在使用ajax發送非同步請求時,遇到一個問題,就是在回調函數中接受到了非同步響應的數據,但是在前端頁面中的表單中卻不回顯該數據。 前端頁面在 第一次載入數據的同時 發送非同步請求,但是 這個 非同步響應 是在 頁面載入完數據之後 到達的,因此在 非同步響應 到達之後(這時表單數據已載入完畢) 需要第二次將數... ...
首先描述一下問題場景:我們正在做一個汽車出租項目,使用maven+ssm+easyui來完成,這個問題是在做汽車辦理出租業務的時候出現的。
問題描述:在使用ajax發送非同步請求時,遇到一個問題,就是在回調函數中接受到了非同步響應的數據,但是在前端頁面中的表單中卻不回顯該數據。
下麵請看問題代碼:
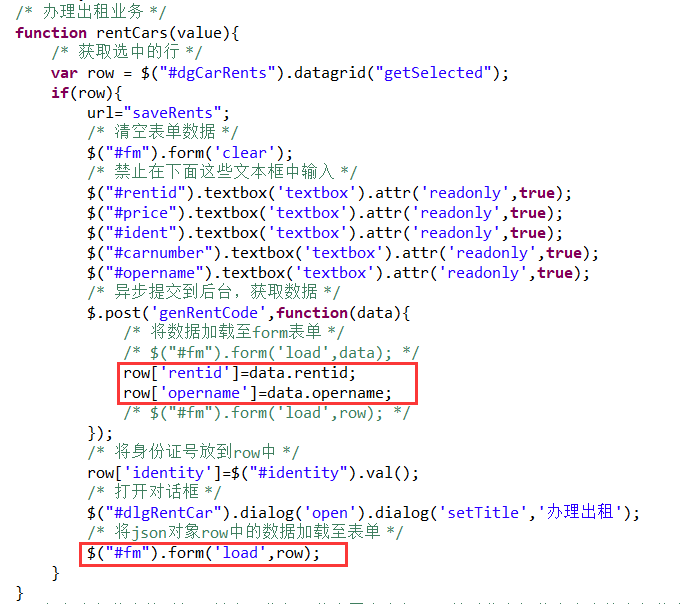
1 /* 辦理出租業務 */ 2 function rentCars(value){ 3 /* 獲取選中的行 */ 4 var row = $("#dgCarRents").datagrid("getSelected"); 5 if(row){ 6 url="saveRents"; 7 /* 清空表單數據 */ 8 $("#fm").form('clear'); 9 /* 禁止在下麵這些文本框中輸入 */ 10 $("#rentid").textbox('textbox').attr('readonly',true); 11 $("#price").textbox('textbox').attr('readonly',true); 12 $("#ident").textbox('textbox').attr('readonly',true); 13 $("#carnumber").textbox('textbox').attr('readonly',true); 14 $("#opername").textbox('textbox').attr('readonly',true); 15 /* 非同步提交到後臺,獲取數據 */ 16 $.post('genRentCode',function(data){ 17 /* 將數據載入至form表單 */ 18 /* $("#fm").form('load',data); */ 19 row['rentid']=data.rentid; 20 row['opername']=data.opername; 21 /* $("#fm").form('load',row); */ 22 }); 23 /* 將身份證號放到row中 */ 24 row['identity']=$("#identity").val(); 25 /* 打開對話框 */ 26 $("#dlgRentCar").dialog('open').dialog('setTitle','辦理出租'); 27 /* 將json對象row中的數據載入至表單 */ 28 $("#fm").form('load',row); 29 } 30 }
請註意這裡:

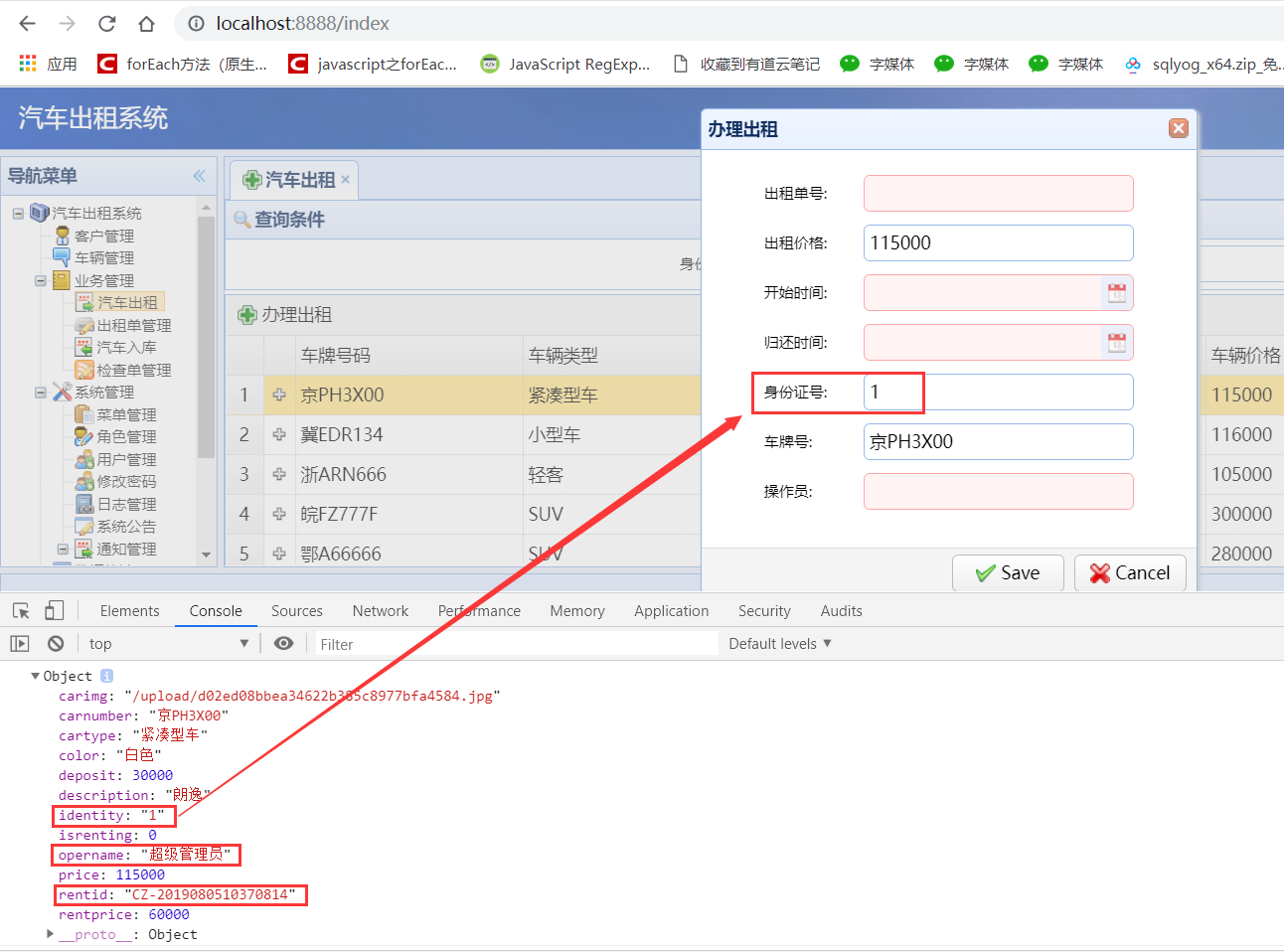
前端頁面顯示:

發現就只有identity所對應的數據顯示了,而opername和rentid所對應的數據都沒有顯示,可是我明明已經在函數的最後一行將json對象row中的所有數據全部都載入到表單中了,但是表單為什麼沒有顯示呢?帶著這個問題,我試了一下老師的方法:

註意:這裡直接將後臺數據直接載入至表單時,非同步響應回來的json對象data的鍵(key)值一定要與表單中文本框的name屬性所對應的值一樣,否則數據載入不到表單中。
前端頁面:

rentid和opername全部都載入出來了。
問題解析:1.一開始,我的回調函數中,只有往json對象中賦值的語句;2.在回調函數中沒有往表單中載入數據的代碼;3.我發送的是非同步請求,那也就是說,對話框中的表單,是在非同步響應到達之前,將數據回顯的。
得出結論:在非同步響應到達之後(在這個案例中,非同步響應是在 表單回顯完數據之後 到達的),需要將數據再次載入到form表單中。
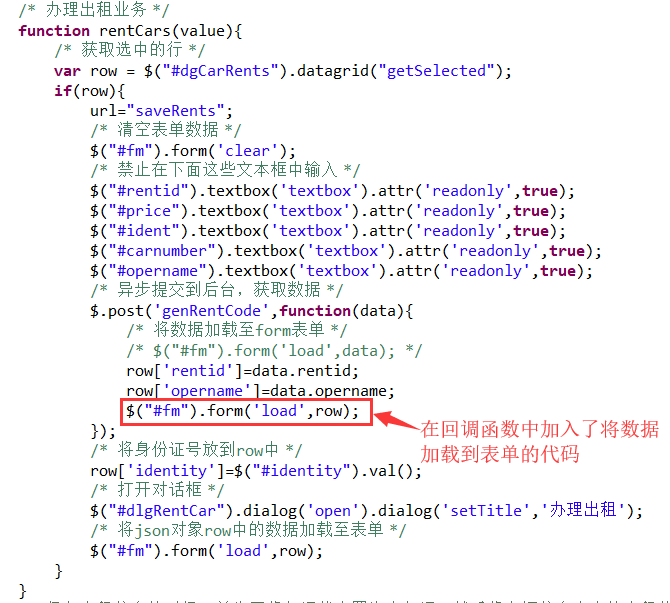
如果還不理解,那麼除了上述寫法之外還可以這樣寫:

這個方法也是可以的,看到了吧,老師是直接將非同步響應回來的數據載入到表單的所以不會出現問題,而我居然想試圖通過賦值的方法將數據載入到表單,但是卻不在回調函數中加入將非同步響應回來的數據載入至表單的代碼,而是只有賦值到json對象的語句,雖然我在最後將非同步響應回來的數據載入至表單,但是這樣導致的結果就是:對話框中的表單隻載入了非非同步響應回來的數據,而非同步響應回來的數據因為是非同步的,所以在表單回顯完數據之後,非同步響應回來的數據才發送到前端,json對象row才接受到賦值,此時如果沒有再次將數據載入至表單,那麼表單中就會沒有這非同步響應回來的數據。
再次總結一下前端獲取數據的過程:前端頁面在 第一次載入數據的同時 發送非同步請求,但是 這個 非同步響應 是在 頁面載入完數據之後 到達的,因此在 非同步響應 到達之後(這時表單數據已載入完畢) 需要第二次將數據載入到表單中(將 非同步響應回來的數據 載入至表單)。


