第一次寫博客,作為一個全棧er,記錄一下從阿裡雲到產品運維上線的全過程 一、阿裡雲上的設置 購買阿裡雲ECS後: 進控制台查看實例公網IP 在控制台、網路與安全-》安全組,配置規則 點擊進去可以看到 系統預設創建了3個規則,icmp用來ping的,22是linux伺服器ssh遠程埠,3389是wi ...
第一次寫博客,作為一個全棧er,記錄一下從阿裡雲到產品運維上線的全過程
一、阿裡雲上的設置
購買阿裡雲ECS後:
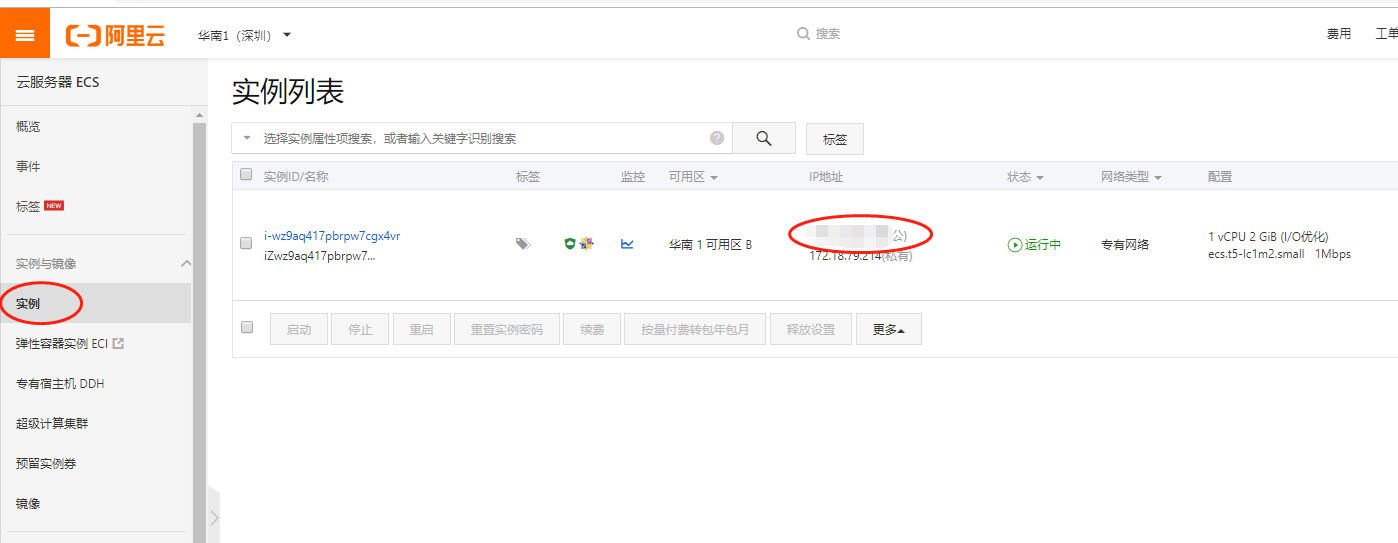
進控制台查看實例公網IP

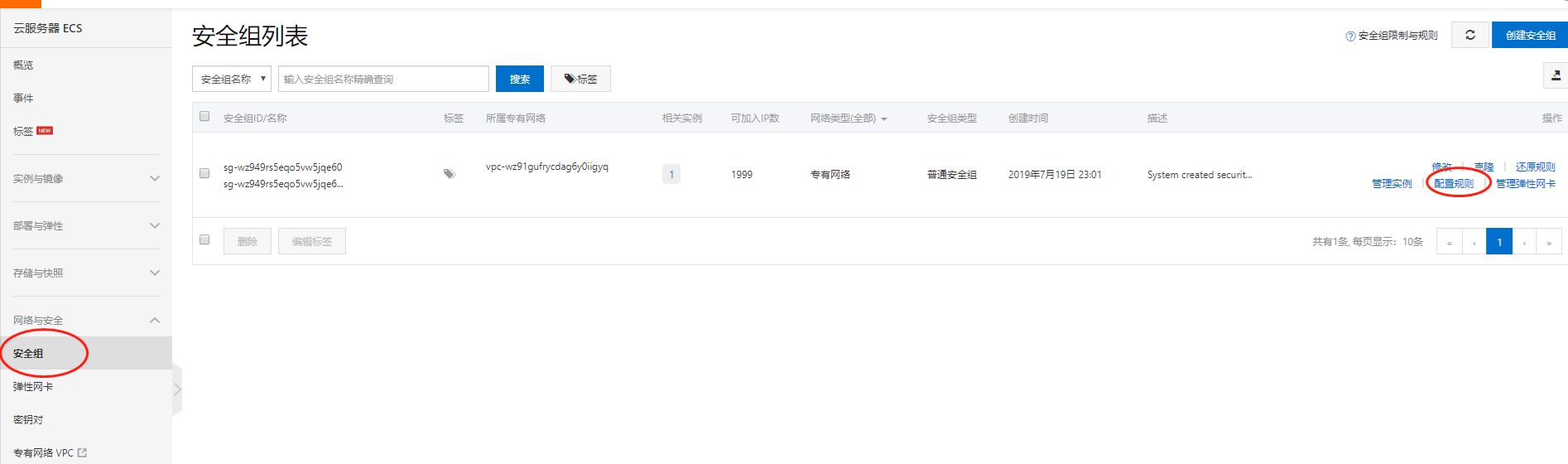
在控制台、網路與安全-》安全組,配置規則

