C#.NET WinFrom開發之嵌入Google瀏覽器 (CefSharp) 引入靜態頁面 CefWebBrowser = new ChromiumWebBrowser("http://" + Register.Host + ":" + Register.Port + "/Template/htm ...
C#.NET WinFrom開發之嵌入Google瀏覽器 (CefSharp)


引入靜態頁面
CefWebBrowser = new ChromiumWebBrowser("http://" + Register.Host + ":" + Register.Port + "/Template/html/index.html");//瀏覽網址
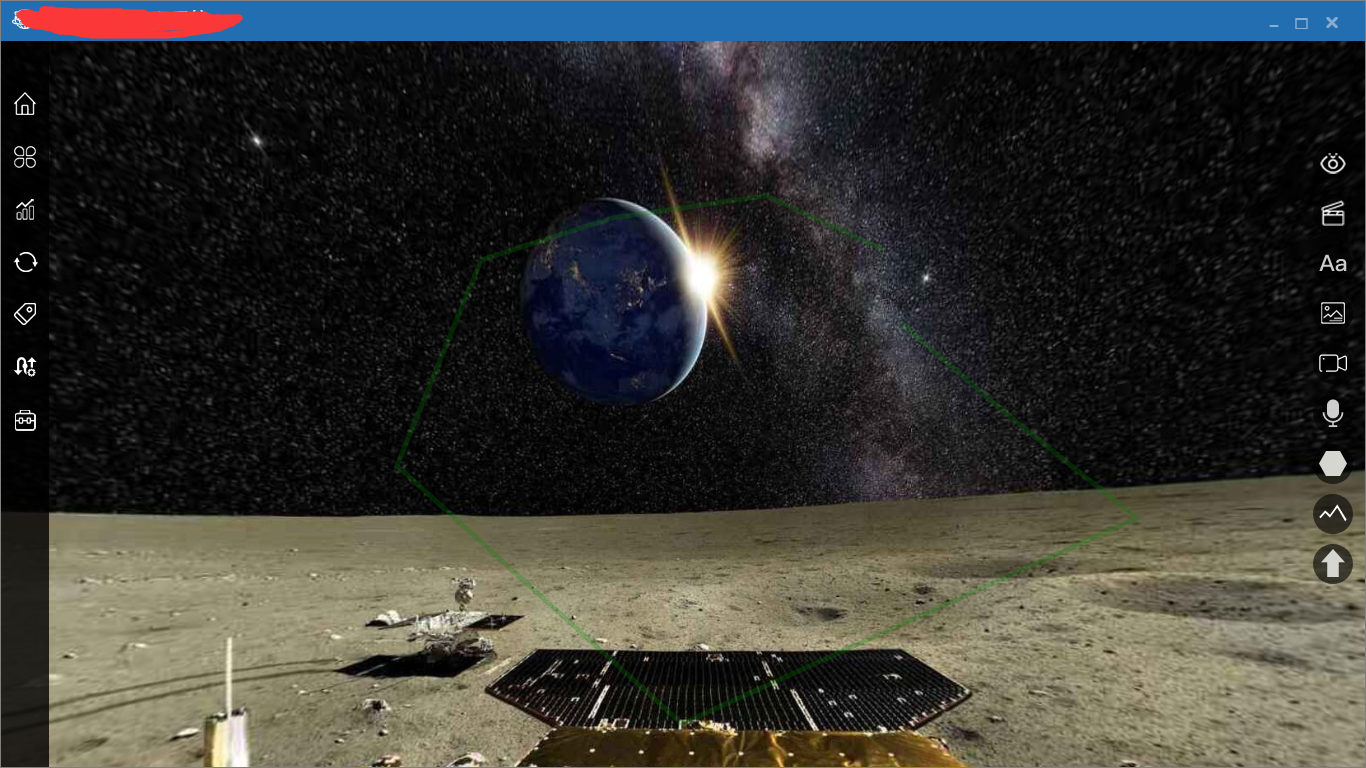
效果圖

全景繪製折線

var pointname = "";
$("#" + pano).unbind("mousedown").bind("mousedown", function (event) {
var parameter = XyYyKrp.Line.getHV();
if (xmlData.Linename == "") {
xmlData.Linename = krpano.get("xml.scene") + "_" + XyYyKrp.Line.Hotspot_Code();
krpano.call("do_add_polyline('" + xmlData.Linename + "','dbxzxhotspot','折線'," + parameter.at_h + "," + parameter.at_v + ");");
pointname = krpano.get("hotspot[" + xmlData.Linename + "].point[0].name");
$("#" + pano).unbind("mousemove").bind("mousemove", function (e) {
parameter = XyYyKrp.Line.getHV();
krpano.call("do_removepoint('" + xmlData.Linename + "','" + pointname + "');");
krpano.call("do_add_polylinepoint('" + xmlData.Linename + "'," + parameter.at_h + "," + parameter.at_v + ");");
e.stopPropagation();
});
} else {
krpano.call("do_add_polylinepoint('" + xmlData.Linename + "'," + parameter.at_h + "," + parameter.at_v + ");");
var tem = krpano.get("hotspot[" + xmlData.Linename + "].point.count");
pointname = krpano.get("hotspot[" + xmlData.Linename + "].point[" + (tem-1) + "].name");
}
event.stopPropagation();
});
<krpano>
<!--添加熱點-->
<action name="do_add_polyline" >
set(schp_name,%1);
addhotspot(get(schp_name));
hotspot[get(schp_name)].loadstyle(%2);
set(hotspot[get(schp_name)].hotspottitle,%3);
set(hotspot[get(schp_name)].alpha,"0.5");
set(hotspot[get(schp_name)].autoalpha,"false");
<!--set(hotspot[get(schp_name)].fillcolor,"0xFFB6C1");-->
<!--set(hotspot[get(schp_name)].fillcolorhover,"0xDC143C");-->
<!--set(hotspot[get(schp_name)].fillalpha,"1");-->
set(hotspot[get(schp_name)].visible,"true");
set(hotspot[get(schp_name)].hotspotstype,'polyline');
set(hotspot[get(schp_name)].fillalphahover,"0.1");
set(hotspot[get(schp_name)].borderwidth,"5");
set(hotspot[get(schp_name)].borderwidthhover,"4.0");
set(hotspot[get(schp_name)].bordercolor,"0x008000");
set(hotspot[get(schp_name)].bdcolor,"0x008000");
set(hotspot[get(schp_name)].bordercolorhover,"0x223322");
set(hotspot[get(schp_name)].borderalpha,"0.5");
set(hotspot[get(schp_name)].polyline,"true");
set(hotspot[get(schp_name)].borderalphahover,"0.8");
set(hotspot[get(schp_name)].point[0].ath,%4);
set(hotspot[get(schp_name)].point[0].atv,%5);
set(hotspot[get(schp_name)].onclick,"do_onclick_polyline();");
set(hotspot[get(schp_name)].remark,"");
