首先來看一下網站效果,想寫這個項目的讀者可以自行下載哦,地址:https://github.com/Stray-Kite/Car: 在這個項目中,我們主要是為了學習語種切換,也就是右上角的 中文/English 功能的實現。 首先看一下模擬的後臺數據src/config/modules/lang.j ...
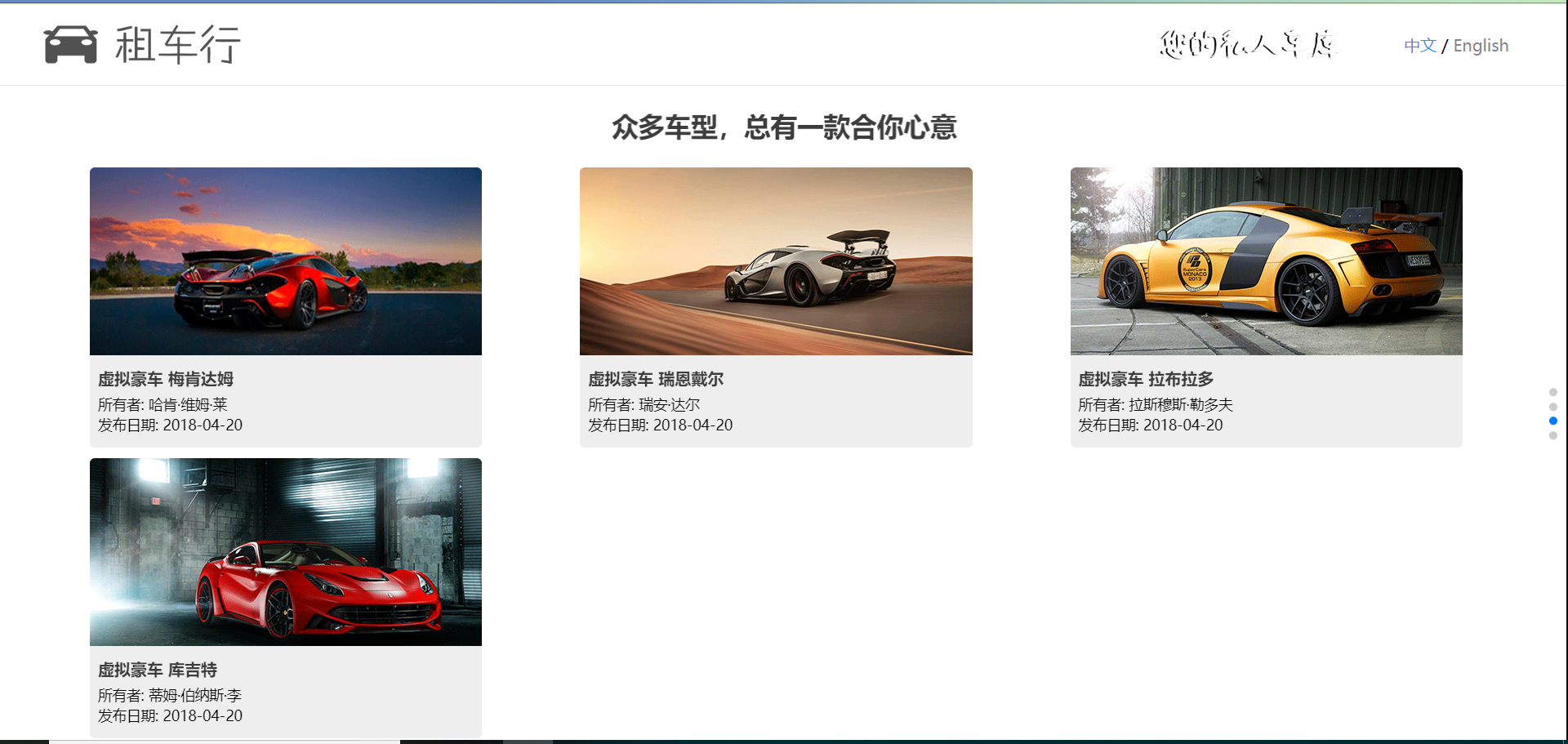
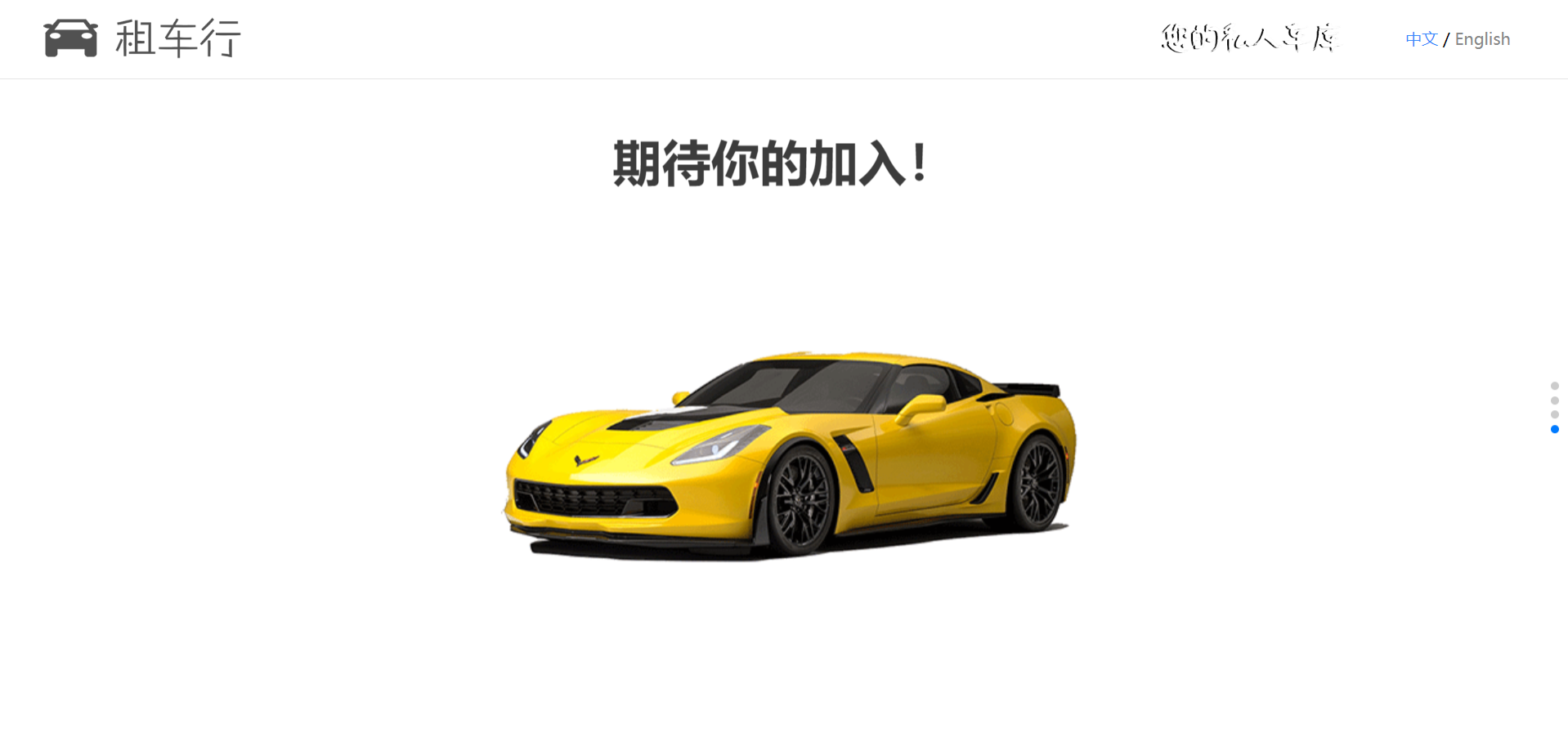
首先來看一下網站效果,想寫這個項目的讀者可以自行下載哦,地址:https://github.com/Stray-Kite/Car:




在這個項目中,我們主要是為了學習語種切換,也就是右上角的 中文/English 功能的實現。
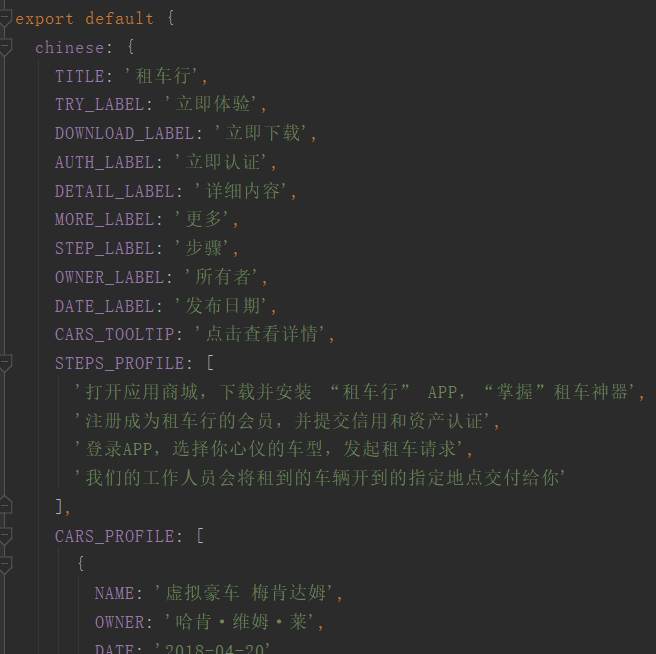
首先看一下模擬的後臺數據src/config/modules/lang.js 文件中:


關鍵代碼:

1 export default { 2 name: 'Homepage', 3 components: { 4 ScrollNumber 5 }, 6 data () { 7 return { 8 lang: 'chinese', 9 pageIndex: 0, 10 stepIndex: 0 11 } 12 }, 13 ......其餘代碼 44 methods: { 45 addClass (el, _class) {177 //切換語言 178 toggleLang (lang) { 179 this.lang = lang 180 // this.animatePage() 181 } 182 }, 183 //以下幾個computed是獲取config文件夾里的數據 184 computed: { 185 langs () { 186 return config.langs[this.lang] //主要靠這裡切換,這個切換的本質其實就是使用了另一套英文的數據(換了一套後臺數據) 187 }, 188 ......其餘代碼198 } 199 }
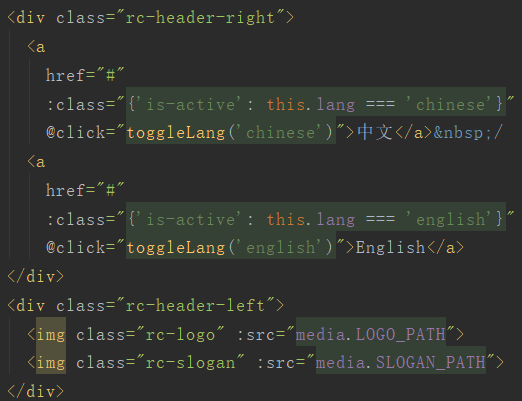
最後給大家一波兒帶註解的代碼,方便理解:
Homepage.vue(CSS我就不給啦,因為這東西看著學一下就好):
1 <template> 2 <div class="container"> 3 4 5 <div class="rc-header"> 6 <!--首先這是兩個切換語言的按鈕(中文/English)--> 7 <div class="rc-header-right"> 8 <a href="#" :class="{'is-active': this.lang === 'chinese'}" @click="toggleLang('chinese')">中文</a> / 9 <a href="#" :class="{'is-active': this.lang === 'english'}" @click="toggleLang('english')">English</a> 10 </div> 11 <!--頂欄其他的元素,圖片等...--> 12 <div class="rc-header-left"> 13 <img class="rc-logo" :src="media.LOGO_PATH"> 14 <img class="rc-slogan" :src="media.SLOGAN_PATH"> 15 </div> 16 </div> 17 18 <!