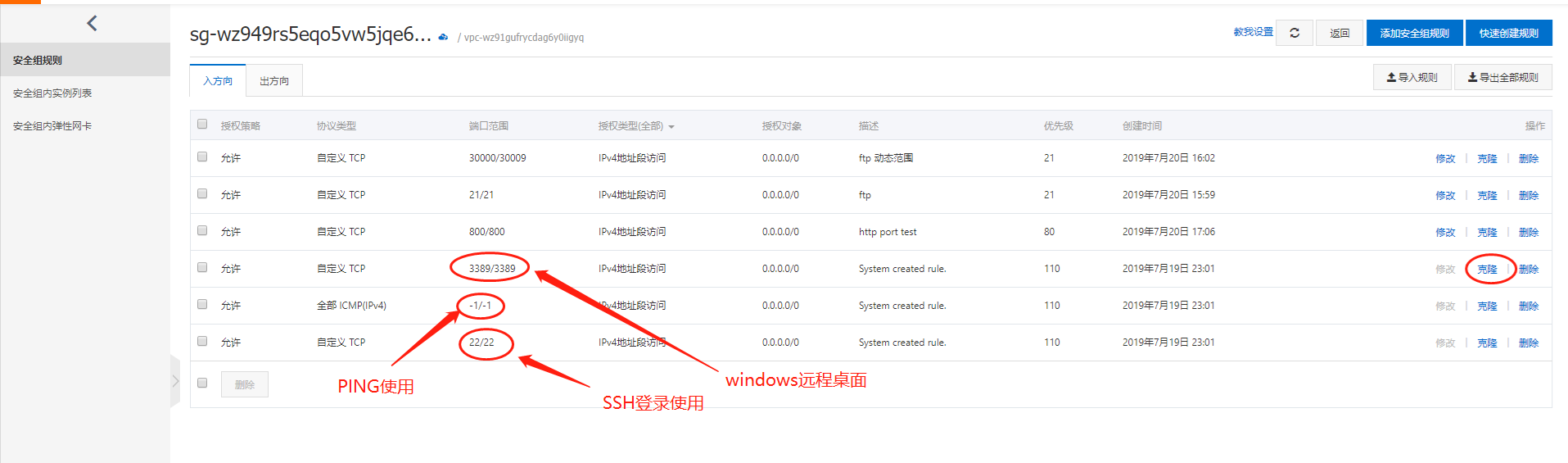
點擊進去可以看到

系統預設創建了3個規則,icmp用來ping的,22是linux伺服器ssh遠程埠,3389是windows伺服器遠程埠
【他的這個網路安全,就相當於阿裡雲自己在所有的伺服器外圍加了一個自己的網路防火牆,所以進到系統之後可以看到firewall和iptables都是沒有的】
我這裡給ftp添加了21埠的,ftp動態範圍添加了30000/30009的
然後給web測試網站對外添加了8081這個tcp埠
現在可以通過xshell遠程登錄到我的伺服器了
二、centos伺服器上軟體的安裝
既然切換到netcore做開發,那麼跨平臺這個特性肯定是要發揮一下的。
既然是在linux上,Docker容器化這麼火,肯定是嘗試一下的!
