翻譯:瘋狂的技術宅,原文:https://blog.bitsrc.io/11-javascript-animation-libraries-for-2018-9d7ac93a2c59 當我想要在網上找一個簡潔的 Javascript 動效庫時,總是發現很多“推薦”的庫都是缺乏持續維護的。 經過一番研 ...
翻譯:瘋狂的技術宅,原文:https://blog.bitsrc.io/11-javascript-animation-libraries-for-2018-9d7ac93a2c59
當我想要在網上找一個簡潔的 Javascript 動效庫時,總是發現很多“推薦”的庫都是缺乏持續維護的。
經過一番研究,我收集了 11 個最好的庫,你可以用在自己的項目中。另外我還添加了一些有用但是缺少持續維護的庫。
提示:可以用 Bit 來共用你的組件,用它們構建多個項目並與你的團隊同步更改。不要重覆造輪子。
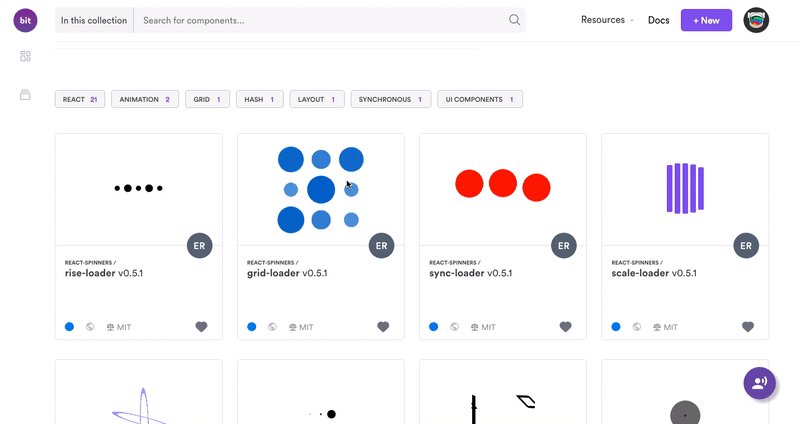
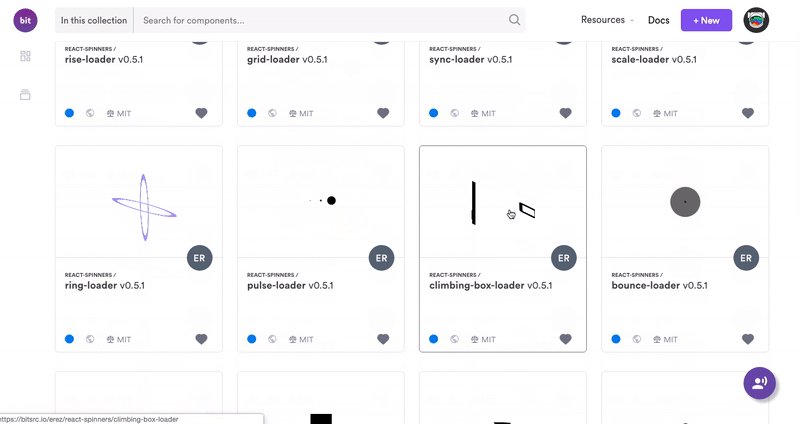
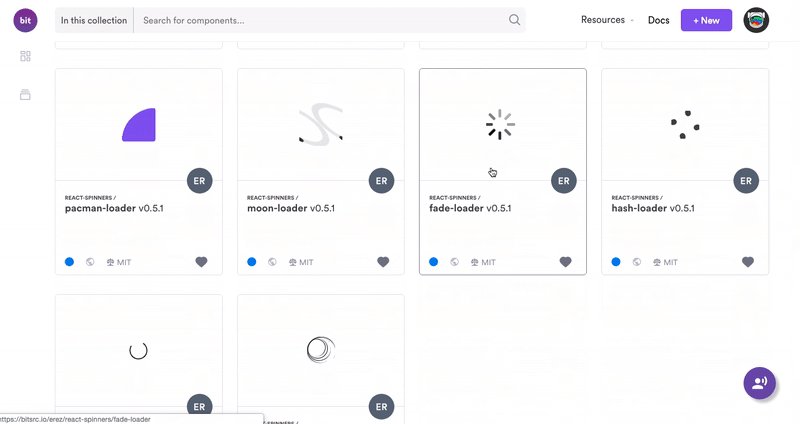
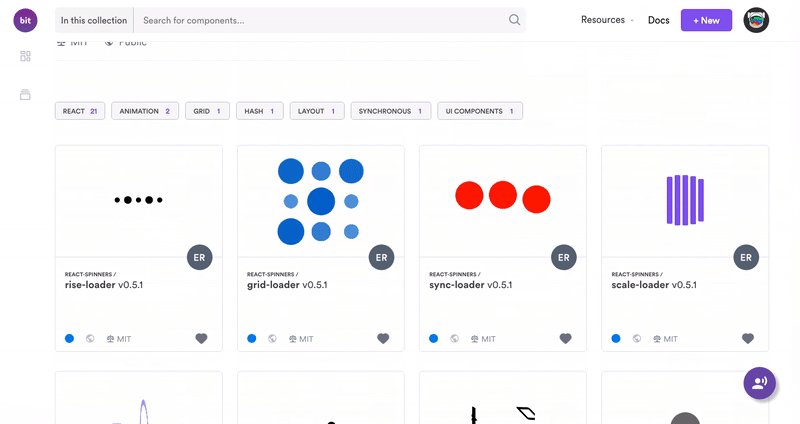
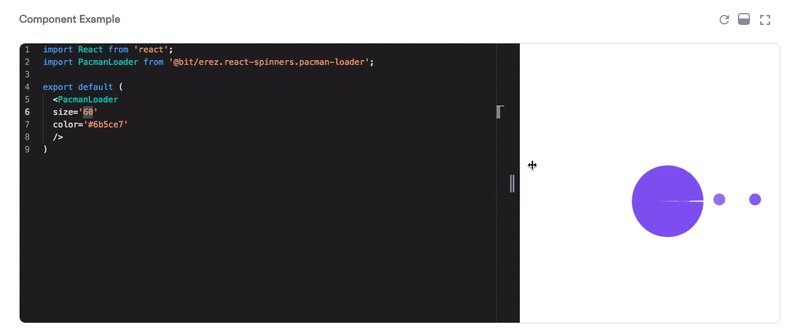
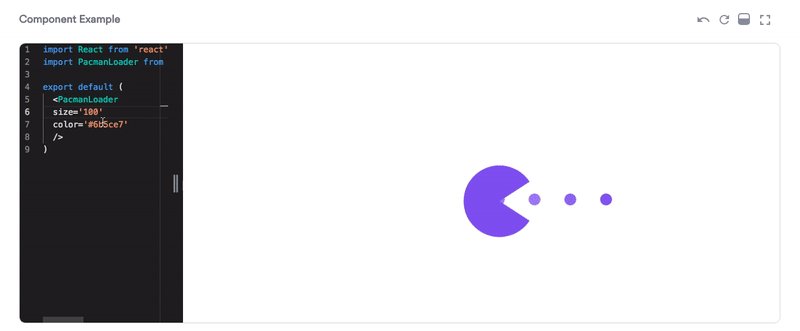
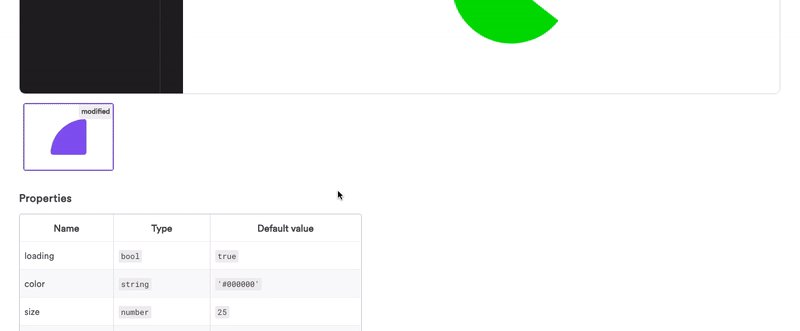
這裡有一些 React spinners(https://bitsrc.io/davidhu2000/react-spinners):