--下麵就是整個內容頁了,大的來說這四頁就是一個大的豎著的輪播圖,用了vue的swiper--> 19 <div class="swiper-container rc-body"> 20 <div class="swiper-wrapper"> 21 22 <!--第一頁--> 23 <div class="swiper-slide"> 24 <div class="rc-page rc-page01"> 25 <!--星空和車--> 26 <div class="rc-galaxy"> 27 <div class="rc-bg rc-layer-bg" ref="plbo" 28 :style="{backgroundImage: 'url(' + common.GALAXY_LAYER_BG + ')', top: layerEdge, bottom: layerEdge, left: layerEdge, right: layerEdge}"> 29 </div> 30 <div class="rc-bg rc-layer-top" ref="plto" 31 :style="{backgroundImage: 'url(' + common.GALAXY_LAYER_TOP + ')'}"> 32 </div> 33 </div> 34 35 <div class="rc-content-wrapper"> 36 <!--若是第一頁,即index=0,則顯示,否則隱藏--> 37 <div class="rc-text-wrapper" ref="ptwo" 38 :style="{visibility: pageIndex === 0 ? 'visible' : 'hidden'}" > 39 <h2>{{langs.PAGE_ONE_SLOGAN}}</h2> 40 <!--scroll-number是數字增加,引入widgets/ScrollNumber.vue的方法--> 41 <scroll-number :size="isMobile ? 18 : 24" ref="psno"> 42 <span slot="suffix" style="color: #c3c3c3;">{{langs.PAGE_ONE_SUB_SLOGAN}}</span> 43 </scroll-number> 44 </div> 45 <button class="btn btn-success btn-try" 46 :style="{visibility: pageIndex === 0 ? 'visible' : 'hidden'}" 47 ref="pbro">{{langs.TRY_LABEL}}</button> 48 </div> 49 50 <!--下麵這兩個img不用管,已經隱藏啦--> 51 <img :src="common.GALAXY_REAL_TOP" v-show="false"> 52 <img :src="common.GALAXY_REAL_BG" v-show="false"> 53 </div> 54 </div> 55 56 <!--第二頁--> 57 <div class="swiper-slide"> 58 <div class="rc-page rc-page02"> 59 <div class="rc-content-wrapper"> 60 <div 61 class="rc-text-wrapper" 62 :style="{visibility: pageIndex === 1 ? 