在CSS里,標簽位置居中一直是困擾Web前端的難題。在本文中,我對這類問題進行了探究和給出了幾點建議,供讀者參考。 1 行內標簽 1.1 水平居中 在父級標簽中使用 text-align: center。 效果: 1.2 垂直居中 如果是單行,則為該標簽設置行高(line-height)且與其父級標 ...
在CSS里,標簽位置居中一直是困擾Web前端的難題。在本文中,我對這類問題進行了探究和給出了幾點建議,供讀者參考。
1 行內標簽
1.1 水平居中
在父級標簽中使用 text-align: center。

效果:

1.2 垂直居中
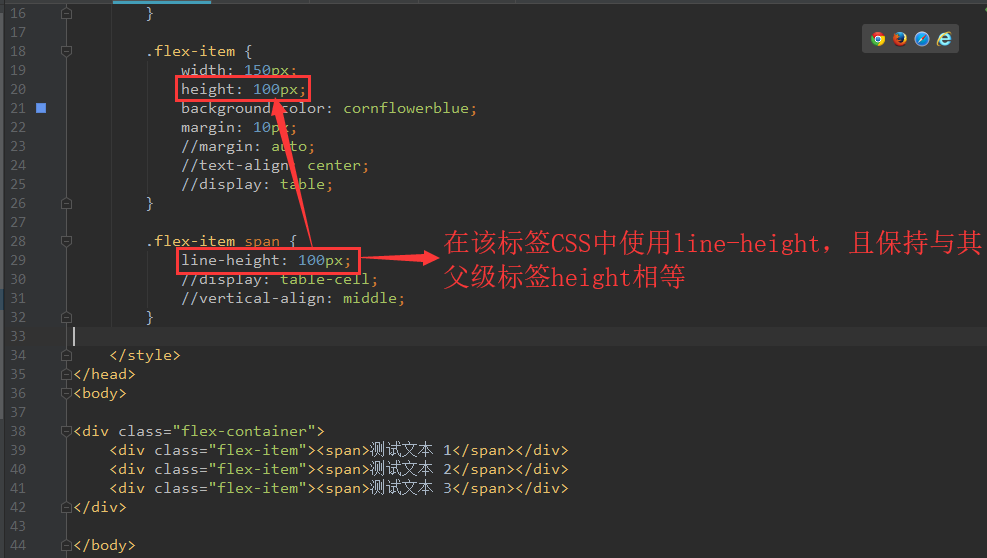
如果是單行,則為該標簽設置行高(line-height)且與其父級標簽 height 相等即可。

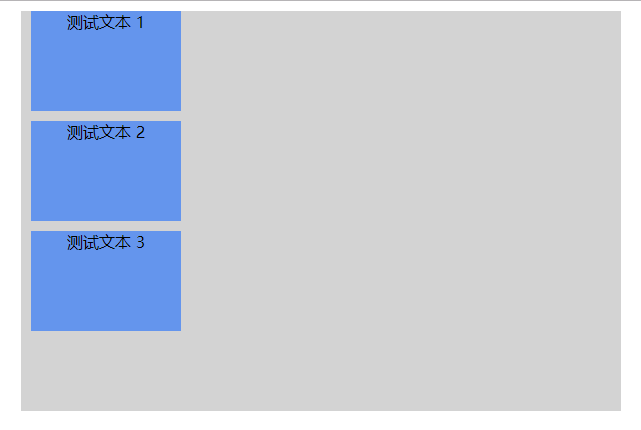
效果:

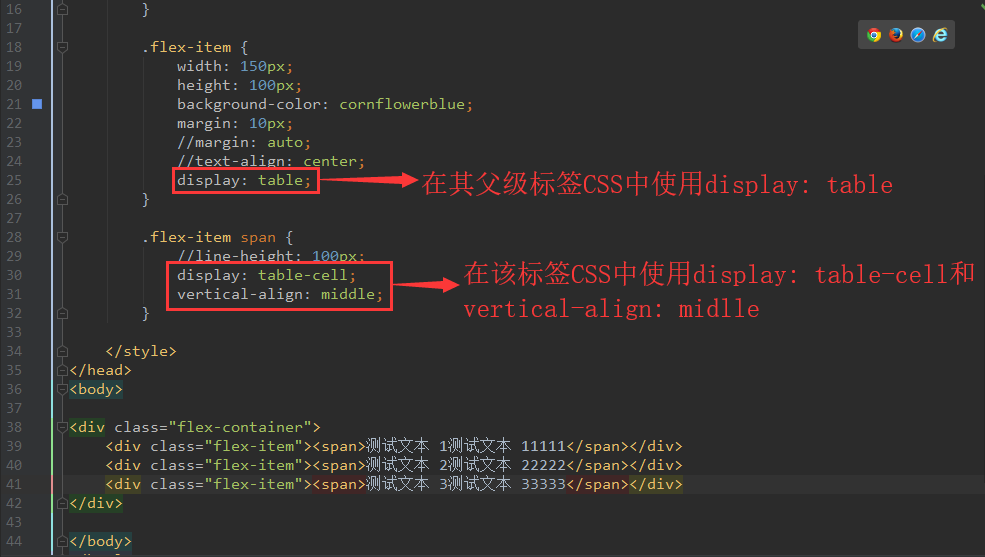
如果是多行,稍微有點麻煩,需要在該標簽設置 display: table-cell 和 vertical-align: middle,在其父級標簽設置 display: table。