所以這裡我們的所有應用都放到docker容器中,資料庫mysql也是部屬在容器里,不會直接裝在伺服器本身上。
2.1、centos上docker的安裝(一行一行複製,執行就可以了)
sudo yum install -y yum-utils device-mapper-persistent-data lvm2 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo sudo yum makecache fast sudo yum -y install docker-ce sudo systemctl enable docker sudo systemctl start docker
Docker加速(用阿裡雲的倉儲鏡像)
vi /etc/docker/daemon.json
{
"registry-mirrors": ["https://0c27u24p.mirror.aliyuncs.com"]
}
systemctl daemon-reload
systemctl restart docker
2.2、FTP服務安裝
既然是伺服器,肯定要把開發好的應用發佈到伺服器上的,那麼就涉及到ftp伺服器的安裝
在linux上最流行的ftp伺服器是vsftp,這個軟體的安裝折騰了2天才莫名其妙的搞定。
整體的思路其實是很簡單的:
s1:安裝軟體
我自己收藏的2個筆記
1、檢查是否已安裝vsftpd #rpm -q vsftpd 或者 #rpm -qa|grep vsftpd 或者(查看vsftpd版本) #vsftpd -v 2、安裝vsftpd #yum -y install vsftpd 3、查看位置 #whereis vsftpd 4、啟動 #systemctl start vsftpd.service 或者 #systemctl start vsftpd 5、檢查服務是否正常啟動 #ps -ef|grep vsftpd 6、查看埠21是否被占用 #netstat -lnp|grep 21
s2:配置(最最坑爹的地方)
配置文件
先備份一份配置文件:
#cp /etc/vsftpd/vsftpd.conf /etc/vsftpd/vsftpd.conf.bak
然後編輯配置文件
#vi /etc/vsftpd/vsftpd.conf
總結了一個可用的配置
anonymous_enable=NO local_enable=YES write_enable=YES local_umask=022 dirmessage_enable=YES xferlog_enable=YES connect_from_port_20=YES xferlog_std_format=YES listen=NO listen_ipv6=YES pam_service_name=vsftpd userlist_enable=YES tcp_wrappers=YES pasv_min_port=30000 pasv_max_port=30009 chroot_local_user=YES chroot_list_enable=YES chroot_list_file=/etc/vsftpd/chroot_list
直接拿這個用就可以了,每一項的意思可以百度
添加一個ftp用戶
增加用戶ftpuser,指向目錄/home/wwwroot/ftpuser,禁止登錄SSH許可權。
useradd -d /home/wwwroot/ftpuser -g ftp -s /sbin/nologin ftpuser
設置用戶口令
passwd ftpuser
編輯文件chroot_list(內容為ftp用戶名,每個用戶名占一行):
vi /etc/vsftpd/chroot_list
啟用pasv模式【就是上面配置最後幾個】
pasv_enable=YES #啟用被動模式 pasv_min_port=30000 #被動模式使用埠範圍 pasv_max_port=30009 #被動模式使用埠範圍
然後重啟ftp服務
# systemctl restart vsftpd 重啟服務
S3:更坑爹的地方!
網上找的方法都是去配置伺服器的防火牆了比如iptables,firewall
但是阿裡雲的ecs預設是沒有裝防火牆的。而是在阿裡雲的控制台裡面去設置的!!!
所以這裡一定要註意,是在阿裡雲控制台配置網路安全組,添加對應的埠規則!
最後:
這樣我們就可以用ftp客戶端軟體,連接到伺服器上了,用戶名是自己創建的用戶名ftpuser和密碼
三、dotnetcore程式的發佈
演示項目,隨便建一個core 的web項目,直接發佈到文件夾即可
然後用ftp工具,把publish目錄發佈到伺服器上,在伺服器上創建Dockerfile文件

容器化部屬最主要的是Dockerfile文件,我用的以下方式,每個參數可以百度查一下就知道了
from 是用來構建的鏡像
workdir是容器裡面的工作目錄,即容器啟動預設的文件夾
expose是容器對外暴露埠號
copy 將伺服器上的目錄,拷貝到容器里的目錄
entrypoint 容器中使用dotnet命令,執行TestWeb.dll程式
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS final WORKDIR /app EXPOSE 800 COPY ./publish . ENTRYPOINT ["dotnet", "TestWeb.dll"]
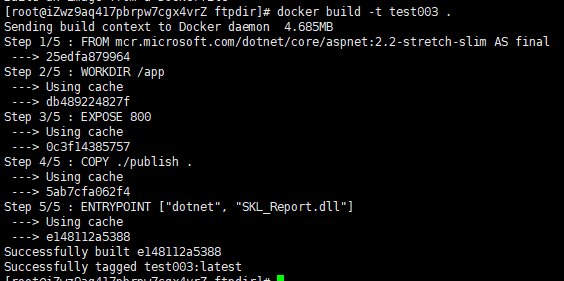
然後用docker生成自己的鏡像【註意命令中的最後一個點 代表的是命令從你的當前目錄下執行】
#docker build -t test003 .

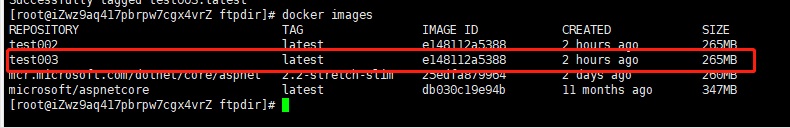
然後查看剛剛生成的鏡像
>docker images

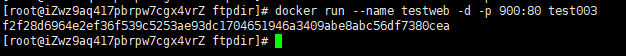
然後鏡像運行生成實例容器
docker run --name testweb -d -p 900:80 test003
--name 指定容器的名字
-d 後臺進程。
-p 是進行宿主和容器之間的埠映射,(-p 宿主埠:容器埠)
最後參數是使用的鏡像名

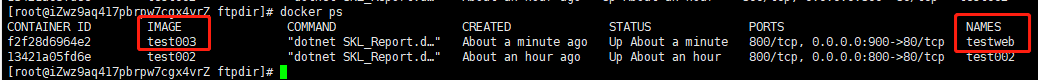
然後用docker ps查看當前運行中的容器

可以看到使用的鏡像是test003,容器的名字是testweb
我這裡添加了一個對外埠900,容器裡面的埠80的映射,
現在訪問是訪問不了的!要去阿裡雲的網路組裡面設置開放900埠

最後,容器的停止和刪除
然後停止該容器
#docker stop testweb
刪除容器
#docker rm 容器名稱或ID
重啟容器
#docker start testweb
刪除鏡像的命令
#docker rmi 鏡像名稱或ID
四、在docker裡面安裝mysql並訪問
參考教程:https://www.runoob.com/docker/docker-install-mysql.html
docker操作老套路
step1:拉鏡像
>docker pull mysql
step2:查看本地鏡像
>docker images | grep mysql
step3:運行鏡像
>docker run -p 3306:3306 --name mymysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.6
說明:
-v 將mysql三個主要的目錄映射到host主機,conf配置、data數據、logs日誌
-e 設置root密碼
step4:查看容器
>docker ps
step5:進容器查看
>docker exec -it mymysql bash
進去之後是基本的mysql命令
>mysql -u root -p 輸入密碼 >show databases; >其他的看mysql操作命令的筆記
五、nginx部署
aspnetcore的預設web伺服器是kestrel,官方也不建議直接用,而是用nginx等web伺服器來轉發
有幾個好處:
1安全:kestrel本身並沒有太多的功能,比如安全方面的。所以在他前面加一層代理,安全方面由nginx控制