'visible' : 'hidden'}" 63 ref="ptwt"> 64 <h2>{{langs.PAGE_TWO_SLOGAN}}</h2> 65 </div> 66 <div class="rc-step-wrapper"> 67 <div class="rc-step-stage"> 68 <div class="swiper-container rc-step-container"> 69 <div class="swiper-wrapper"> 70 <div 71 v-for="(step, index) in langs.STEPS_PROFILE" 72 :key="index" 73 class="swiper-slide rc-step"> 74 <div class="rc-step-content"> 75 <h2 class="rc-step-title">{{langs.STEP_LABEL}} {{index + 1}}</h2> 76 <p class="rc-step-profile">{{step}}</p> 77 <button 78 class="btn" 79 ref="pbdt" 80 v-if="index === 0">{{langs.DOWNLOAD_LABEL}}</button> 81 <button 82 class="btn" 83 ref="pbat" 84 v-if="index === 1">{{langs.AUTH_LABEL}}</button> 85 </div> 86 </div> 87 </div> 88 <div class="swiper-scrollbar"></div> 89 <div class="swiper-button-next" v-if="!isMobile"></div> 90 <div class="swiper-button-prev" v-if="!isMobile"></div> 91 </div> 92 </div> 93 <!--步驟右面的圖片--> 94 <div class="rc-step-scene" v-if="!isMobile"> 95 <div 96 :style="{backgroundImage: 'url(' + media.STEPS_ACTOR_PATH[stepIndex] + ')'}" 97 class="rc-bg rc-step-actor"></div> 98 </div> 99 </div> 100 </div> 101 </div> 102 </div> 103 104 <!--第三頁--> 105 <div class="swiper-slide"> 106 <div class="rc-page rc-page03"> 107 <div class="rc-content-wrapper"> 108 <div 109 class="rc-text-wrapper" 110 :style="{visibility: pageIndex === 2 ? 'visible' : 'hidden'}" 111 ref="ptwth"> 112 <h2>{{langs.PAGE_THREE_SLOGAN}}</h2> 113 </div> 114 <div class="rc-cars-gallery"> 115 <div 116 v-for="(car, index) in langs.CARS_PROFILE" 117 :key="index" 118 class="rc-car"> 119 <div class="rc-car-card" :title="langs.CARS_TOOLTIP"> 120 <div class="rc-car-media"> 