HBuilderX使用Vant組件庫 HBuilderX是一款由國人開發的開發工具,其官網稱其為輕如編輯器、強如IDE的合體版本。但是官方的社區中關於Vant組件的安裝大多都是針對微信小程式開發安裝Vant Weapp,鄙人嘗試了各種方法,經歷各種錯誤後終於成功安裝vant組件庫,在這裡分享一下使用 ...
HBuilderX使用Vant組件庫
HBuilderX是一款由國人開發的開發工具,其官網稱其為輕如編輯器、強如IDE的合體版本。但是官方的社區中關於Vant組件的安裝大多都是針對微信小程式開發安裝Vant Weapp,鄙人嘗試了各種方法,經歷各種錯誤後終於成功安裝vant組件庫,在這裡分享一下使用HBuilderX進行vue.js開發時安裝Vant組件庫的經驗,使用的版本為2019.08.10更新的2.2.0版本。
本篇所有操作建立在操作系統為windows且已經成功安裝配置node.js的基礎上。
一、建立uni-app新項目

二、在終端打開項目目錄
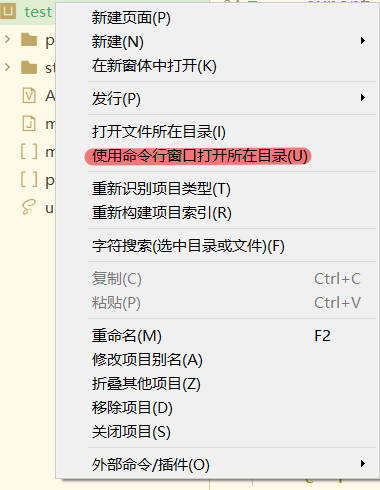
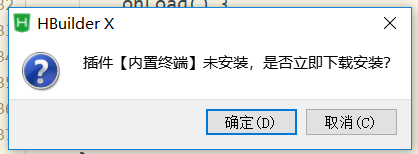
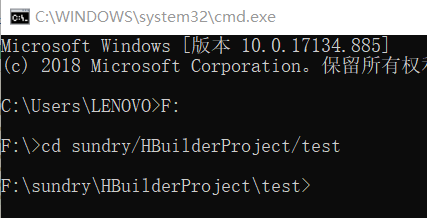
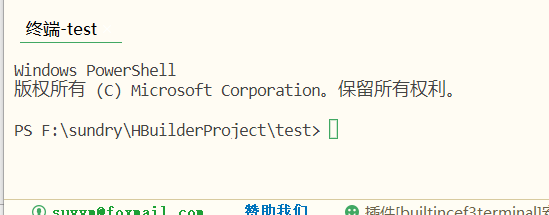
可以直接在HBuilderX中直接右擊項目名稱選擇‘使用命令行視窗打開目錄’,之後會提示插件【內置終端】未安裝,選擇確定來安裝內置終端插件,之後便可以通過內置終端打開對應項目目錄,當然也可以直接在windows終端中打開對應目錄




之後我將使用內置終端進行操作.
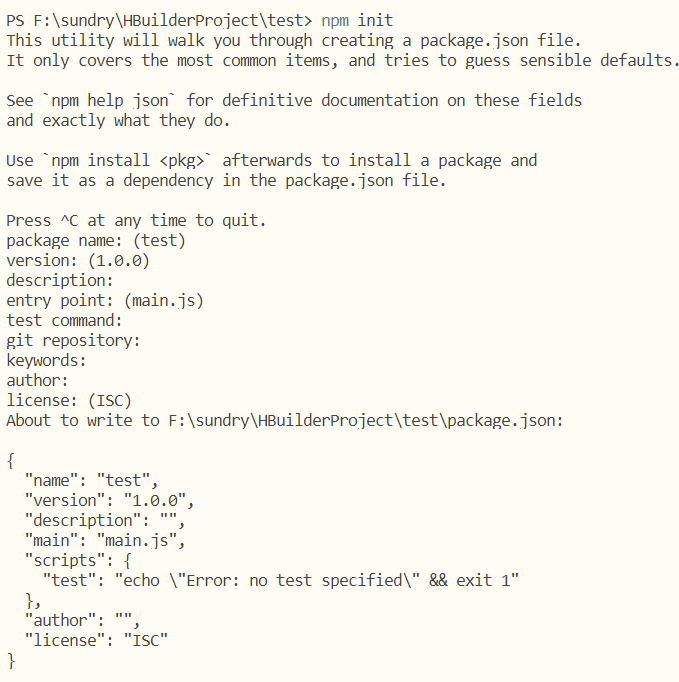
三、初始化項目創建package.json
在終端中執行
npm init
之後會讓你填寫一些如項目名稱、版本號之類的項目介紹,如果不知道或者不想填就一路回車。