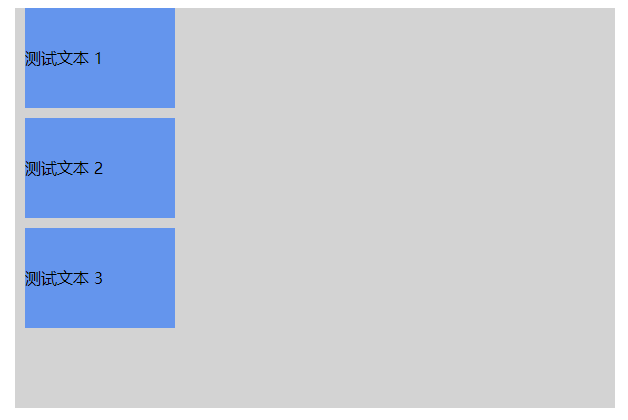
效果:

2 塊標簽
2.1 水平居中
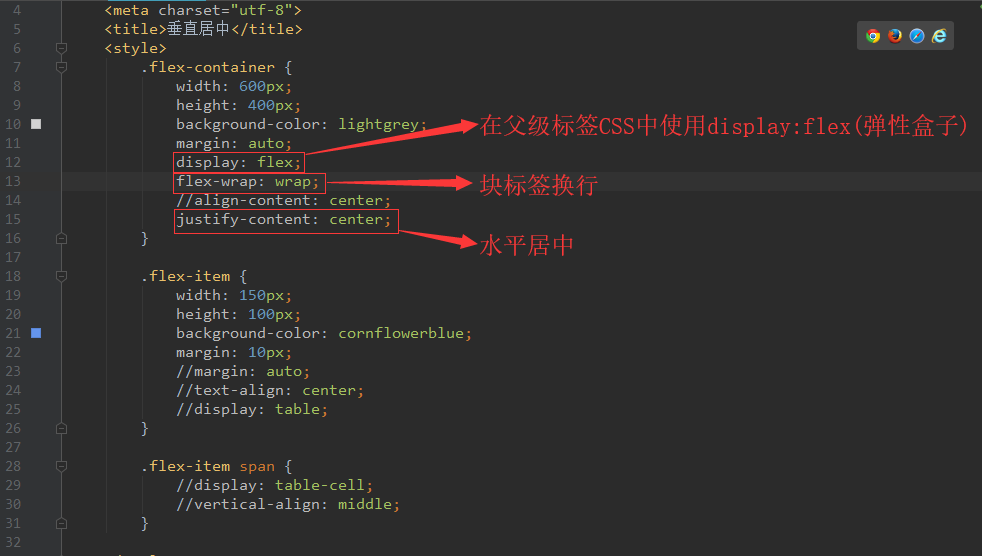
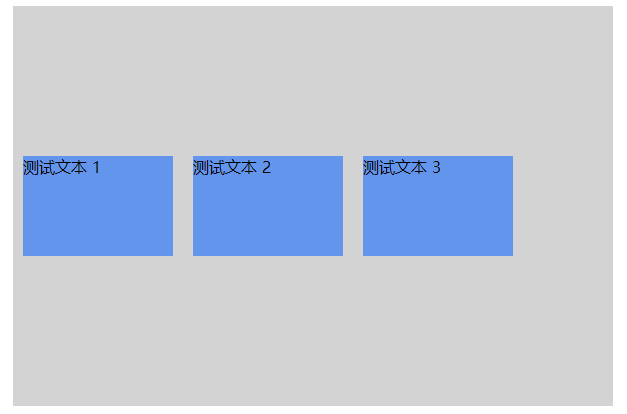
方法一:在父級標簽中使用 flex 彈性盒子。