上面的每個組件都可以在站點上找到並測試,可以直接用在自己的項目中。

使用純CSS
在深入研究這些庫之前,不要忘記還有純 CSS。為什麼?因為它是標準的,可以提高性能(GPU),能夠提供很好的向後和向前相容性,它可能是創建動態效果的最有效方式。
1. Three.js

得到超過 43K 的star,這個流行的庫是在瀏覽器上創建 3D 動畫的最好的一種方式,它用了 WebGL 。通過提供<canvas>、<svg>、CSS3D 和 WebGL 渲染器,該庫可以讓我們跨設備和瀏覽器創建豐富的互動式體驗。該庫於 2010 年 4 月首次推出,目前仍有近 1000 名參與者開發。
github: https://github.com/mrdoob/three.js/
2. Anime.js

超過20K的 star,Anime 是一個 JavaScript 動畫庫,可以處理 CSS 屬性、單個 CSS 轉換、SVG或任何DOM屬性,以及 JavaScript 對象。這個庫允許你鏈接多個動畫屬性、對多個實例進行同步、創建時間軸等。
github:https://github.com/juliangarnier/anime
3. Mo.js

這個庫有 14K 的 star,是一個用於 Web 的動態圖形工具集,有簡單的聲明性 API、跨設備相容性和超過 1500 個單元測試。你可以在 DOME 或 SVG DOME 周圍移動你創建的圖形或創建唯一的 mo.js 對象。儘管文檔有些欠缺,但是示例還是很豐富的,這裡有mo.js 的 CSS 技巧的介紹(https://css-tricks.com/introduction-mo-js/)。
github:https://github.com/legomushroom/mojs
4. Velocity
查看codepen上的演示:https://codepen.io/hone/pen/azRzbe
有 15K 的 star,Velocity 是一個快速的 Javascript 動畫引擎,有與jQuery的 $.animate(). 相同的API。它具有顏色動畫、變換、迴圈、漸變、SVG支持和滾動。這是 Velocity 高性能引擎的細分(https://www.sitepoint.com/incredibly-fast-ui-animation-using-velocity-js/),這是使用該庫的SVG動畫的簡介(https://davidwalsh.name/svg-animation)。
github:https://github.com/julianshapiro/velocity
5. Popmotion

有 14K 的star,這個庫只有 11kb 的大小。它允許開發人員從動作創建動畫和交互,動作是可以啟動和停止的值的流,並使用CSS、SVG、React、three.js 和任何接受數字作為輸入的 API 創建。
github:https://github.com/Popmotion/popmotion
6. Vivus

超過10K的star,Vivus 是一個零依賴 JavaScript 類,可以讓你製作 SVG 動畫,讓它們具有能夠被繪製的外觀。有很多動畫模版可以用,也可以創建自定義腳本來繪製 SVG。不妨親自去 Vivus-instant (https://maxwellito.github.io/vivus-instant/)看一看實例。
github:https://github.com/maxwellito/vivus
7. GreenSock JS

GSAP 是一個 JavaScript 庫,用於創建高性能、零依賴性、跨瀏覽器的動畫,其聲稱有超過400萬個網站在使用。 GSAP 非常靈活,可以與React、Vue、Angular 和 原生 JS 一起使用。 GSDevtools (https://greensock.com/gsdevtools)可以幫助你修改用 GSAP 構建的動畫。
github:https://github.com/greensock/GreenSock-JS
8. Scroll Reveal
憑藉15K 的star 和零依賴關係,該庫為 Web 和移動瀏覽器提供了簡單的滾動動畫,能夠以動畫的方式顯示滾動內容。它支持多種簡潔的效果,甚至可以讓你使用自然語言去定義動畫。這是一個簡短的SitePoint教程(https://www.sitepoint.com/revealing-elements-scrollreveal-js/)。
github:https://github.com/jlmakes/scrollreveal
9. Hover (CSS)

嗯,這是一個 CSS 庫。獲得了 20K 的 star,Hover 提供了 CSS3 的強大懸停效果,可用於鏈接、按鈕、徽標、SVG 和圖像等,能在CSS、Sass和LESS中使用。你可以找到要在自己的樣式表中使用的效果並簡單的複製粘貼,或者去引用樣式表。
github:https://github.com/IanLunn/Hover
10. Kute.js

一個完全成熟的原生 JavaScript 動畫引擎,具有跨瀏覽器動畫的基本功能。不過重點還是代碼質量、靈活性、性能和大小(其核心引擎只有17k 大小,壓縮包僅 5.5k)。這裡是演示(http://thednp.github.io/kute.js/performance.html)。該庫也是可擴展的(http://thednp.github.io/kute.js/features.html#performance),因此你可以添加自己的功能。
github:https://github.com/thednp/kute.js/
11. Typed.js
這個有6K star 的庫的基本功能是能讓你以選定的速度創建一個打字動畫。你還可以在頁面上放置一個用戶不可見的 <div> 標簽並從中讀取你要輸出的內容,並能方便搜索引擎抓取。這個庫非常流行而且充滿新意。
github:https://github.com/luisvinicius167/ityped
另外還有iTyped:https://github.com/luisvinicius167/ityped
本人除了做前端開發,還在公眾號寫點文章,歡迎用共同興趣愛好的朋友關註下,交個朋友噢!