hotspot[get(schp_name).updatepos();
</action>
<!--添加點位坐標-->
<action name="do_add_polylinepoint" >
set(index,get(hotspot[%1].point.count));
<!--js(homeClass.saveSceneblend(get(index),'000'));-->
set(hotspot[%1].point[get(index)].ath,%2);
set(hotspot[%1].point[get(index)].atv,%3);
hotspot[%1].updatepos();
</action>
<!--移出點-->
<action name="do_removepoint">
if(%1!='' AND hotspot[%1].point !=null,
set(count,calc(hotspot[%1].point.count-1));
if(hotspot[%1].point[get(count)].name !=%2,
hotspot[%1].point.removearrayitem(get(count));
<!--js(homeClass.saveSceneblend(get(hotspot[%1].point[get(count)].name),'000'));-->
);
hotspot[%1].updatepos();
<!--hotspot[%1].point.removearrayitem(get(count));
if(count LE 0,removehotspot(%1););
hotspot[%1].updatepos();-->
);
</action>
<!--選中多線-->
<action name="do_onclick_polyline">
jsget(modify,"xmlData.modify");
<!--js(homeClass.saveSceneblend(get(modify),'000'));-->
if(modify=='normal',
for(set(i,0), i LT hotspot.count, inc(i),
if(hotspot[get(i)].visible==true AND hotspot[get(i)].hotspotstype=='polyline',
set(hotspot[get(i)].bordercolor,get(hotspot[get(i)].bdcolor)); );
);
js(XyYyKrp.Line.Xml_clickselected(get(name)));
set(hotspot[get(name)].bordercolor,"0x9370DB");
);
</action>
<layer name="polyline_container" keep="true" type="container" width="400" height.normal="410" height.mobile="180" align="center" bgcolor="0xFFFFFF"
bgalpha="0.9" bgborder="get:skin_settings.design_bgborder" bgroundedge="get:skin_settings.design_bgroundedge"
bgshadow="get:skin_settings.design_bgshadow" bgcapture="true" x="0" y="0" ondown="draglayer();" css="background: #fff;" visible="false">
<layer name="polyline_title" style="h3" html="折線編輯" align="lefttop" x="0" y="0" width="100%" background="false" enabled="false" />
<layer name="polyline_container_close" style="btn_close" align="lefttop" x="360" y="15" width="16" height="16" background="false" enabled="true" alpha="0.75"
onhover="tween(alpha,1.0);" onout="tween(alpha,0.75);" onclick="do_cancel('polyline_container','XyYyKrp.Line.Xml_Cancel','false');" />
<layer name="polyline_scroller_container" type="container" align="lefttop" y="40" width="100%" height="-80" bgborder="1 0x00ACED 0.8" >
<!--<layer name="textlink_logo_scroller" style="scrollarea" direction="v" width="100%" height="100" align="top" y="0" zorder="1" onloaded="setcenter(0,0);"/>-->
<layer name="edit_polyline_name" style="wordstext" html="名稱" align="lefttop" y="11" x="25" background="false" enabled="false" zorder="0" />
<layer name="edit_polyline_name_val" style="texttitle" align="lefttop" y="8" x="65" background="false" onloaded="delayedcall(0,add_textbox('', 230, 30,'edit_polyline_name_val','polyline_name'));" value="" zorder="0" />
<plugin name="LineSwitchButton" devices="html5" keep="true" url="%SWFPATH%/plugins/switchbutton.js" x="300" y="10" width="43" height="23" value="true" onloaded="copy(lineswitchbutton, plugin[LineSwitchButton]);" zorder="0" />
<layer name="edit_polyline_width" style="wordstext" html="線寬" align="lefttop" x="25" y="50" background="false" enabled="false" zorder="0" />
<!--<plugin name="SliderLineWidth" devices="html5" keep="true" url="%SWFPATH%/plugins/slider.js" align="lefttop" x="65" y="45" onloaded="copy(sliderlinewidth, plugin[SliderLineWidth]);" zorder="0" />-->
<layer name="polyline_lwidth" style="texttitle" align="lefttop" x="65" y="50" onloaded="delayedcall(0,add_textbox('', 150, 30,'polyline_lwidth','polylinelwidth'));" value="" />
<layer name="edit_polyline_lincolor" style="wordstext" html="線顏色" align="lefttop" x="240" y="50" background="false" enabled="false" zorder="0" />
<layer name="edit_polyline_linclview" type="container" align="lefttop" width="30" height="25" bgalpha="1.0" x="305" y="50" background="true" bgcolor="0x008000" enabled="true" value="0x008000" zorder="3" >
<layer name="edit_polyline_lincliamge" type="iamge" parent="edit_polyline_linclview" url="%SWFPATH%/plugins/tool/current_color.png" align="lefttop" width="30" height="25" onclick="do_linecliamge();" ></layer>
</layer>
<layer name="edit_polyline_lin_cy" style="wordstext" html="線透明度" align="lefttop" x="2" y="90" background="false" enabled="false" zorder="0" />
<!--<plugin name="PLSliderLinecy" devices="html5" keep="true" url="%SWFPATH%/plugins/slider.js" onloaded="copy(plsliderlinecy, plugin[PLSliderLinecy]);" zorder="0" />-->
<layer name="polyline_lcy" style="texttitle" align="lefttop" x="65" y="90" onloaded="delayedcall(0,add_textbox('', 150, 30,'polyline_lcy','polylinelcy'));" value="" />
<layer name="edit_polyline_remark" style="wordstext" html="備註" align="lefttop" y="135" x="25" background="false" enabled="false" zorder="0" />
<layer name="edit_polyline_remark_val" style="texttitle" align="lefttop" y="135" x="65" background="false" onloaded="delayedcall(0,add_textarea('', 280, 150,'edit_polyline_remark_val','polyline_remark'));" value="" zorder="0" />
</layer>
<layer name="polyline_apply" parent="polyline_container" style="label-primary" html="應 用" align="lefttop" x="105" y="372" onclick="do_polyline_apply('false');" />
<layer name="polyline_ok" parent="polyline_container" style="label-success" html="確 定" align="lefttop" x="170" y="372" onclick="do_polyline_ok();" />
<layer name="polyline_cancel" parent="polyline_container" style="label-info" html="取 消" align="lefttop" x="235" y="372" enabled="true" onclick="do_cancel('polyline_container','XyYyKrp.Line.Xml_Cancel','false');" />