效果:
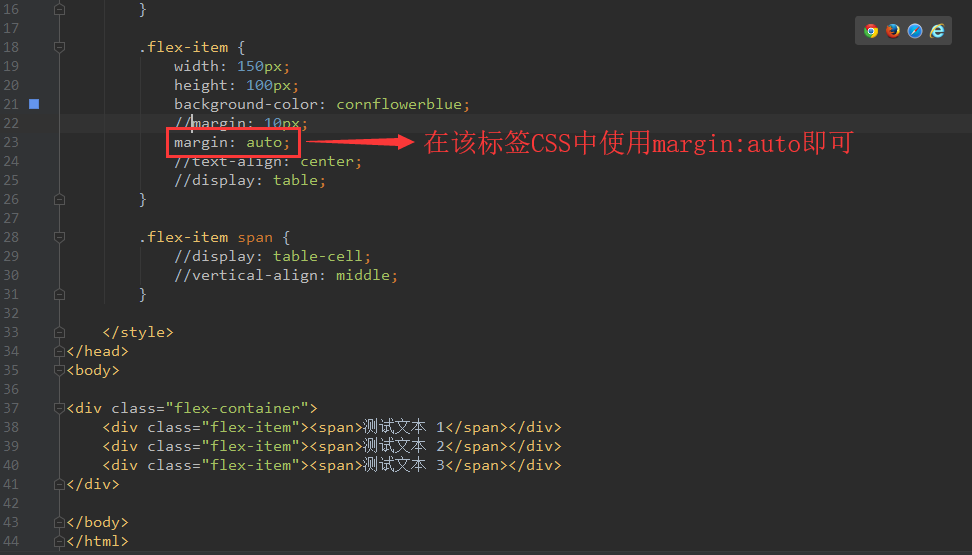
方法二:在該標簽中使用 margin 屬性。

效果:

2.2 垂直居中
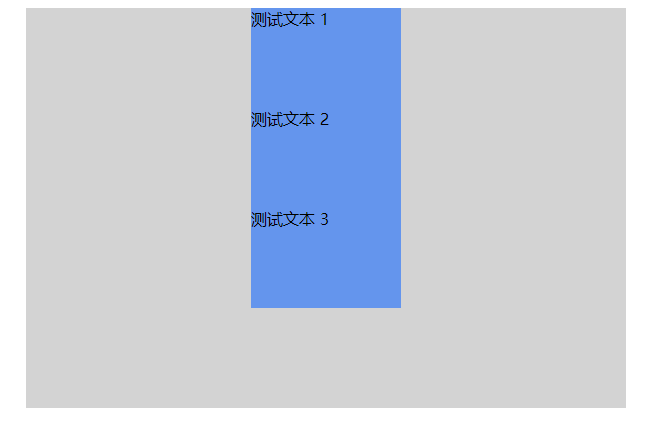
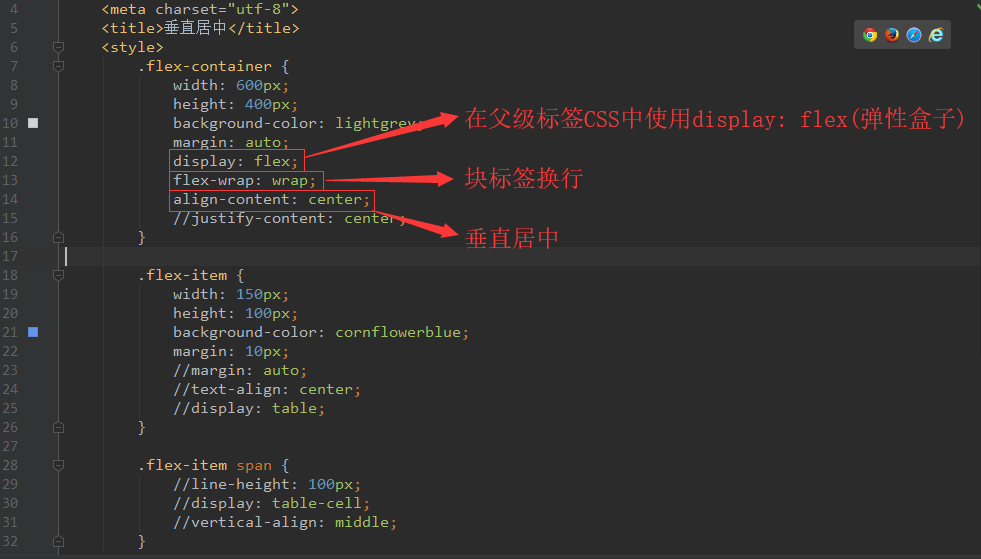
在父級標簽中使用 flex 彈性盒子。

效果:

總結:對於行內標簽居中,優先考慮文本對齊(text-align)和顯示單元格(table-cell);對於塊標簽居中,優先考慮顯示彈性盒子(flex)。
至此。轉載請註明出處。