121 <div 122 :style="{backgroundImage: 'url(' + common.CARS_PATH[index] + ')'}" 123 class="rc-bg rc-bg-scale rc-car-snapshot"></div> 124 </div> 125 <div class="rc-car-profile"> 126 <h4>{{car.NAME}}</h4> 127 <div>{{langs.OWNER_LABEL}}: {{car.OWNER}}</div> 128 <div>{{langs.DATE_LABEL}}: {{car.DATE}}</div> 129 </div> 130 </div> 131 </div> 132 </div> 133 </div> 134 </div> 135 </div> 136 137 <!--第四頁--> 138 <div class="swiper-slide"> 139 <div class="rc-page rc-page04"> 140 <div 141 class="rc-text-wrapper" 142 :style="{visibility: pageIndex === 3 ? 'visible' : 'hidden'}" 143 ref="ptwf"> 144 <h2>{{langs.PAGE_FOUR_SLOGAN}}</h2> 145 </div> 146 <div class="rc-content-wrapper"> 147 <div class="rc-bg rc-drive-stage"> 148 <div 149 :style="{backgroundImage: 'url(' + common.DRIVE_STAGE_ACTOR + ')'}" 150 class="rc-bg rc-actor-car" ref="pdcf"></div> 151 </div> 152 </div> 153 </div> 154 </div> 155 </div> 156 <div class="swiper-pagination" v-show="!isMobile"></div> 157 </div> 158 </div> 159 </template> 160 161 <script> 162 /* eslint-disable */ 163 import Swiper from 'swiper' 164 import 'swiper/dist/css/swiper.min.css' 165 import 'animate.css/animate.min.css' 166 import config from '../config' 167 import ScrollNumber from '@/widgets/ScrollNumber.vue' 168 export default { 169 name: 'Homepage', 170 components: { 171 ScrollNumber 172 }, 173 data () { 174 return { 175 lang: 'chinese', 176 pageIndex: 0, 177 stepIndex: 0 178 } 179 }, 180 beforeCreate () { 181 /** 182 * 旋轉星空 183 * step 3: 計算可視區域對角線, 根據對角線長度撐開容器 184 */ 185 let w = document.body.clientWidth 186 let h = document.body.clientHeight 187 this.layerEdge = 'calc(50% - ' + Math.ceil(Math.sqrt(w * w + h * h) / 2) + 'px)' 188 }, 189 mounted () { 190 this.