一.概述 在asp.net core 中可以用WebSocket 或asp.net core SignalR來開發即時通迅。在項目中由於開發前後端分離,對於SignalR前端技術人員不想依賴juqery和SignalR.js包,後端確定使用WebSocket 來實現。對於asp.net core有自 ...
一.概述
在asp.net core 中可以用WebSocket 或asp.net core SignalR來開發即時通迅。在項目中由於開發前後端分離,對於SignalR前端技術人員不想依賴juqery和SignalR.js包,後端確定使用WebSocket 來實現。對於asp.net core有自帶的app.UseWebSockets()中間件,但是使用IIs做為web代理伺服器時,需要在windows系統添加程式iis配置websocket才能使用websocket通訊。於是項目引用了一個開源包Fleck。
Fleck是對C#Websocket的實現,程式內部使用了System.Net.Sockets類來實現Websocket,不依賴於任何目標框架。 Fleck使用介紹 :https://github.com/statianzo/Fleck
下麵是msdn文檔原話:
對於大多數應用程式,我們建議使用 SignalR,而不是原始 Websocket。 SignalR 可為 Websocket 不可用的環境提供傳輸回退。 它還可提供簡單的遠程過程調用應用模型。 並且在大多數情況下,與使用原始 Websocket 相比,SignalR 沒有顯著的性能缺點。
WebSocket客戶端支持:
|
瀏覽器 |
支持情況 |
|
Chrome |
Chrome version 4+支持 |
|
Firefox |
Firefox version 5+支持 |
|
IE |
IE version 10+支持 |
|
Safari |
IOS 5+支持 |
|
Android Brower |
Android 4.5+支持 |
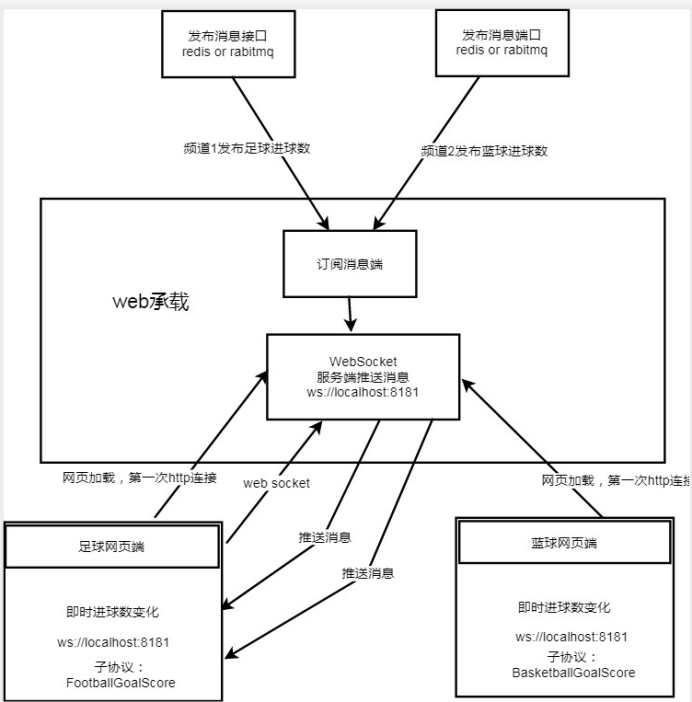
二.項目中即時通迅實現架構
在我業務項目中實現的流程是:第三方介面發送數據過來,使用redis進行發佈消息, 在web端進行消息訂閱, 把訂閱的消息通過websocket發送到前端站點,前端界面進行局部數據刷新展示,已解決前端即時消息的展示。

三. 項目實現
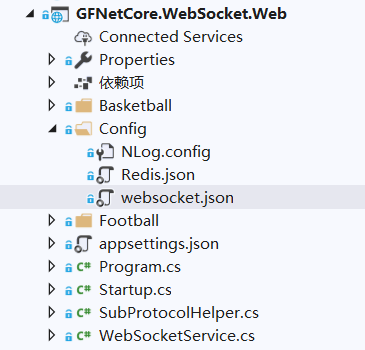
3.1相關包
(1) 發佈訂閱redis包:Install-Package StackExchange.Redis -Version 2.0.601
(2) websocket引用 Fleck 包。Install-Package Fleck -Version 1.1.0
3.2 fleck案例
關於fleck的websocket的參考如下:https://github.com/statianzo/Fleck/tree/master/src/Samples/ConsoleApp

3.3 項目中演示效果
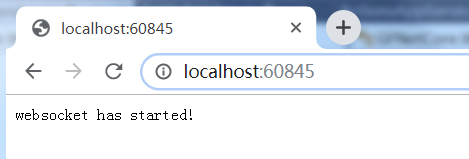
(1) 使用web來做websocket宿主,websocket地址為:ws://127.0.0.1:8181,如下所示websocket服務已啟動


(2) 啟動前端界面,下圖可以看到websocket已連接

前端頁面連接websocket服務關鍵代碼: window.ws = new wsImpl('ws://127.0.0.1:8181',"FootballGoalScore"); 具體參考fleck的websocket示例。
(3) 控制台程式使用redis模擬發佈信息, web端redis訂閱消息,再通過websocket服務推送消息到前端頁面,通過下圖可以看到消息已即時傳到

public void FootballScore(IWebSocketConnection websocke) { //redis先訂閱消息 _subscriber.Subscribe("queue2", (msg) => { //websocket服務推送消息 websocke.Send(msg); _lLogger.Debug("消息已發送!"); });
下麵是模擬第三方介面消息達到後,使用redis來發佈消息,發佈後web端redis自動訂閱。
static void Main(string[] args) { ISubscriber subscriber = new GFRedisSubscriber(); //足球比分 subscriber.Publish("queue2", "1:0"); //即時歐指 subscriber.Publish("queue1", "1.69|3.30|3.78"); Console.ReadLine(); }
參考文獻:



