background-size的基本屬性 background-size: 可以設定背景圖像的尺寸,該屬性是css3中的,在移動端使用的地方很多,比如最常見的地方在做響應性佈局的時候,比如之前做的項目中有輪播圖片,為了自適應不同大小解析度的圖片,我門需要使用css3中的媒體查詢來針對不同的解析度設置 ...
background-size的基本屬性
background-size: 可以設定背景圖像的尺寸,該屬性是css3中的,在移動端使用的地方很多,比如最常見的地方在做響應性佈局的時候,比如之前做的項目中有輪播圖片,為了自適應不同大小解析度的圖片,我門需要使用css3中的媒體查詢來針對不同的解析度設置寬度和高度,雖然這種方式是可以解決問題,但是解決方式並不是太好,並且很繁瑣,當然我門也想過直接使用百分比設置圖片的大小,比如width(寬度): 100%,height(高度):100%; 但是設置圖片等高度100%的時候並不生效,圖片沒有顯示出來,因為沒有設置具體的高度值,瀏覽器渲染的時候並沒有高度,因此當時解決的方法是使用css3中的媒體查詢真對不同的解析度等比例縮放不同的height(高度)。
瀏覽器支持的程度:IE9+, Firefox4+, opera, chrome, safari5+;
基本語法:background-size: length | percentage | cover | contain;
一:length
該屬性值是設置背景圖像的寬度和高度的,第一個值是寬度,第二個值是設置高度的。如果只設置第一個值,那麼第二個值會自動轉換為 “auto”;
二:percentage
該屬性是以父元素的百分比來設置圖片的寬度和高度的,第一個值是寬度,第二個值是高度。如果只設置一個值,那麼第二個值會被設置為 “auto”;
三:cover
把背景圖像擴展至足夠大,以使背景圖像完全覆蓋背景區域。
四:contain
把圖像擴展至最大尺寸,以使寬度和高度 完全適應內容區域。
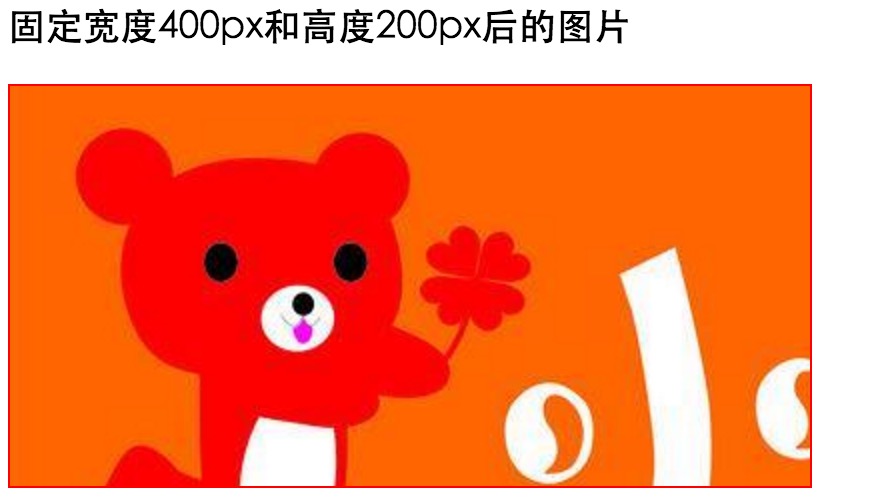
設置固定寬度400px和高度200px後的圖片
1 <div class="bsize1"></div>
1 .bsize1 { 2 width:400px; 3 height:200px; 4 background: url("1.jpg") no-repeat; 5 border:1px solid red; 6 overflow: hidden; 7 }

固定寬度400px和高度200px-使用background-size:400px 200px縮放設置或者使用background-size:100% 100%縮放設置
1 <div class="bsize1 bsize3"></div>
1 .bsize3 { 2 background-size: 400px; 3 /*background-size:100% 100%;*/ 4 }

固定寬度400px和高度200px-使用background-size:100%的縮放設置
1 <div class="bsize1 bsize5"></div>
1 .bsize5 { 2 background-size: 100%; 3 }

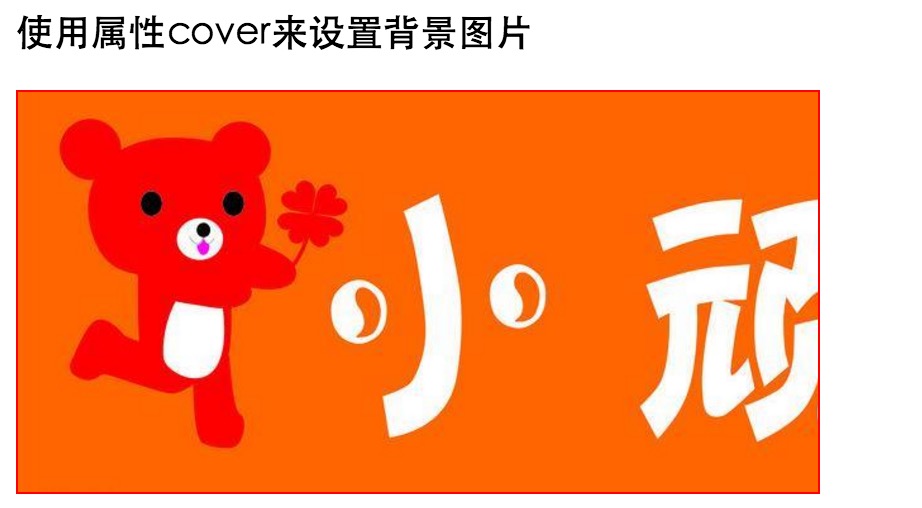
使用屬性cover來設置背景圖片
1 <div class="bsize1 cover"></div>
.cover { background-size:cover; }

使用屬性contain來設置背景圖片
<div class="bsize1 contain"></div>
.contain { background-size:contain; }

給圖片設置width屬性100%;高度自適應
不使用背景圖片等情況下,給圖片設置屬性 width = 100%,它的高度會自適應的。如下HTML代碼:
<div class="bsize-padding"><img src="3.jpg" width="100%"/></div>

使用另一種方式來解決圖片自適應的問題--圖片自適應問題
圖片寬度設置100%,頁面載入時會存在高度塌陷的問題,可以使用padding-top來設置百分比值來實現自適應 padding-top = (圖片的高度/圖片的寬度)*100;
<p>可以使用padding-top來設置百分比值來實現自適應 padding-top = (圖片的高度/圖片的寬度)*100</p> <div class="cover-paddingTop"> <img src="5.jpg"/> </div>
.cover-paddingTop { position: relative; padding-top: 50%; overflow: hidden; } .cover-paddingTop img{ width:100%; position: absolute; top:0; }

使用padding-top:(percentage)實現響應式背景圖片
實現的基本原理:將使用到保持元素的寬高比的技巧,為元素添加垂直方向的padding-top的值,使用百分比的形式,這個值是相對於元素的寬而定的,比如我上面的一張圖片的寬度是1024px,高度為316px;那麼現在的
padding-top = (高度 / 寬度 )*100% = (316 / 1024)* 100% = 30.85%;
但是僅僅對圖片高度和寬度縮放的放還不夠,我門還必須添加 background-size:cover, 使這個屬性讓背景鋪滿元素的,但是IE8及以下不支持該屬性,因此為了相容IE下麵的瀏覽器,我門還需要再加一個屬性 background-position: center ; 同時我門也要保證 圖片的寬度最大等於父容器的寬度;因此下麵的HTML代碼如下:
<div class="column"> <div class="figure"></div> </div>
.column{ max-width: 1024px; } .figure { padding-top:30.85%; /* 316 / 1024 */ background: url("6.jpg") no-repeat; background-size:cover; background-position:center; }