2nginx做負載均衡轉發
又是docker常規操作
s1、拉鏡像
>docker pull nginx
s2、運行鏡像生成容器
>docker run --name mynginx -p 8081:80 -d nginx
參數說明:(都一樣的)
--name 自定義容器的名稱
-p 將宿主的埠8081映射到容器的埠80
-d 也就是deamon的縮寫,後臺守護進程維護,也就是在後臺一直運行
s3、宿主機器上創建3個目錄,用來映射到nginx容器裡面
這樣以後修改nginx配置等操作,就不用進到容器裡面了
>mkdir -p ~/nginx/www ~/nginx/logs ~/nginx/conf
www放置網站文章
logs放日誌文件
conf放配置文件
s4、從容器裡面copy一份nginx的配置出來
>docker cp 6dd4380ba708:/etc/nginx/nginx.conf ~/nginx/conf
其中容器id自己用ps命令查
s5、刪掉原來的容器(原來的容器,作用是copy一份配置出來的
>docker stop mynginx >docker rm mynginx
s6、重新部署nginx容器
docker run -d -p 8081:80 --name mynginx -v ~/nginx/www:/usr/share/nginx/html -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx/logs:/var/log/nginx nginx
命令說明:
- -p 8081:80: 將容器的 80 埠映射到主機的 8082 埠。
- --name mynginx:將容器命名為 mynginx。
- -v ~/nginx/www:/usr/share/nginx/html:將我們自己創建的 www 目錄掛載到容器的 /usr/share/nginx/html。
- -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:將我們自己創建的 nginx.conf 掛載到容器的 /etc/nginx/nginx.conf。
- -v ~/nginx/logs:/var/log/nginx:將我們自己創建的 logs 掛載到容器的 /var/log/nginx。
s7、放一個index.html網頁測試文件到www目錄
>vi ~/nginx/www/index.html
隨便編輯一些信息進去測試用
s8、查看nginx的訪問日誌、錯誤日誌
>tail -f ~/nginx/logs/access.log
s9、用nginx反向代理,做負載均衡(預設輪詢演算法)
nginx的docker映射埠8081:80
web集群是800到803共4台,用內網IP
改nginx的配置
>vi ~/nginx/conf/nginx.conf
在http裡面加
upstream my_test_web { server 172.18.79.214:800; server 172.18.79.214:801; server 172.18.79.214:802; server 172.18.79.214:803; } server{ listen 80; location / { proxy_pass http://my_test_web; proxy_set_header Host $host; } }
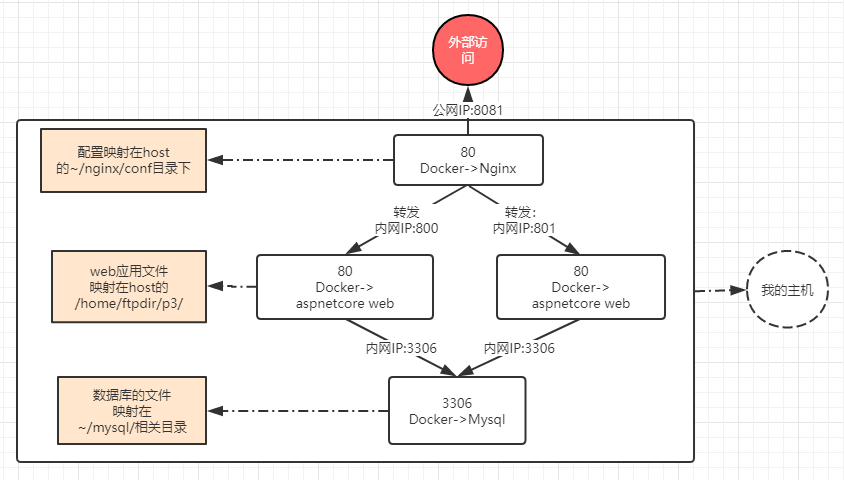
最後整體網路架構圖是這樣的

六、思考總結
docker命令里的-v參數
是將宿主主機上的目錄或文件,掛載到docker容器裡面,
這樣我們不用單獨去操作一個一個的容器
比如mysql的配置文件,和數據文件目錄,都掛載在宿主機器上
將nginx的配置文件和虛擬目錄文件都放在宿主機器上
將我們要發佈的網站文件都放在宿主機器上,然後多個容器都映射到這個目錄,這樣發佈都只需要發佈一個目錄?