$nextTick(function () { 191 let _self = this 192 /* eslint-disable no-new */ 193 new Swiper('.rc-body', { 194 speed: 800, 195 direction: 'vertical', 196 paginationClickable: true, 197 mousewheel: true, 198 pagination: { 199 el: '.swiper-pagination' 200 }, 201 on: { 202 slideChangeTransitionEnd () { 203 _self.pageIndex = this.activeIndex 204 _self.animatePage() 205 } 206 } 207 }) 208 this.initPage() 209 }) 210 }, 211 methods: { 212 addClass (el, _class) { 213 let elClassArr = el.className.split(' ') //用單個空格分割 214 let classArr = _class.split(' ') //同上 215 classArr.forEach(item => { 216 // 如果elClassArr中沒有這個元素(類型),那麼添加進去 217 if (elClassArr.indexOf(item) === -1) { 218 elClassArr.push(String(item)) 219 } 220 }) 221 //添加完後本屬性後面要有一個空格隔開 222 el.className = elClassArr.join(' ') 223 return el 224 }, 225 removeClass (el, _class) { 226 let elClassArr = el.className.split(' ') 227 let classArr = _class.split(' ') 228 classArr.forEach(item => { 229 let index = elClassArr.indexOf(item) 230 if (index > -1) { 231 elClassArr.splice(index, 1) 232 } 233 }) 234 el.className = elClassArr.join(' ') 235 return el 236 }, 237 bindAnimation (el, x) { 238 let _self = this 239 // 監聽動畫結束事件 240 let events = [ 241 'webkitAnimationEnd', 242 'mozAnimationEnd', 243 'MSAnimationEnd', 244 'oanimationend', 245 'animationend' 246 ] 247 _self.addClass(el, x + ' animated') 248 events.forEach(event => { 249 let func = function () { 250 events.forEach(item