</layer>
<action name="do_loadpolylineslider" >
<!--sliderlinewidth.initial_plugin('polylinewidth',150,'polyline_scroller_container',65,45);
plsliderlinecy.initial_plugin('plsliderlinecy',150,'polyline_scroller_container',65,75);-->
</action>
<!--確定-->
<action name="do_polyline_ok" >
do_polyline_apply('true');
</action>
<!--線填充顏色-->
<action name="do_linecliamge">
copy(cl,layer[edit_polyline_linclview].value);
colorpick_initial('edit_polyline_linclview',10,10,'edit_polyline_linclview',get(cl));
</action>
<!--開啟編輯-->
<action name="do_edit_polyline">
if(%1!='' AND hotspot[%1] !=null,
set(layer[polyline_container].visible,"true");
set(layer[polyline_container].keep,"true");
set(layer[polyline_container].value,%1);
copy(hst,hotspot[%1]);
set(layer[edit_polyline_name_val].value,get(hst.hotspottitle));
jscall(calc('document.getElementById("polyline_name").value="'+hst.hotspottitle+'"'));
<!--slider_setvalue(polylinewidth,get(hst.borderwidth));-->
jscall(calc('document.getElementById("polylinelwidth").value="'+hst.borderwidth+'"'));
set(layer[edit_polyline_linclview].bgcolor,get(hst.bdcolor));
set(color,get(hst.bdcolor));
tohex(color,'0x',6);
set(layer[edit_polyline_linclview].value, get(color));
jscall(calc('document.getElementById("polylinelcy").value="'+hst.borderalpha+'"'));
set(layer[edit_polyline_remark_val].value,get(hst.remark));
jscall(calc('document.getElementById("polyline_remark").value="'+hst.remark+'"'));
<!--js(homeClass.saveSceneblend(get(layer[edit_polygon_ly].value),'000'));-->
);
</action>
<!--應用-->
<action name="do_polyline_apply">
copy(ply,layer[polyline_container].value);
if(get(ply)!=null AND get(ply)!='',
copy(hst,hotspot[get(ply)]);
<!--set(hst.hotspottitle,get(layer[edit_polyline_name_val].value));-->
jsget(plname,"document.getElementById('polyline_name').value");
set(hst.hotspottitle,get(plname));
<!--slider_getvalue(polylinewidth,vl);-->
jsget(vl,"document.getElementById('polylinelwidth').value");
set(hst.borderwidth,get(vl));
set(hst.bdcolor, get(layer[edit_polyline_linclview].value));
set(hst.bordercolor, get(layer[edit_polyline_linclview].value));
jsget(dst,"document.getElementById('polylinelcy').value");
set(hst.borderalpha,get(dst));
set(hst.remark,get(layer[edit_polyline_remark_val].value));
);
if(%1=='true',
set(hst.bordercolor,get(hst.bdcolor));
set(layer[polyline_container].visible,"false");
js(XyYyKrp.Line.Xml_PolylineSave(get(ply)));
);
<!--set(hst.bdcolor,get(layer[edit_polygon_linclview].value));-->
</action>
<!--刪除多邊形-->
<action name="do_delete_polyline">
if(%1!='' AND hotspot[%1] !=null,
removehotspot(%1);
);
</action>
</krpano>