且不需要挨個進到容器裡面去操作!!!
發佈、更新完之後,只需要重啟一下容器就可以了?
七、應用部署升級
構建Dockerfile時有個copy命令,將host上的發佈文件夾里的內容,複製到鏡像的目錄
COPY ./publish .
現在思考,我們的應用採用集群部署,部署到4-5個容器中,
每次發佈更新後,我們都要經歷這樣幾個步驟:
s1、ftp上傳文件到host的publish目錄,
s2、重新生成新的鏡像》docker build -t crmImg002
s3、停止原來的應用集群》docker stop web001、docker stop web002 等等【可以批量操作docker stop $(docker ps -qf name=web80)】
s4、刪除原來的應用集群》docker rm web001、等等【可批量docker rm $(docker ps -qf name=web80)】
s5、刪除原來的鏡像》docker rmi crmImg001
s6、運行新的鏡像,生成容器集群》docker run --name web800 -d -p 800:80 crmImg002
依次生成多個埠的800、801、802、803.。。。。。等等
整個步驟又長,又重覆,而且隨著集群數量變多,操作重覆易遺漏。
根據上面對docker run的參數-v的思考,大膽嘗試一下:
步驟如下:
s1、修改Dockerfile文件,去掉copy那一行,鏡像不需要拷貝文件進去了
s2、重新生成鏡像,crmImg003 以後發佈程式後都不用重新生成了
s3、停止原來的容器,刪除原來的容器
【docker stop $(docker ps -qf name=web80)】
【docker rm $(docker ps -qf name=web80)】
s4、啟動新的容器(關鍵是-v參數的使用)
docker run --name crm_web001 -d -p 800:80 -v /home/ftpdir/p3:/app img01 docker run --name crm_web002 -d -p 801:80 -v /home/ftpdir/p3:/app img01 docker run --name crm_web003 -d -p 802:80 -v /home/ftpdir/p3:/app img01 docker run --name crm_web004 -d -p 803:80 -v /home/ftpdir/p3:/app img01
OK,啟動了4個應用,
s5、在nginx中集群服務中添加這4個應用的埠即可!
以後程式更新後的發佈操作:
s1、ftp上傳程式到p3目錄
s2、重啟這4個容器
docker restart crm_web001
docker restart crm_web002
docker restart crm_web003
docker restart crm_web004
或者用批量操作(-q只顯示id,-f 過濾,name=crm_web 名字有crm_web字元的)
docker restart $(docker ps -qf name=crm_web)
至此:以後發佈程式只需此2步即可!(發佈、重啟)省事!!
八、Docker常規操作總結
1、看有哪些容器在運行
docker ps
參數:
-q 只看id
-f 過濾條件,key=value格式,支持正則
2、刪除容器
docker rm 容器名
3、刪除對應鏡像
docker rmi 鏡像名
4、重新build鏡像
docker build -t img001 .
註意最後的符號.
5、重新運行容器
docker run --name web800 -d -p 800:80 img001
docker run --name web801 -d -p 801:80 img001
這樣就用同一個鏡像img001,運行了2個容器web800和web801分別對應的埠是800和801
6、查看容器日誌
linux查看一個文件用>tail -f wenjian.conf
容器裡面可以用
docker logs -f mynginx