四、安裝Vant組件庫
打開有贊vant的官方文檔,快速上手中給出了通過npm安裝vant的指令,在終端執行它。
npm i vant -S

不用管這幾個警告
這時按照官方給的引入方式引入組件,我這裡圖方便直接引入所有組件,在main.js中添加
import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);
這時我們在pages下index.vue中嘗試使用vant組件,這裡我用vant的自定義輸入框做演示,在index.vue添加如下代碼
<van-cell-group> <van-field value="{{ username }}" required clearable label="用戶名" icon="question-o" placeholder="請輸入用戶名" bind:click-icon="onClickIcon" /> <van-field value="{{ password }}" type="password" label="密碼" placeholder="請輸入密碼" required border="{{ false }}" /> </van-cell-group>
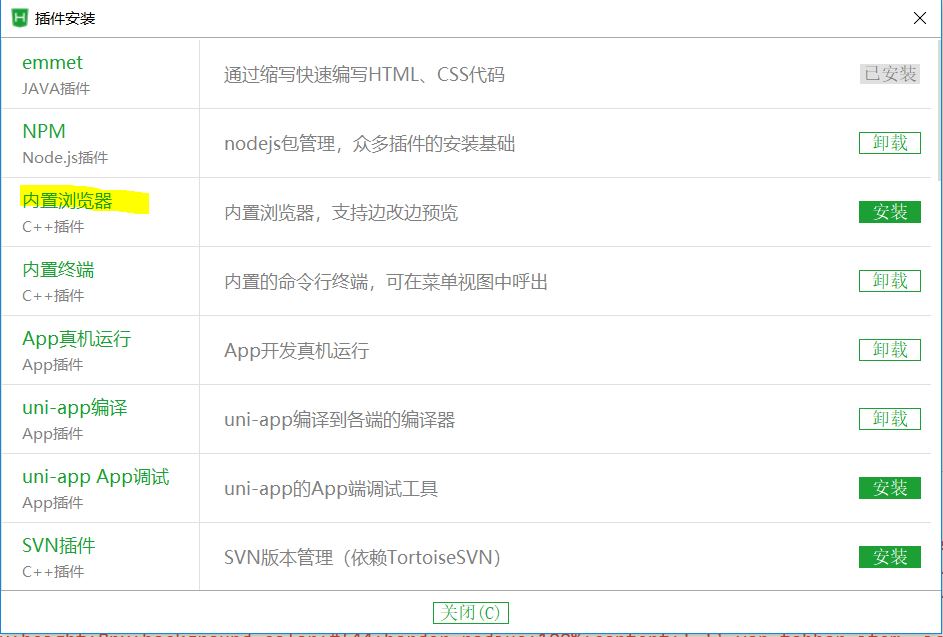
編譯並運行,可以使用其自帶的內置瀏覽器插件,可在工具——插件安裝中配置安裝,如果安裝失敗就給管理員許可權,之後點擊預覽就會開始編譯項目。

不出意料會出現如下錯誤
21:11:07.242 Module build failed (from ./node_modules/postcss-loader/src/index.js): 21:11:07.242 SyntaxError 21:11:07.247 (1:5894) Unclosed bracket 21:11:07.248 > 1 | @-webkit-keyframes van-slide-up-enter{0%{-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)}}@keyframes van-slide-up-…………………省略巨量……………………… (left,#ff6034,#ee0a24);background:linear-gradient(to right,#ff6034,#ee0a24)}
這是HBuilderX的bug已經過了很多個版本都沒有修複,希望官方早日解決。出現這個是因為在main.js中引入vant的樣式import 'vant/lib/index.css'時出現了錯誤。
五、建立一個html的模板文件
刪除main.js中錯誤代碼 import 'vant/lib/index.css',以下方代碼作為模板建立model.html
<html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/lib/index.css"> <title> <%= htmlWebpackPlugin.options.title %> </title> <script> document.addEventListener('DOMContentLoaded', function() { document.documentElement.style.fontSize = document.documentElement.clientWidth / 20 + 'px' }) </script> <link rel="stylesheet" href="<%= BASE_URL %>static/index.css" /> </head> <body> <noscript> <strong>Please enable JavaScript to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
在manifest.json的h5配置中將其作為index.html模板導入

之後遍可以發現錯誤沒了,在瀏覽器中查看會發現依然沒有樣式。
六、在對應頁面引入vant樣式
將
@import 'vant/lib/index.css';
添加至使用vant組件的頁面 style塊中,這時編譯並從瀏覽器中查看,雖然vant組件樣式已經出現,但是有部分樣式依舊不准確。
七、安裝Vue官方提供的腳手架Vue Cli 3
右擊項目名稱選擇‘使用命令行視窗打開目錄執行
npm install -g @vue/cli
之後不出意外便可以獲得正確的樣式了。



