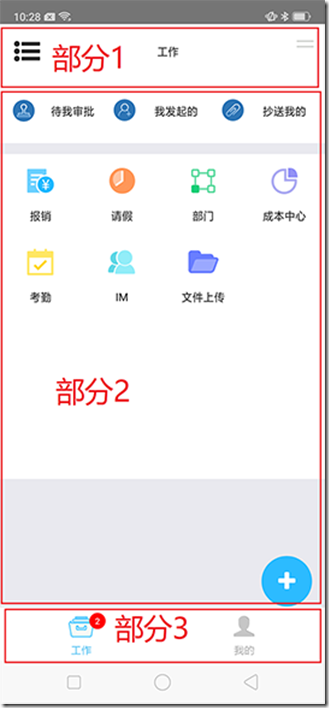
例如實現下圖中的佈局,圖中的佈局實際可以分成3個部分,部分1可以使用Title控制項,部分2可以使用Panel(在Panel中加入IconMenuView可以實現圖中效果,本文不具體說明),部分3 使用ToolBar控制項,具體見下文。
絕對佈局
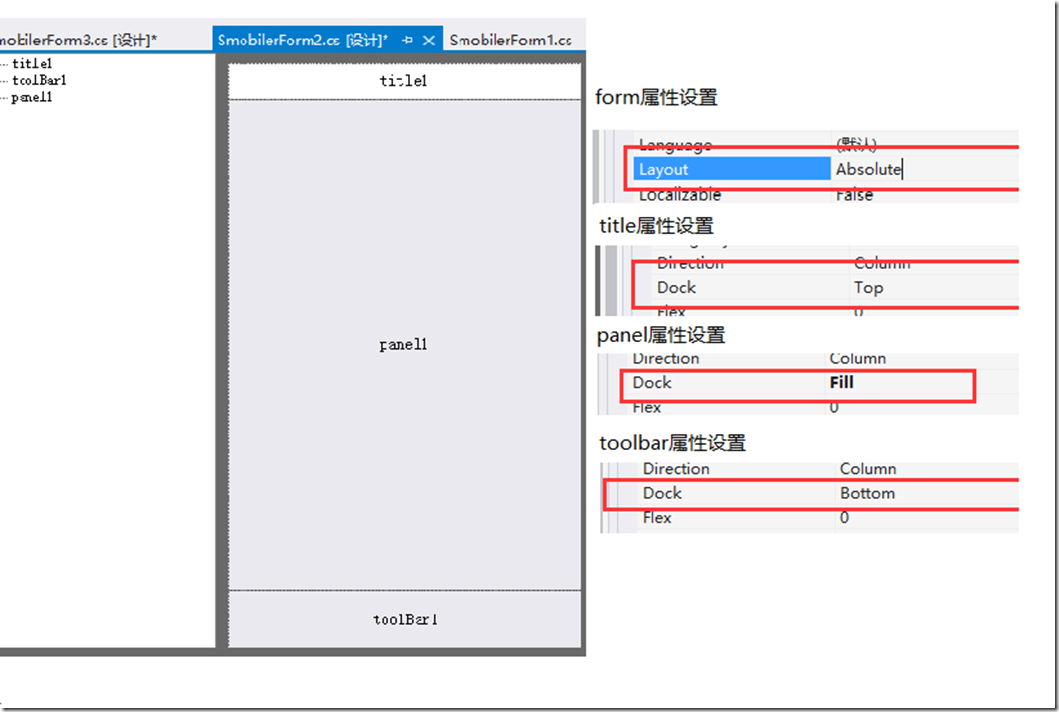
新建窗體,窗體的Layout屬性設置Absolute,首先在窗體中拖入一個Title控制項,dock屬性設置Top,再拖入以ToolBar控制項,dock屬性設置Bottom,最後再拖入一個Panel控制項,dock屬性設置Fill。
這樣Title一直處於窗體的頂部,ToolBar處於底部,而Panel始終撐滿剩餘的空間。
註:
1.dock屬性只在絕對佈局下生效
2.需要註意控制項拖入的順序,上述的步驟中如果先拖入Panel再拖入ToolBar設置dock屬性後,Panel控制項會覆蓋toorbar控制項
3.絕對佈局參考https://www.smobiler.com/guide/layout.aspx
相對佈局
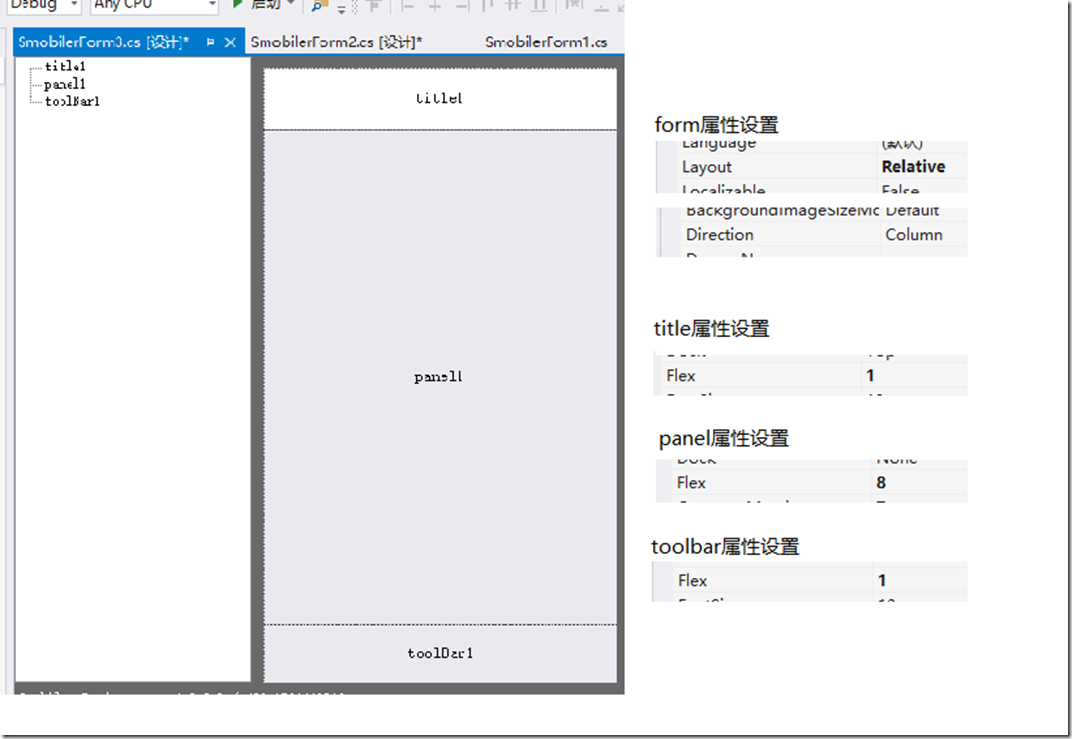
