背景: 前端頁面模擬模擬操作,目的是避免每次更新相關內容重覆之前的測試操作,減少不必要的時間投入,以及校驗功能的可用性。但是目前元素定位是個問題(每次頁面有修改都要重設某些元素定位) 測試分類: 一.單元測試:站在程式員的角度測試; 1、減少開發人員的重覆測試時間 2、面向程式的功能模塊的測試 二. ...
背景:
前端頁面模擬模擬操作,目的是避免每次更新相關內容重覆之前的測試操作,減少不必要的時間投入,以及校驗功能的可用性。但是目前元素定位是個問題(每次頁面有修改都要重設某些元素定位)
測試分類:
一.單元測試:站在程式員的角度測試;
1、減少開發人員的重覆測試時間 2、面向程式的功能模塊的測試
二.端對端測試:站在測試人員的角度測試
1、減少測試人員的重覆測試時間 2、面向系統的功能模塊的測試 3、本質是模擬用戶使用系統
測試插件:
Nightwatchjs:https://nightwatchjs.org/
主要包括:1、元素定位 2、斷言 3、POM
準備工作:
1.安裝(vue3.0已經內置nigjtwatch.js):來自NPM
npm install nightwatch
使用WebDriver相容伺服器來控制瀏覽器
desiredCapabilities : { browserName : ' chrome ', chromeOptions : { w3c : false } }
2.配置文件:package.json
"scripts": { "e2e": "node test/e2e/runner.js --tag testDemo "test": "npm run unit && npm run e2e", "lint": "eslint --fix --ext .js,.vue src test/unit test/e2e/specs", }
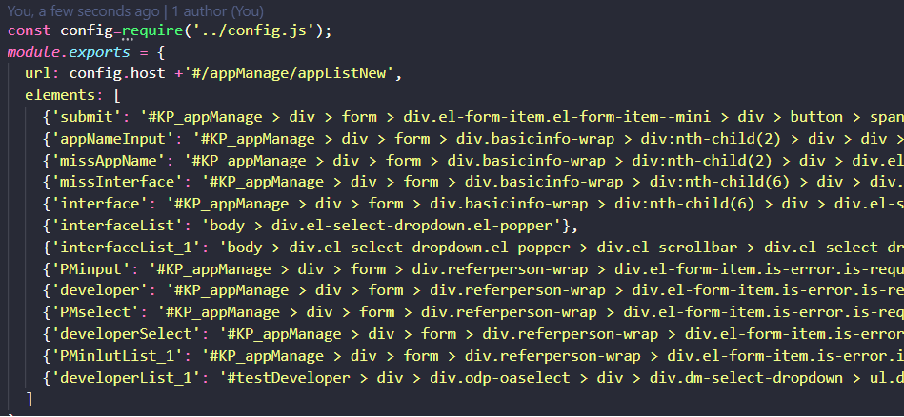
3.元素定位:在test/e2e/POM文件夾創建js文件
const config = require('../config.js')
module.exports = {
url: config.host + '/admin/activityTypeManage?__test=luoganluo',
elements: { //對象或數組形式
// 'newAppButton': {selector: '#KP_appManage > div > div.el-card__body > div > div > div.el-row > div:nth-child(2) > button:nth-child(1)'}, //方式1:selector
'newBusinessButton': { locateStrategy: 'xpath', selector: '//*[@id="activityManage"]/div[1]/div/button/span' }, // 方式2:xpath
...
}
}
快速定位:
1.啟動本地服務npm run dev,打開瀏覽器按F12調試——按ctrl+shift+C快速定位元素——單擊右鍵選擇Copy獲取選擇器內容(以上2種方式);
2.路由定位:打開頁面是,直接設置需要進入的頁面路由即可(參數設置)

4.斷言:判斷操作出現正確的結果(在test/e2e/specs文件夾創建js文件)
module.exports = { '@tags': ['testDemo '], before: function (browser) { // util(browser).login() }, '測試demo': function (browser) { browser.maximizeWindow() //屏幕最大化 var loginPage = browser.page.loginPage()// 打開應用列表頁面 loginPage.navigate()/// /打開應用列表頁面 .waitForElementVisible('@loginButton', 5000)//等待頁面出現 .click('@loginButton')// 點擊新建 .click('@clickToShowBusinessSelect') //點擊下拉選項 .pause(500) //等待選項出現 ... }, after: function (browser) { } }
實例:
module.exports = { '@tags': ['appList'], before: function (browser) { // util(browser).login() }, '測試新建業務': function (browser) { browser.maximizeWindow() var appList = browser.page.appList()// 0.1.打開應用列表頁面 // appList.assert.containsText("@newAppButton",'新建應用') //分步寫: appList.navigate()// 1.打開應用列表頁面 .waitForElementVisible('@appListPage', 5000) .assert.containsText('@appListPage', '應用列表') // 列表頁面 .click('@newAppButton') // 1.點擊新建********************** .waitForElementVisible('@newListPage', 5000) .assert.containsText('@newListPage', '基本信息') // 新建頁面 .setValue('@appListName', '新建應用名') // + Number(new Date()) .click('@appListTypeClick')// 點擊:接入方式 .waitForElementVisible('@appListTypeSlected', 5000) .click('@appListTypeSlected')// 點擊選項 .click('@appListSubmit')// 提交新建:延時 .pause(1000) .click('@appManageTab') // 返回列表頁 .pause(2000) // .waitForElementVisible('@editAppButton') // .assert.containsText('@editAppButton', '查看編輯') // 編輯按鈕 // .click('@editAppButton') // 2.點擊編輯********************** // .waitForElementVisible('@editListPage', 5000) // .assert.containsText('@editListPage', '基本信息') // 編輯頁面 // .click('@editListMenu') // 定位 // .waitForElementVisible('@editAppListIcon', 5000) // .click('@editAppListIcon') // .waitForElementVisible('@editAppListName', 5000) // .setValue('@editAppListName', '編輯應用名') // 新的名稱 // .click('@editAppListSubmit')// 提交編輯:延時 // .pause(5000) // .click('@appManageTab') // 返回列表頁 // .waitForElementVisible('@appListPage') // .assert.containsText('@appListPage', '應用列表') // 刷新列表:延時 .click('@moreAppButtonClick') // 3.點擊更多(刪除)********************** .waitForElementVisible('@delAppButtonSlected', 5000) .assert.containsText('@delAppButtonSlected', '刪除應用') .click('@delAppButtonSlected') .waitForElementVisible('@delAppButtonSubmit', 5000) .assert.containsText('@delAppButtonSubmit', '確定') .click('@delAppButtonSubmit') // 提交1:延遲 .pause(1000) .click('@delAppButtonSubmit') // 提交2:確認刪除 .pause(3000) }, after: function (browser) { } }
5.啟動測試:
npm run e2e
附:常用斷言語句總結
.waitForElementNotPresent('@editLoadingMask') // 等待載入消失
.waitForElementNotVisible('@dialogWrap') // 等待彈框消失
.assert.hidden('@newComDialog') //檢查對話框dialog隱藏
.assert.cssClassPresent('@switchChange', 'is-checked') //校驗是否存在class屬性
.assert.cssClassNotPresent('@switchChange', 'is-checked') //沒有出現這個class屬性
.assert.containsText('@newListPage', 'xxx') // 校驗元素內容是否等於xxx
.expect.element('@firstLogProtocolTitle').text.to.not.contain('xxx') // 內容不等於xxx
.assert.value('@newLogProtocolInput', 'xxx') //判斷當前內容是否為xxx
.assert.urlContains('whiteListMock') // 檢查當前url包含whiteListMock