新建窗體,窗體的Layout屬性設置Relative,窗體的Direction設置Column,接著在窗體中拖入一個Title控制項,一個Panel控制項,一個ToolBar控制項,將這個三個控制項的Flex屬性分別設置為1,8,1。
窗體的Direction設置Column是為了讓窗體中的控制項垂直排列,Flex是比例因數,用於控制控制項在窗體中的高度,Title的Flex為1,其高度占窗體高度的1/10,panel占8/10,toolbar占1/10.
註:
1.Flex比例因數,只在相對佈局下生效
2.需要註意控制項的拖入順序
3.相對佈局參考 https://www.smobiler.com/guide/layout1.aspx
上述兩種佈局都可以使得Title一直處於窗體的頂部,ToolBar處於底部,而Panel始終撐滿剩餘的空間,不會出現因手機屏幕解析度導致的控制項未能撐滿屏幕。
補充:窗體大小和屏幕解析度是自適應 ,Form若設置寬300,高500,顯示的時候判斷300為手機的寬來對應顯示,即手機屏幕的寬度對應300 所以若是18:9的顯示屏 對應的Form為寬300,高600
彩蛋
Smobiler中Label控制項如何根據內容自適應大小呢?
在相對佈局下Label控制項可根據文本自動撐大控制項,具體實現:
1.將窗體的Layout屬性設置Relative(或者Panel的Layout屬性設置Relative);
2.在窗體(或者Panel)中拖入label控制項,Size設置(0,0)即可實現。